教程详情
在Chrome浏览器中查看当前页面使用的HTTP头部信息是一个相对高级的操作,通常用于开发者调试或网络分析。以下是详细的步骤指南,帮助您了解如何查看这些信息:

一、打开开发者工具
首先,您需要打开Chrome的开发者工具。这可以通过以下几种方式之一实现:
-快捷键:在Windows上按`Ctrl+Shift+I`,在Mac上按`Cmd+Opt+I`。
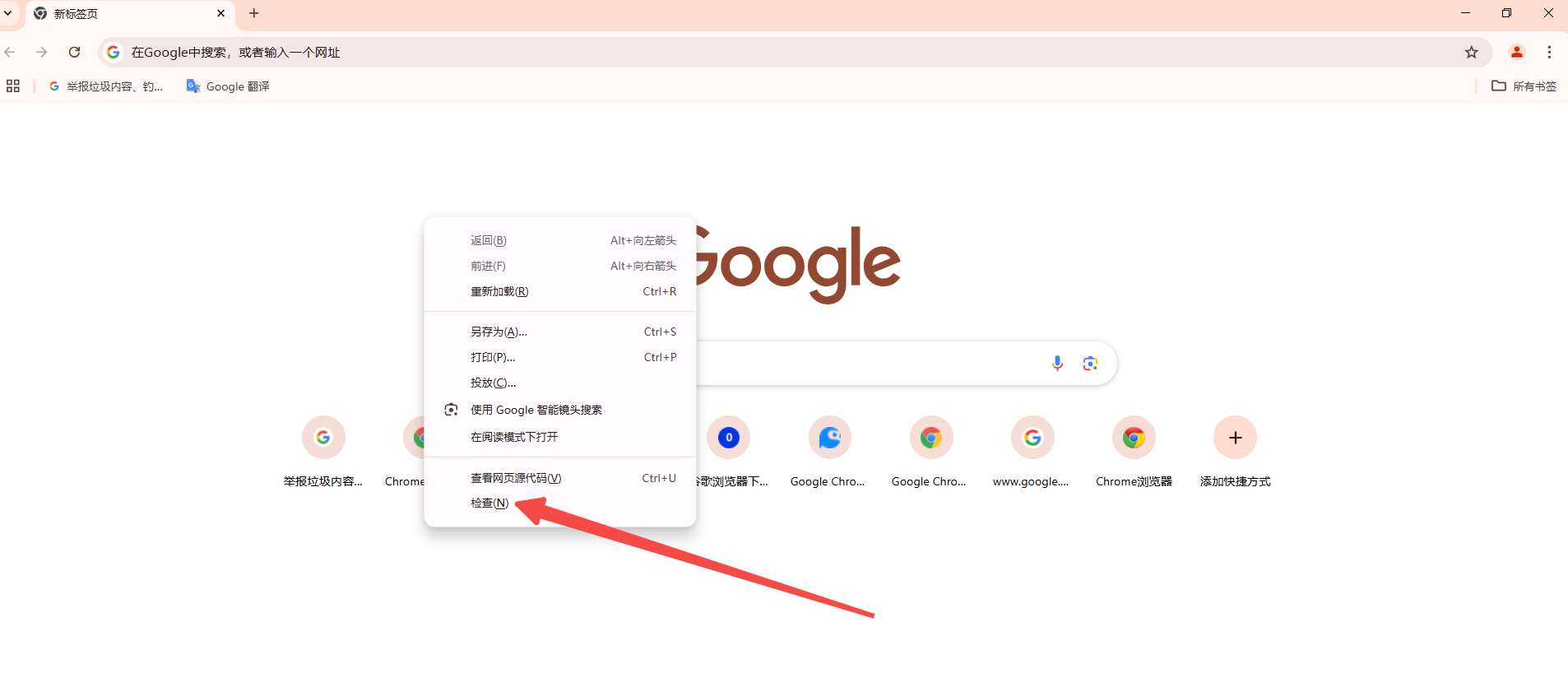
-右键菜单:在页面上点击鼠标右键,然后选择“检查”或“Inspect”。

