教程详情
Chrome浏览器默认情况下会将下载的文件保存到用户账户中的“下载”文件夹。然而,随着文件数量的增加和存储需求的变化,用户可能需要将下载文件夹更改为其他位置以更好地管理文件。本文将详细介绍如何更改Chrome浏览器的下载文件夹位置,确保每位用户都能根据自己的需求找到合适的指导。

一、操作步骤详解
1.打开Chrome浏览器设置:点击Chrome窗口右上角的三个垂直点(菜单按钮),然后从下拉菜单中选择“设置”。
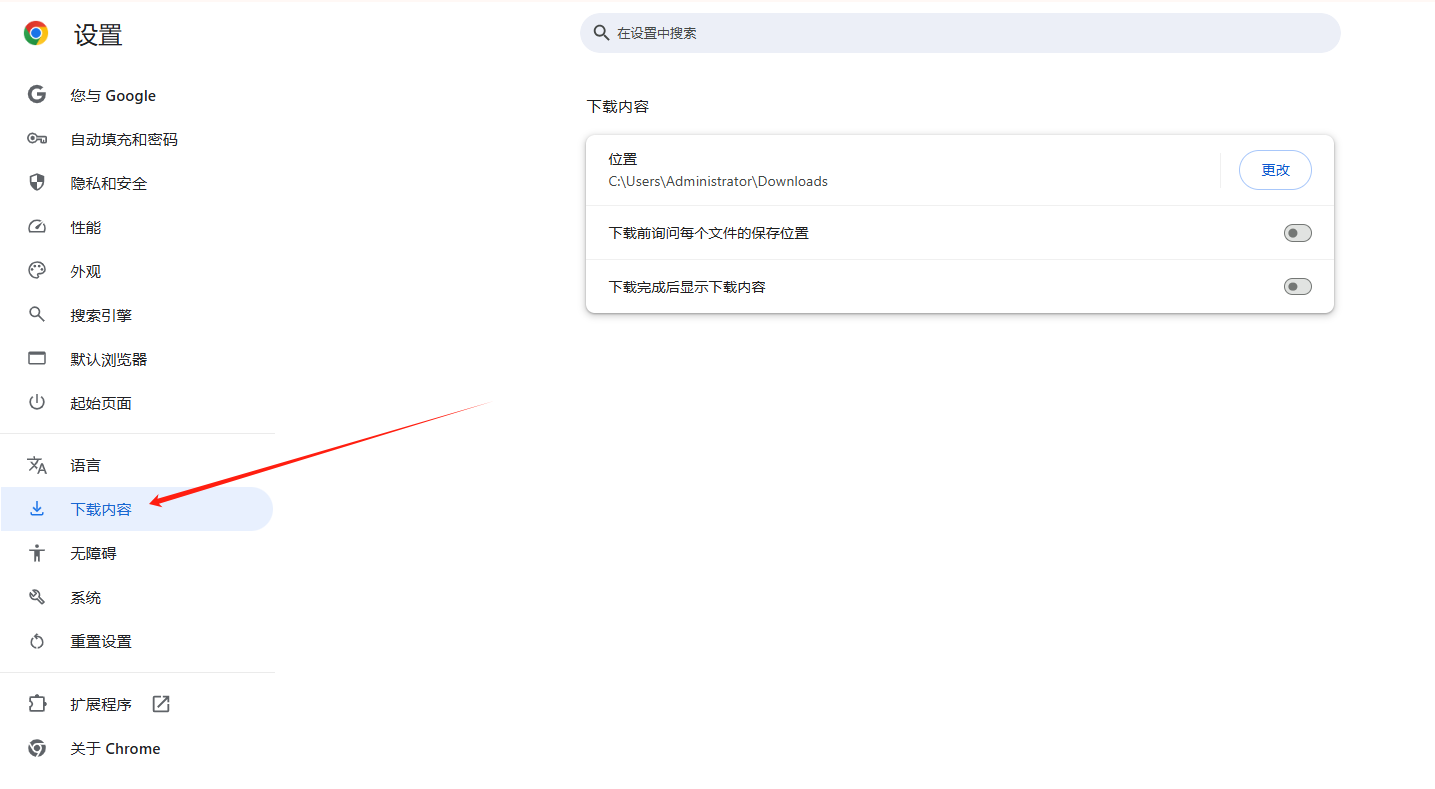
2.进入下载内容设置:在设置页面中,向下滚动找到并点击“下载内容”选项。

