教程详情
当你在使用Chrome浏览器的过程中,遇到了页面的加载性能问题,不知道怎么处理的话,可以看看本文内容,查看和修复Chrome浏览器页面加载性能问题可以通过以下几个步骤进行:

一、使用开发者工具
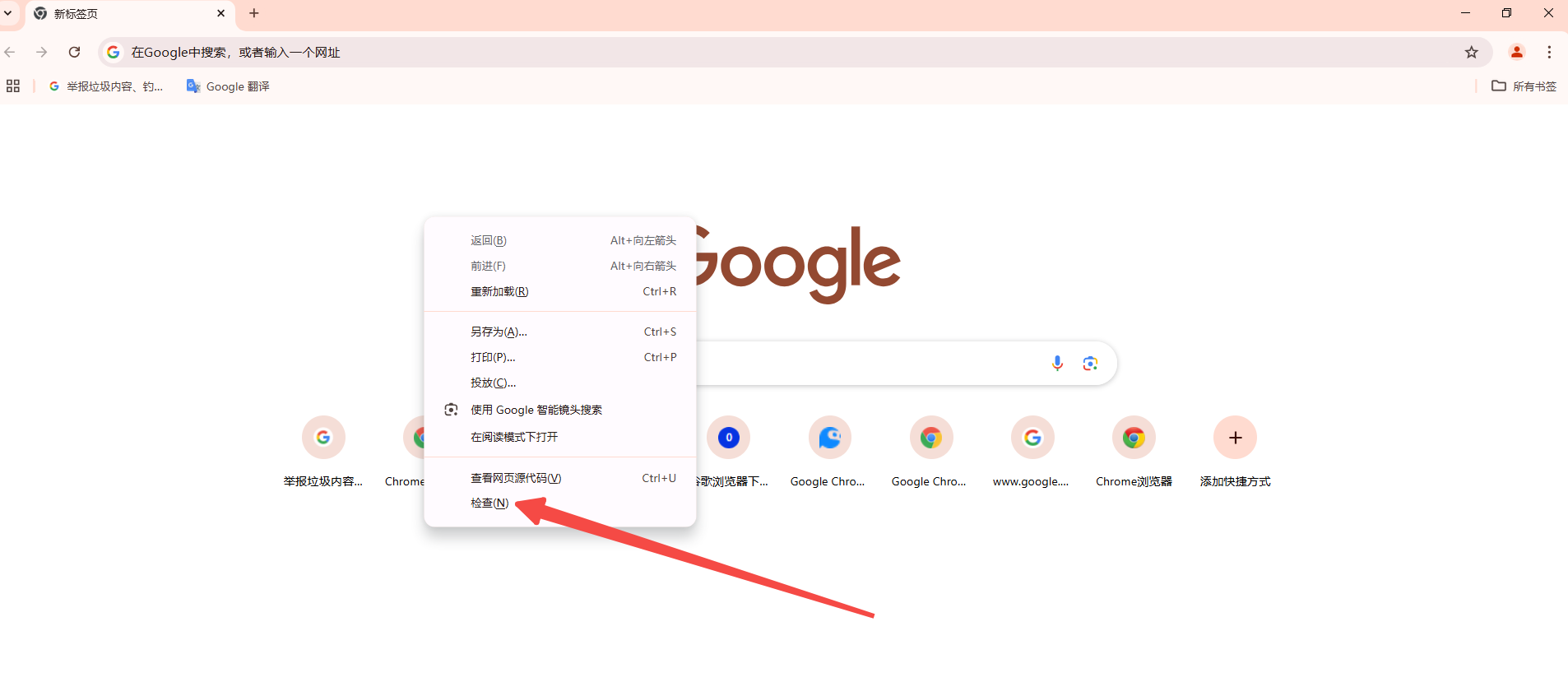
1.打开开发者工具:在Chrome浏览器中,按下`Ctrl+Shift+I`(Windows/Linux)或`Cmd+Option+I`(Mac),或者右键点击页面并选择“检查”。