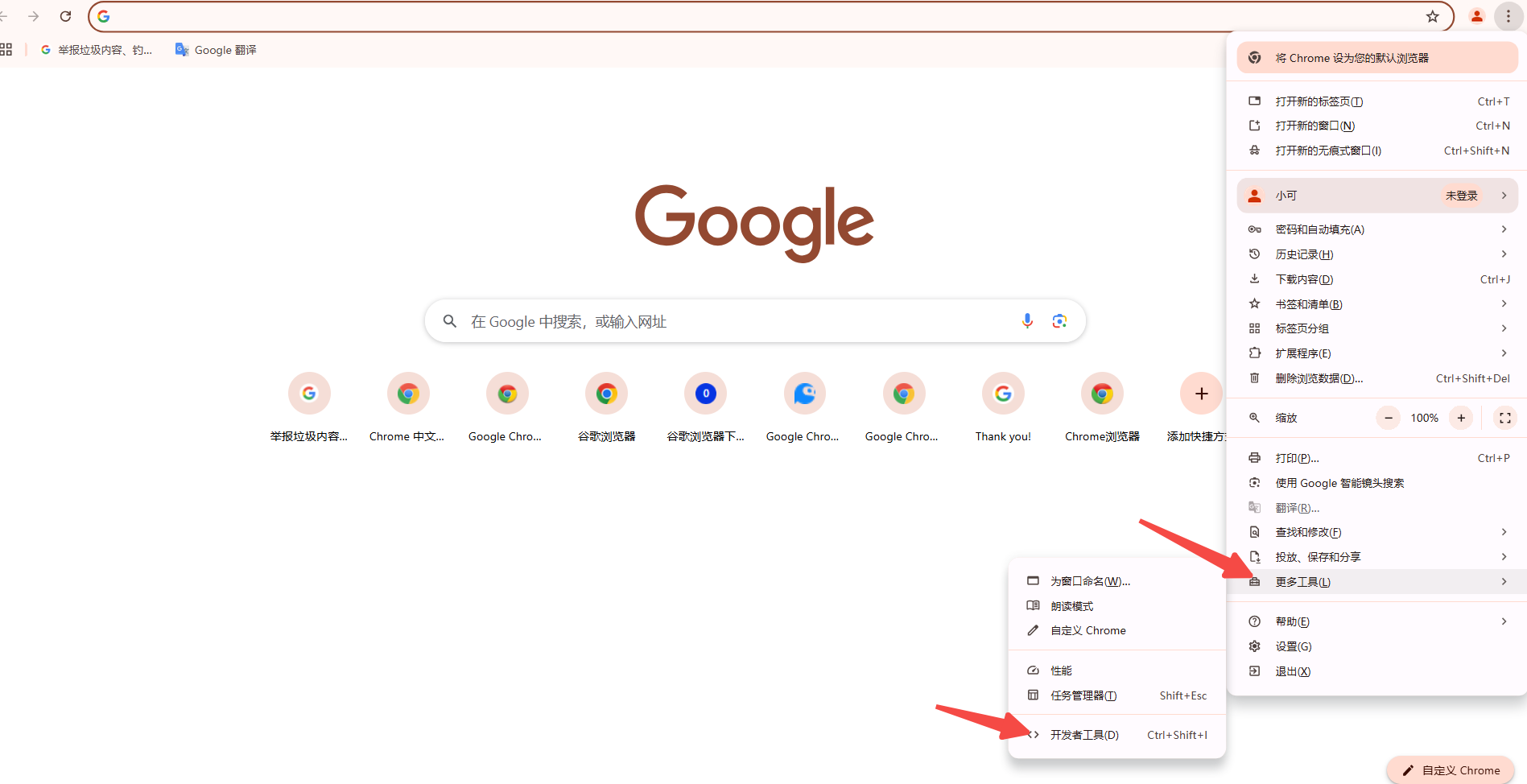
-菜单栏:点击屏幕右上角的三个垂直点(菜单按钮),选择“更多工具”-“开发者工具”。

