教程详情
Chrome开发者工具是一套内置于Google Chrome浏览器中的Web开发和调试工具。作为一名资深的Chrome用户,我将为你提供一份详尽的Chrome开发者工具使用教程,帮助你更好地理解和使用这些工具。以下是详细的教程内容:

一、打开Chrome开发者工具
你可以通过以下几种方式打开Chrome开发者工具:
1.快捷键:按`F12`或`Ctrl+Shift+I`(Windows)/`Cmd+Option+I`(Mac)。
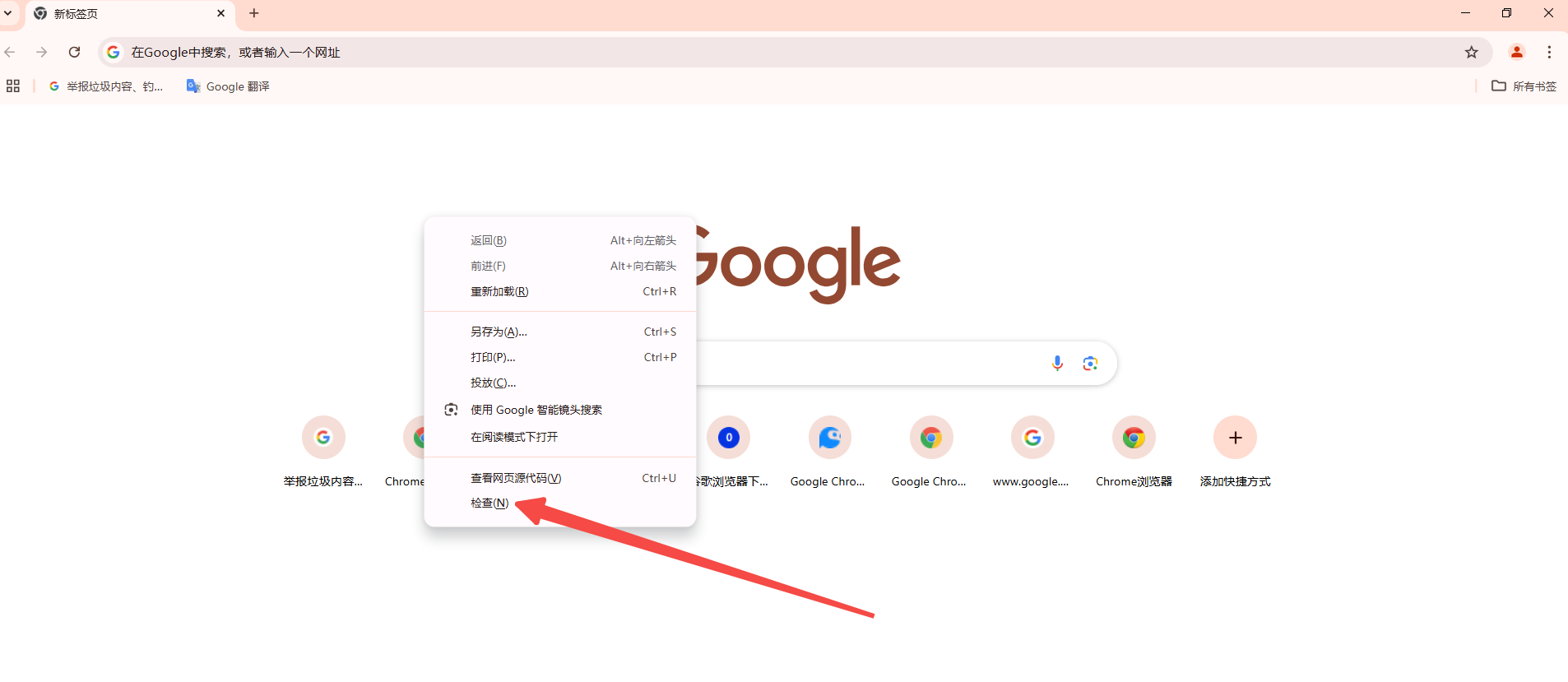
2.右键菜单:在页面上任意位置右击鼠标,选择“检查”或者“Inspect”。

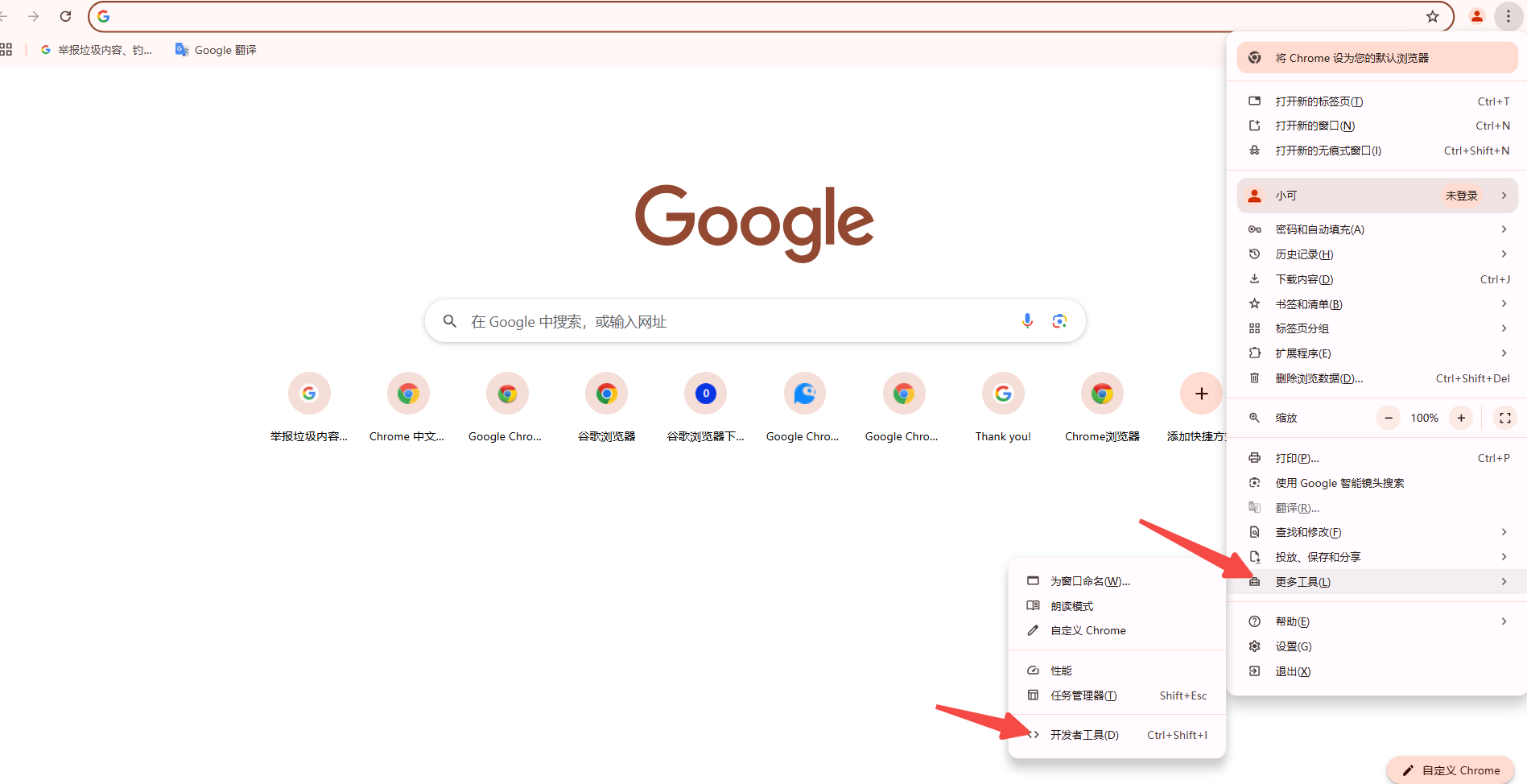
