教程详情
在现代浏览器中,JavaScript通常在单线程环境中运行,这意味着长时间运行的JavaScript任务会阻塞其他任务,导致浏览器界面失去响应。为了解决这个问题,Chrome扩展提供了多种机制来处理长时间运行的任务,确保浏览器界面保持流畅。本文将详细介绍几种有效的方法和最佳实践。

一、使用Web Workers
Web Workers允许你在后台线程中执行JavaScript代码,从而避免阻塞主线程的用户界面。这对于CPU密集型或长时间运行的任务非常有用。
1.创建Web Worker文件
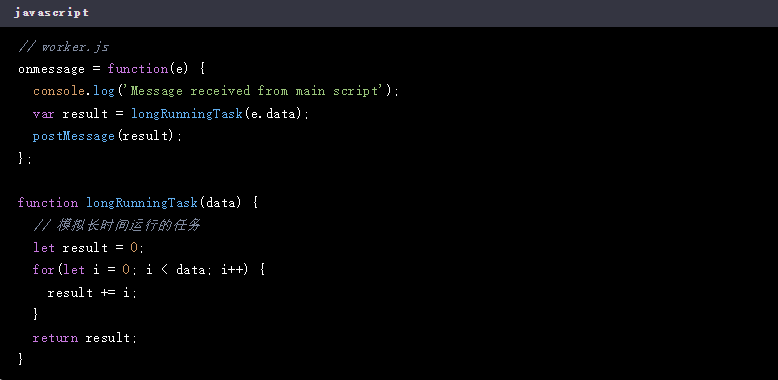
首先,你需要创建一个单独的JavaScript文件用于Worker。例如,worker.js:

2.在扩展中使用Worker
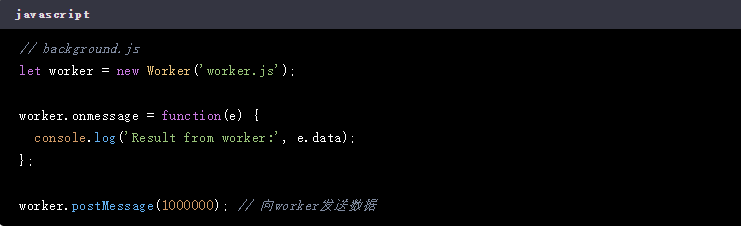
在你的扩展的background.js或其他脚本文件中,创建并使用这个Worker:

二、使用Chrome Alarms API
Chrome扩展提供的Alarms API允许你设置定时任务,这些任务可以在指定的时间后执行或者重复执行。这对于需要定期执行某些操作而不需要持续占用资源的场景非常有用。
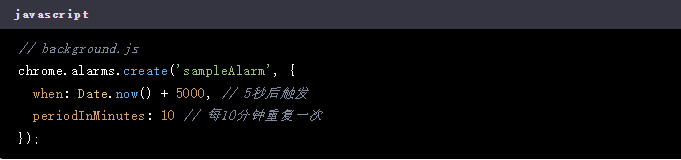
1.创建闹钟

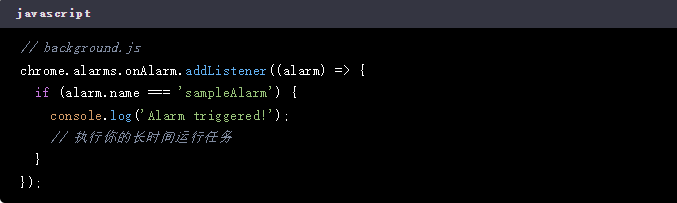
2.处理闹钟事件

三、使用消息传递机制与后台页面通信
如果你需要在弹出窗口中启动一个长时间运行的任务,但不希望阻塞用户界面,可以通过消息传递机制让后台页面处理这些任务。
1.从弹出窗口发送消息到后台页面

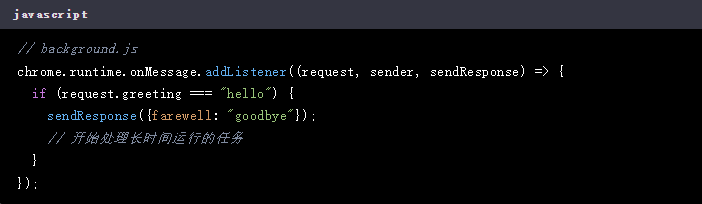
2.在后台页面中处理消息

四、分解长时间运行的任务
如果某个任务必须同步执行且耗时较长,可以考虑将其分解为多个较小的任务,并在每个小任务之间添加延迟,以给予浏览器处理用户交互的机会。
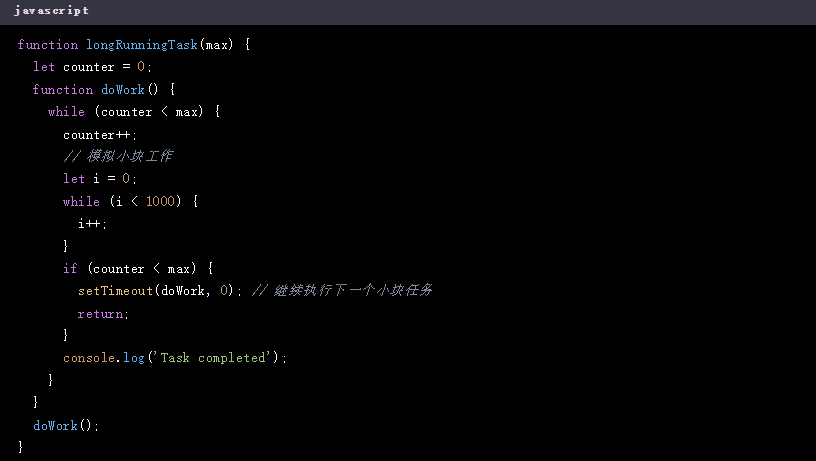
1.使用setTimeout分解任务

上述代码通过setTimeout将长时间运行的任务分解成多个小块,每个小块完成后都会让出执行权,使浏览器有机会处理其他任务。
五、总结
处理Chrome扩展中的长时间运行任务时,关键在于避免阻塞主线程,确保用户界面保持响应迅速。通过使用Web Workers、Chrome Alarms API、消息传递机制以及分解长时间运行的任务等方法,可以有效地解决这一问题。根据具体场景选择合适的方法,可以提高扩展的性能和用户体验。