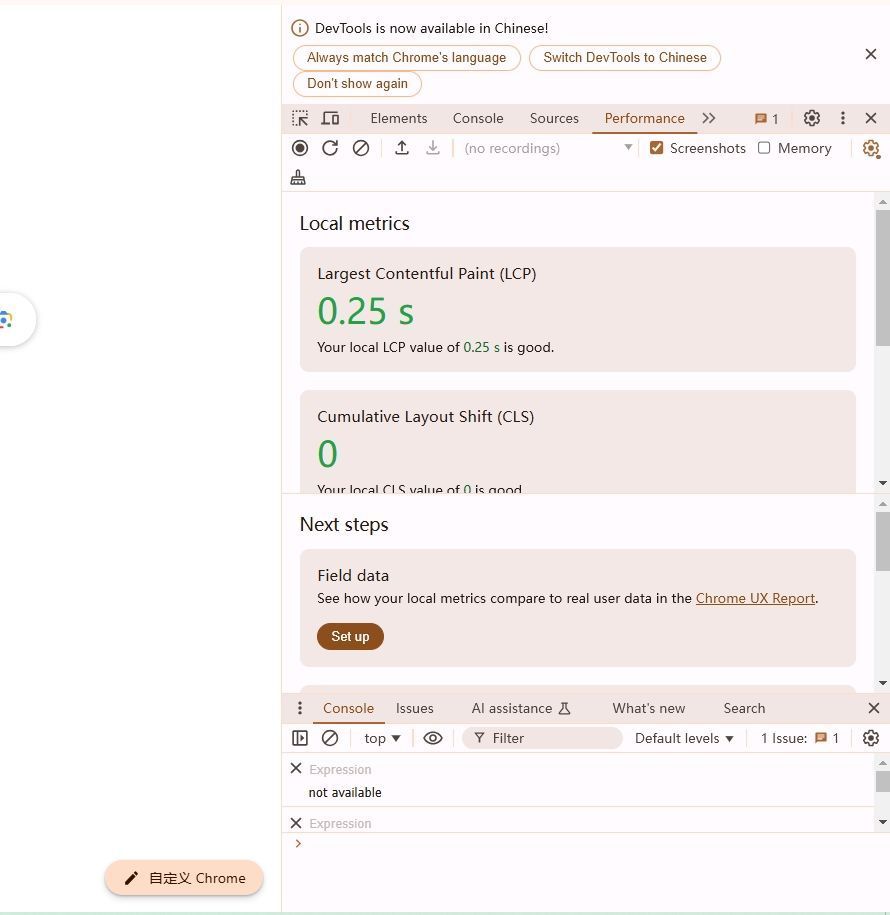
2.导航到“Performance”面板:在开发者工具窗口内,点击顶部的“Performance”标签。

3.记录性能:点击左上角的圆形记录按钮开始录制页面性能。然后刷新页面(按`F5`),让页面重新加载。再次点击记录按钮停止录制。
4.分析结果:在下方的时间轴上,你可以看到页面加载的各个阶段,包括解析HTML、CSS、JavaScript等资源的时间。你可以拖动时间轴上的滑块来详细查看特定时间段的性能数据。
二、使用Lighthouse审计工具
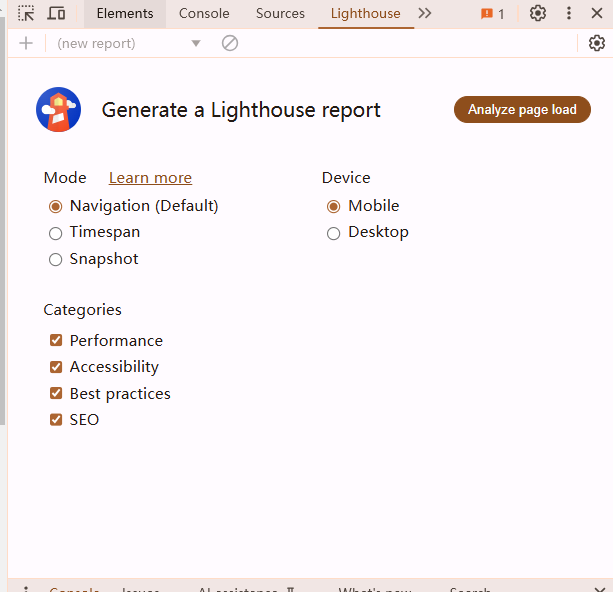
1.打开Lighthouse:在开发者工具中,点击右侧的“Audits”标签,然后选择“Run audits”。

2.选择审计类型:确保选中“Performance”复选框,然后点击“Run audits”。
3.查看报告:审计完成后,你会看到一个详细的性能报告,包括建议的优化措施。根据报告中的建议进行相应的调整。
三、常见问题及解决方法
-网络延迟:确保你的网络连接稳定,尝试关闭其他占用带宽的应用。
-服务器响应慢:如果服务器响应时间长,可能需要联系网站管理员或服务提供商解决。
-过多的第三方脚本:禁用不必要的第三方插件和脚本,这些可能会显著影响页面加载速度。
-未优化的资源:压缩图片、合并文件、利用缓存等方法可以显著提高加载速度。
通过以上步骤,你可以有效地查看和诊断Chrome浏览器页面加载性能问题,并根据具体情况采取相应的优化措施。