教程详情
本文将为大家介绍一些在Chrome中快速定位网页上特定内容的方法,包含了使用开发者工具、使用快捷键和浏览器自带功能等方法,一起看看具体内容吧。

一、使用开发者工具
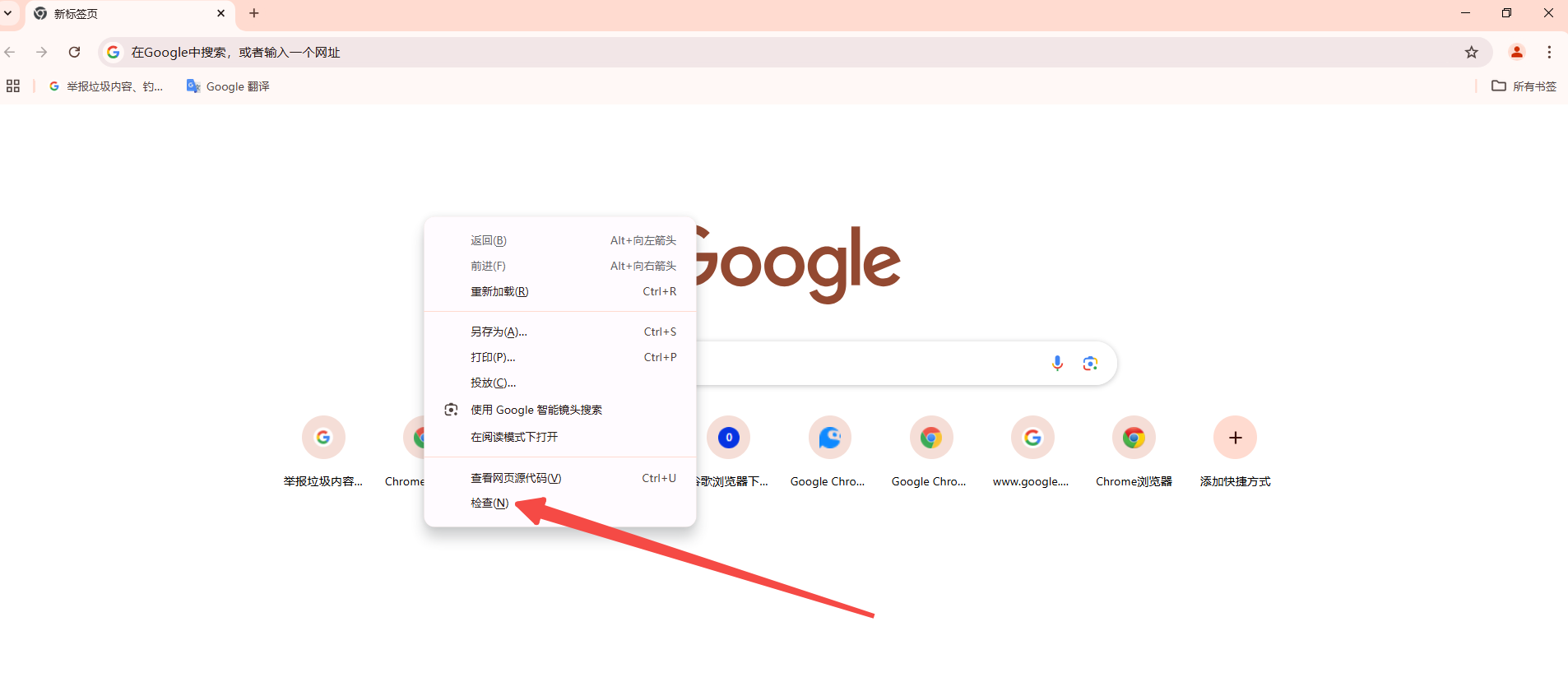
-打开开发者工具:在Chrome浏览器中,按下`F12`键或右键点击页面并选择“检查”,即可打开开发者工具。