二、切换到“网络”面板
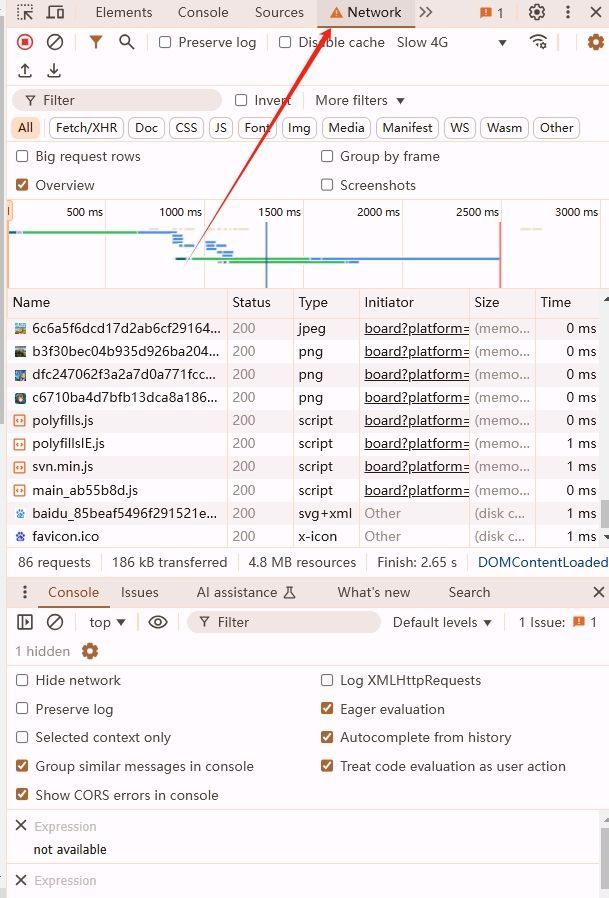
一旦开发者工具窗口打开,您会看到多个选项卡,如“元素”、“控制台”、“源代码”等。为了查看HTTP头部信息,您需要切换到“网络”(Network)面板。

三、刷新页面
在“网络”面板中,您将看到所有加载资源的列表。为了捕获您想要查看的页面的HTTP请求,请在“网络”面板打开的情况下刷新整个网页。这可以通过按`F5`键或点击浏览器地址栏中的刷新按钮来完成。
四、查找特定请求
刷新后,您会在“网络”面板中看到一系列请求。这些请求包括HTML文档、CSS样式表、JavaScript文件以及图片等资源。找到您感兴趣的请求,例如主HTML文档或其他关键资源。
五、查看HTTP头部
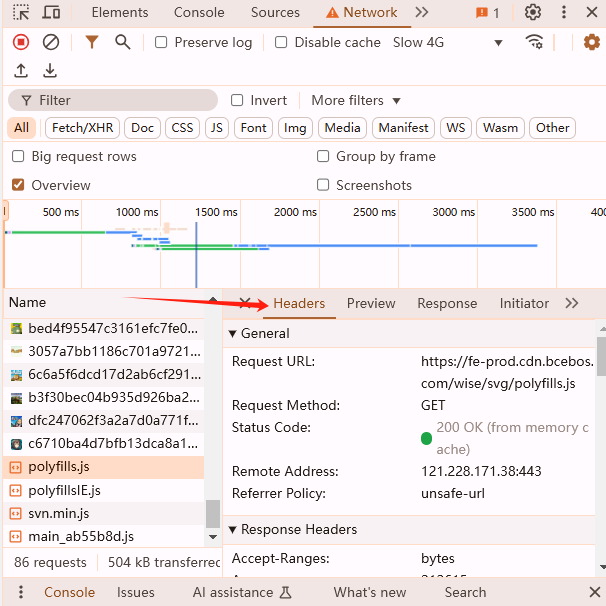
选中特定的请求后,您会在右侧面板中看到详细信息。在这里,您可以找到“Headers”部分,它分为两个子部分:

-General:显示通用头部信息,如HTTP方法(GET,POST等)、状态码、URL等。
-Response Headers:显示服务器返回的响应头部。
-Request Headers:显示发送到服务器的请求头部。
通过查看这些头部信息,您可以了解到很多关于请求和响应的细节,比如内容类型、缓存控制指令、Cookies等。
六、使用过滤器
如果您只想查看特定类型的请求(如XHR、Fetch等),可以使用“网络”面板顶部的过滤器来缩小结果范围。
七、总结
通过以上步骤,您可以在Chrome浏览器中轻松查看任何网页的HTTP头部信息。这对于理解网页如何与服务器交互非常有帮助,特别是在进行Web开发或性能优化时。希望这个教程对您有所帮助!