3.菜单选项:点击Chrome右上角的三个竖点,选择“更多工具”-“开发者工具”。

二、基本界面和功能介绍
Chrome开发者工具由多个面板组成,每个面板都有特定的功能:
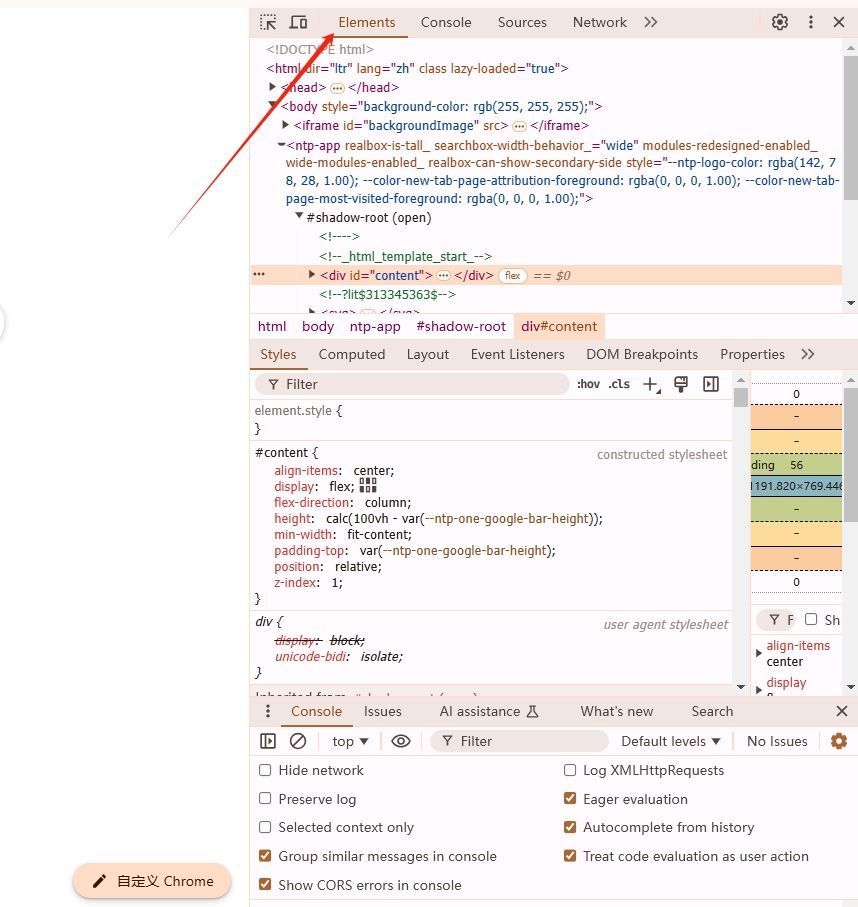
1、元素(Elements)面板
用于查看和编辑网页的DOM结构和CSS样式。

-查看元素:点击左上角的箭头图标(或按`Ctrl+Shift+C`),然后在网页中选择需要查看的元素。
-修改样式:在右侧的“Styles”窗格中,可以实时修改选中元素的CSS样式。
-编辑HTML:在“Elements”窗格中,可以直接编辑HTML代码,修改会即时生效。
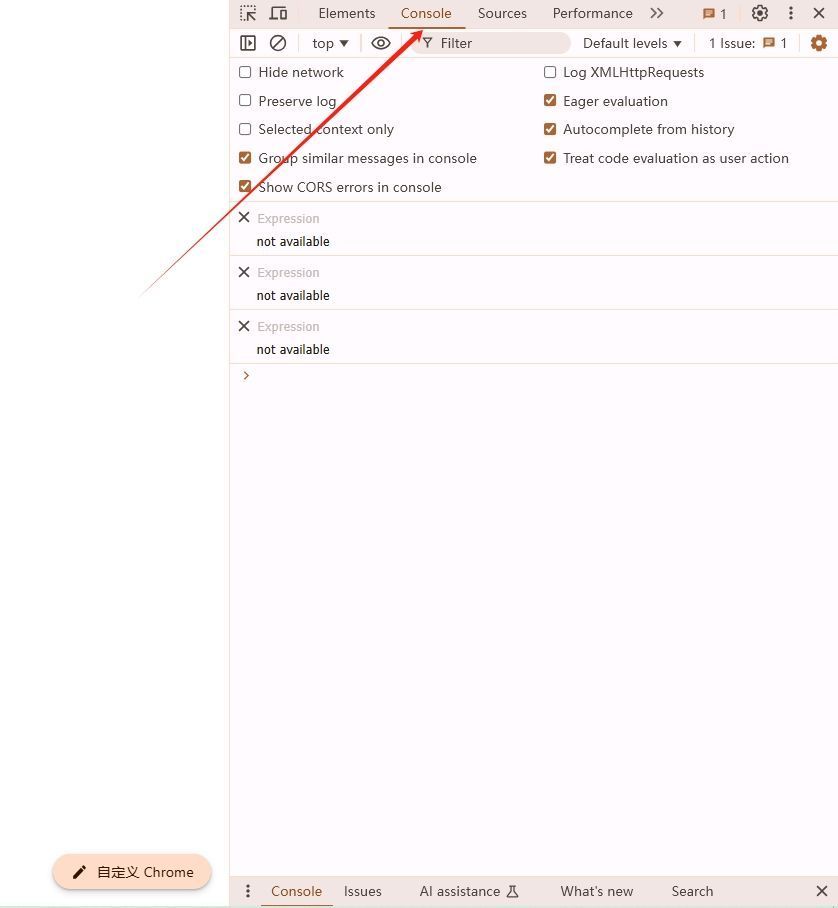