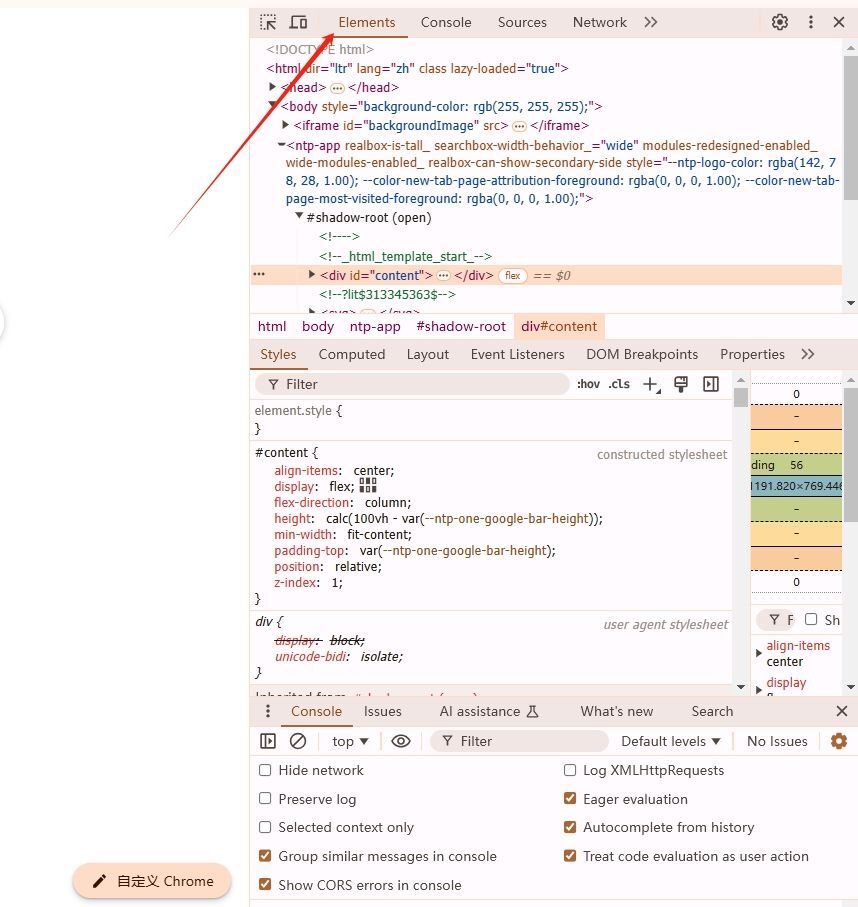
-使用元素选择器:在开发者工具的“Elements”面板中,左上角有一个小箭头图标,点击它后可以在页面上悬停选择具体的网页元素。当鼠标悬停在网页元素上时,该元素会被高亮显示,并且在开发者工具中自动展开对应的HTML代码。也可以直接点击页面上的元素,开发者工具会自动定位到该元素的HTML代码,并显示相关的属性、类名、ID等。

-搜索特定元素:在“Elements”面板右上角的搜索框中输入元素的标签名、ID、类名或其他属性值,即可快速筛选出包含该关键词的元素。例如,如果知道某个按钮的ID是“submit-button”,直接在搜索框中输入“submit-button”,就能快速找到该按钮对应的HTML代码。
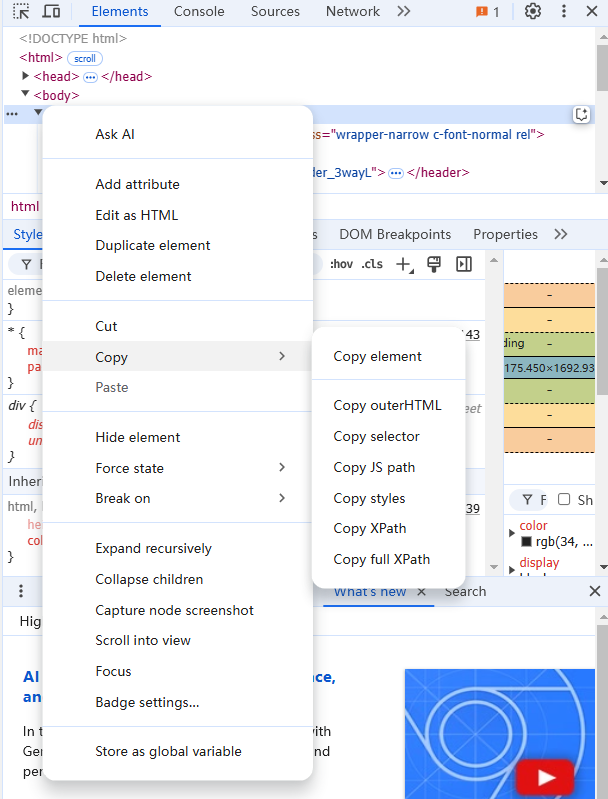
-查看和复制元素信息:在“Elements”面板中,可以查看元素的详细信息,如标签名、属性、样式等。还可以右键点击元素,选择“Copy”-“Copy selector”来复制该元素的CSS选择器,或者选择“Copy”-“Copy XPath”来复制元素的XPath路径,方便在其他场景中使用。

-使用控制台定位元素:按`Ctrl+Shift+I`打开开发者工具的控制台,然后使用`$x()`函数配合XPath表达式来定位元素。例如,要定位一个ID为“example”的元素,可以在控制台中输入`$x("//[id='example']")`,回车后会返回一个包含该元素的数组。也可以使用`$()`函数配合CSS选择器来定位元素,如`$("example")`可以定位ID为“example”的元素。
二、使用快捷键和浏览器自带功能
-按`Ctrl+F`查找文本:这是最常用的方法之一,按下`Ctrl+F`键后,会在页面底部弹出一个搜索框,输入你想要查找的关键词,浏览器会自动定位到第一个匹配的文本,并高亮显示。继续按`Enter`键可以依次跳转到下一个匹配的文本。
-使用书签和历史记录:如果你经常访问某些特定的网页或页面上的特定部分,可以将它们添加为书签。在需要时,通过点击书签可以快速跳转到相应的页面。此外,Chrome的历史记录也可以帮助你快速找到之前访问过的页面和内容。
-使用浏览器扩展程序:有些Chrome扩展程序可以帮助你更高效地定位网页上的特定内容。例如,PerfectPixel插件可以帮助你精确对齐设计稿和实际页面;ScrollMagic插件可以创建基于滚动的动画和效果,方便你在长页面中快速定位到特定位置。