3.更改下载文件夹位置:
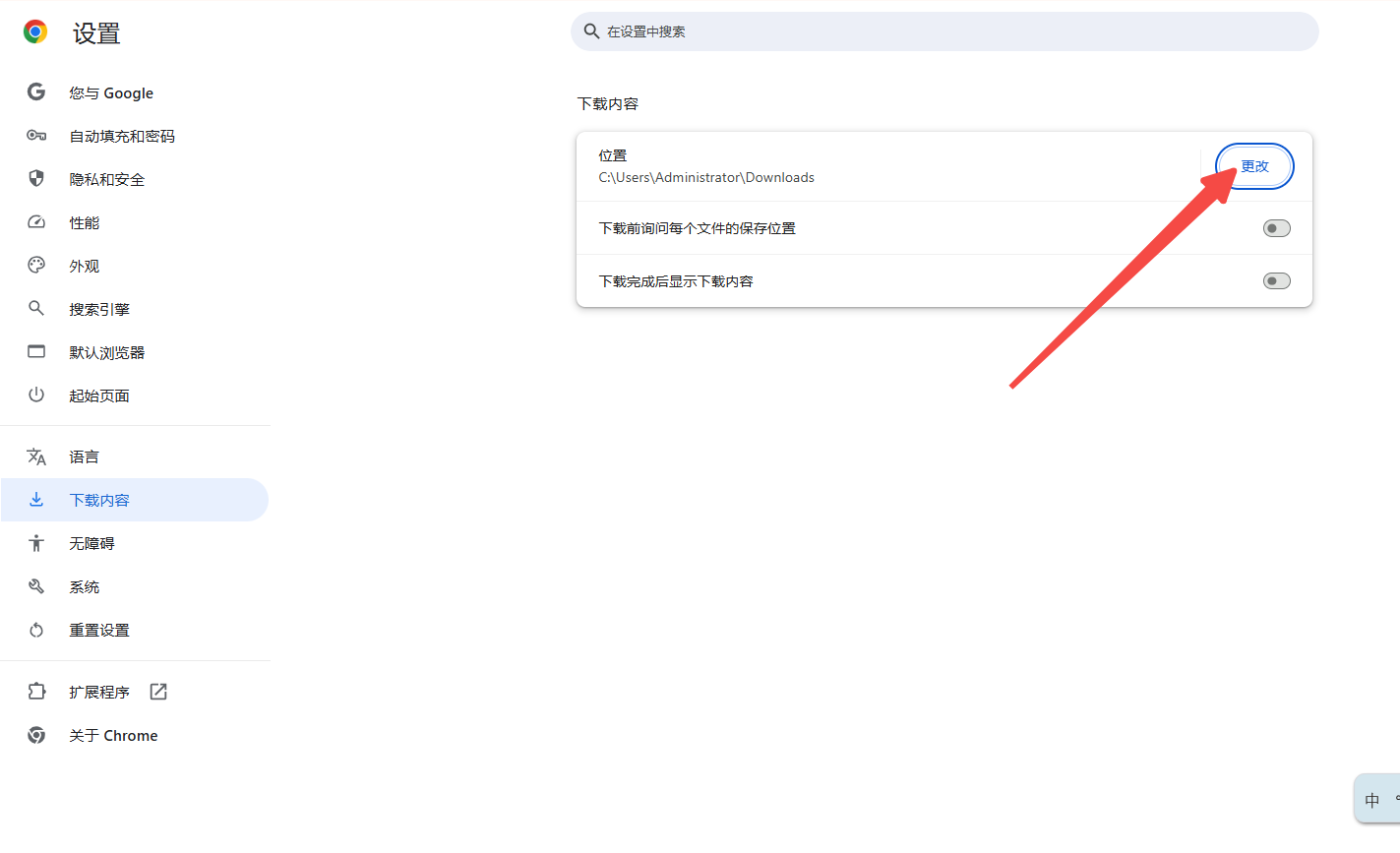
-在“下载内容”设置页面中,找到“位置”旁边的“更改”按钮(或“下载位置”编辑框右侧的“更改”链接),点击它。

-弹出“浏览文件夹”对话框,导航到你想要设置为默认下载位置的文件夹,然后点击“确定”。
4.可选设置:
-如果你希望每次下载时都询问保存位置,可以勾选“询问每个文件的保存位置”复选框。这样,每次下载文件时,Chrome都会弹出对话框让你选择保存位置。
5.完成设置:更改完成后,关闭设置页面即可。Chrome将从现在开始使用你指定的文件夹作为默认下载位置。
二、注意事项
-确保你选择的新下载文件夹已经存在,并且你有权限在该文件夹中创建和修改文件。
-如果你之前已经在“下载”文件夹中存储了大量文件,更改下载文件夹位置后,旧的下载文件不会自动移动到新位置。你需要手动将这些文件移动到新的下载文件夹中,或者保留它们在原来的位置。
-在某些操作系统或Chrome版本中,界面元素和选项可能略有不同,但基本步骤应该是相似的。
通过以上步骤,你可以轻松地更改Chrome浏览器的下载文件夹位置,以更好地满足你的文件管理需求。