2、控制台(Console)面板
用于执行JavaScript代码、查看日志信息和调试错误。

-运行JavaScript:在控制台中输入JavaScript代码并按Enter键执行。
-查看日志:所有通过`console.log()`等方法输出的日志都会显示在这里。
-交互式操作:你可以在控制台中访问当前页面的任何JavaScript对象和变量。
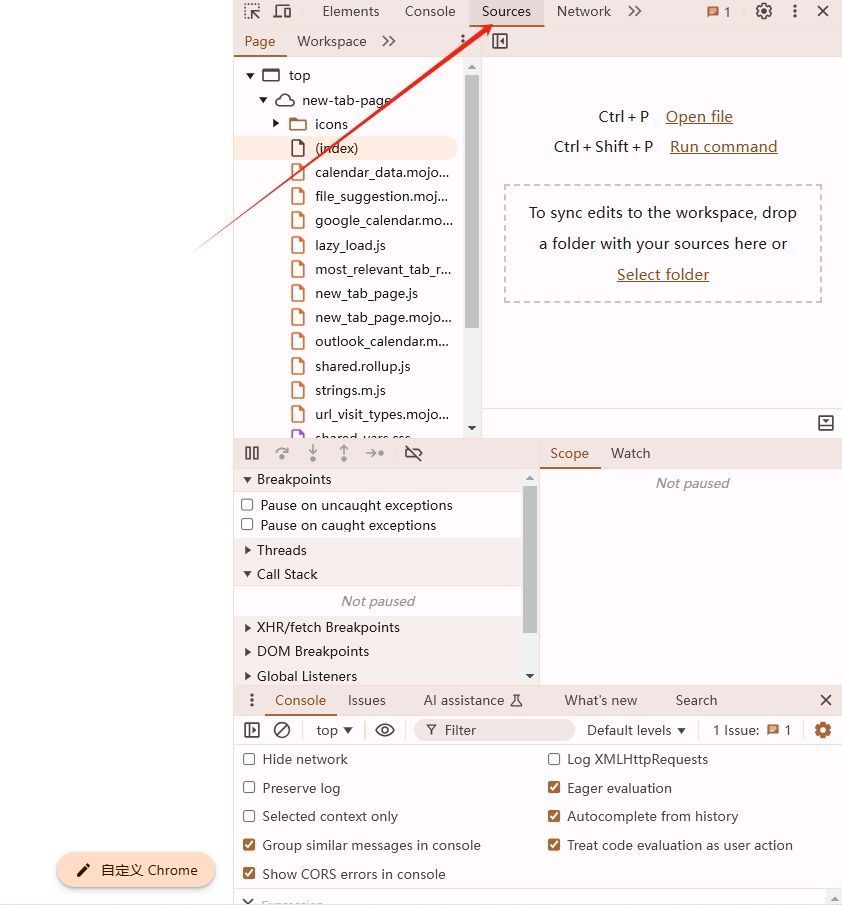
3、源代码(Sources)面板
用于查看和调试网页的所有资源文件,包括HTML、CSS和JavaScript文件。

-查看文件:在左侧栏中以树状结构显示所有资源文件。
-设置断点:点击行号旁边的区域设置断点,当代码执行到这一行时会暂停。
-调试代码:使用右侧的调用堆栈、作用域、断点等工具进行调试。
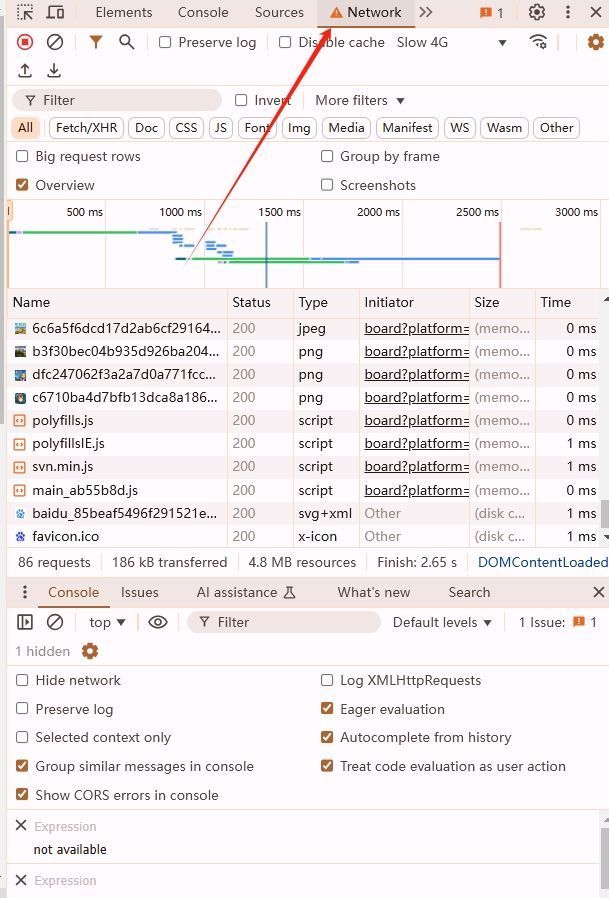
4、网络(Network)面板
用于监控和分析网页的所有网络请求。

-记录网络请求:点击“Record”按钮开始记录网络活动。
-过滤器:使用顶部的过滤按钮筛选特定类型的资源,如XHR、JS、CSS等。
-查看详细信息:点击具体请求,可以查看该请求的头信息、响应数据和时间轴等信息。
5、性能(Performance)面板
用于分析和优化网页的性能。
-记录性能:点击“Record”按钮开始记录页面的性能数据。
-生成报告:停止记录后,可以查看详细的性能分析报告,找出可能的性能瓶颈。
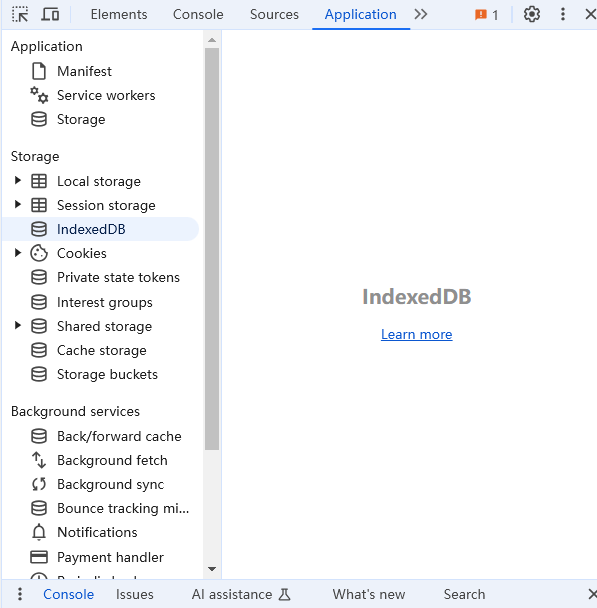
6、应用(Application)面板
用于查看和管理浏览器存储的数据。

-存储数据:查看和管理Cookies、LocalStorage、SessionStorage、IndexedDB等数据。
-服务工作线程:管理Service Workers,方便进行PWA开发。
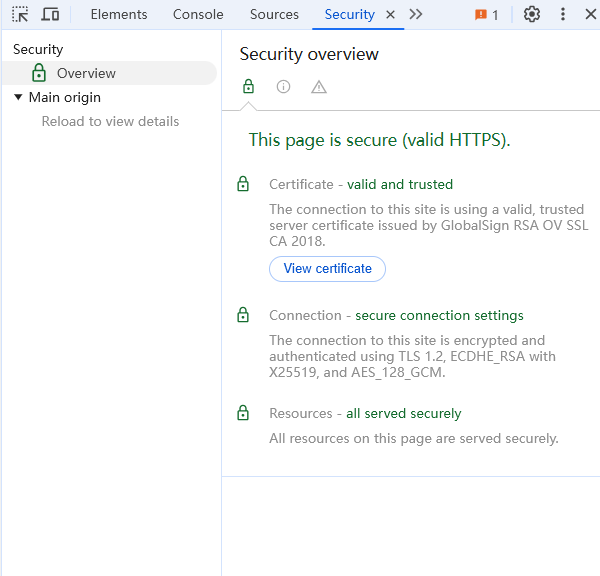
7、安全(Security)面板
用于检查和调试网页的安全性。

-查看证书:检查当前页面使用的HTTPS证书及其有效性。
-混合内容:查看页面中的混合内容(例如HTTP和HTTPS资源的混用)情况。
三、典型使用案例
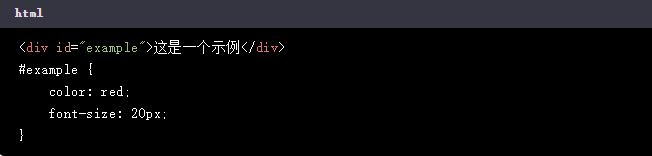
编辑HTML和CSS
1.打开Chrome开发者工具,选择“元素”面板。
2.在HTML结构中找到你想要编辑的元素。
3.双击HTML内容或CSS样式进行编辑,修改会即时反映在页面上。

调试JavaScript
1.打开“源代码”面板。
2.找到你想要调试的JavaScript文件。
3.点击行号设置断点,刷新页面,代码执行到断点处会暂停。
4.使用右侧的变量窗口查看当前变量的值,逐步调试代码。
性能分析
1.打开“性能”面板。
2.点击“Record”按钮开始记录。
3.执行你想要分析的操作。
4.停止记录,分析生成的性能报告,找出可能的性能瓶颈。
四、总结
Chrome开发者工具是Web开发和调试的重要工具,熟练掌握它可以大大提高你的开发效率。本教程介绍了Chrome开发者工具的基本使用方法和一些常见的应用场景,希望对你有所帮助。