教程详情
在Chrome浏览器中导入和导出书签是一个非常实用的功能,特别是当你需要在多个设备之间同步书签或者与其他浏览器共享书签时。以下是详细的步骤指导:

一、导出书签
1.打开Chrome浏览器:首先,确保你已经打开了Chrome浏览器。
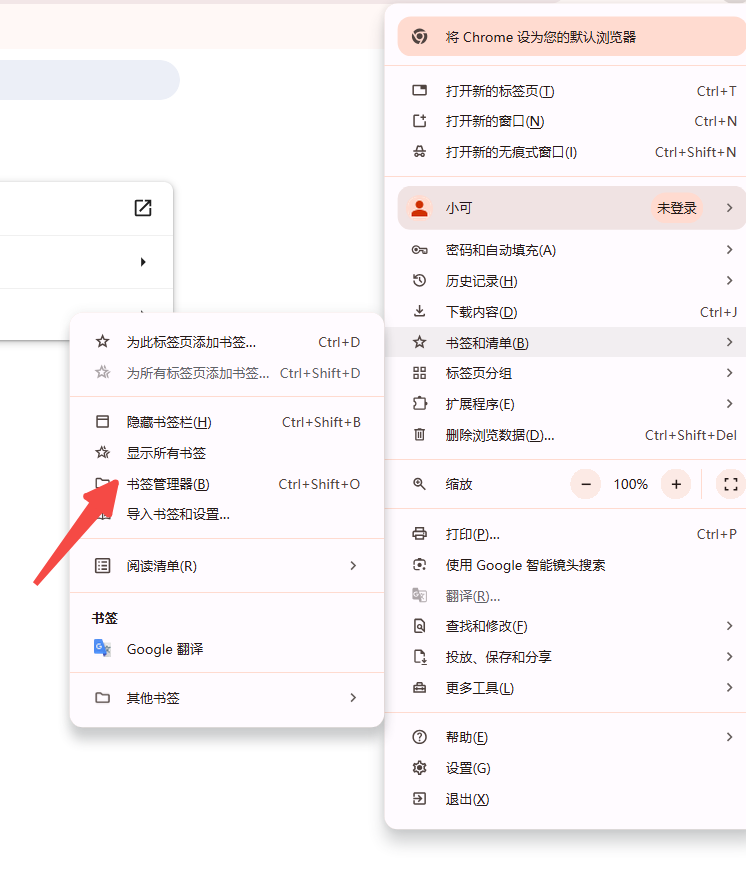
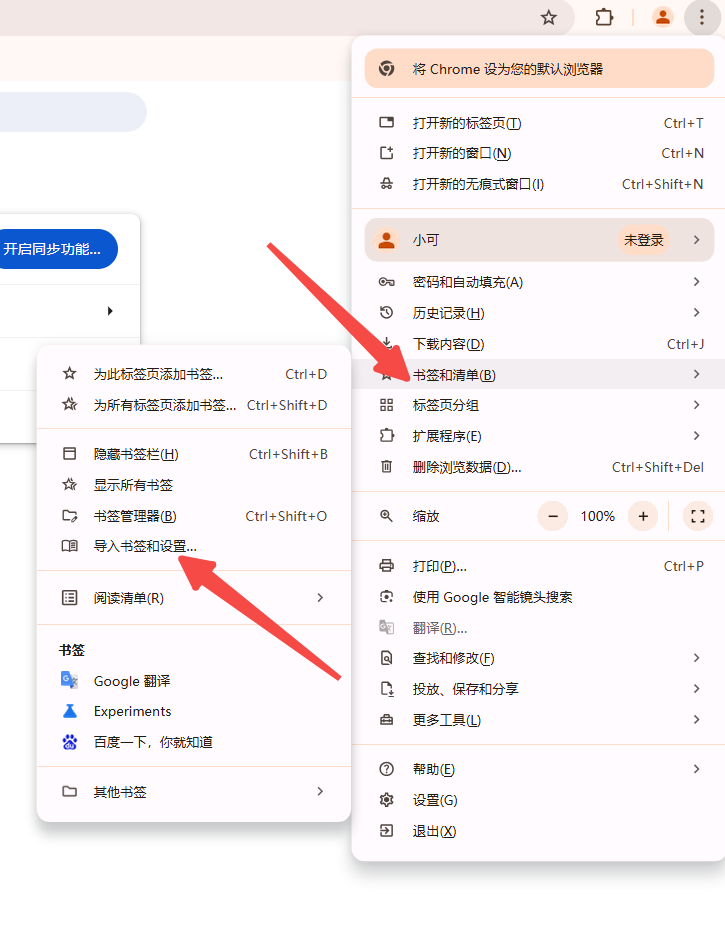
2.访问书签管理器:点击右上角的三个垂直点(菜单按钮),然后选择“书签”-“书签管理器”。

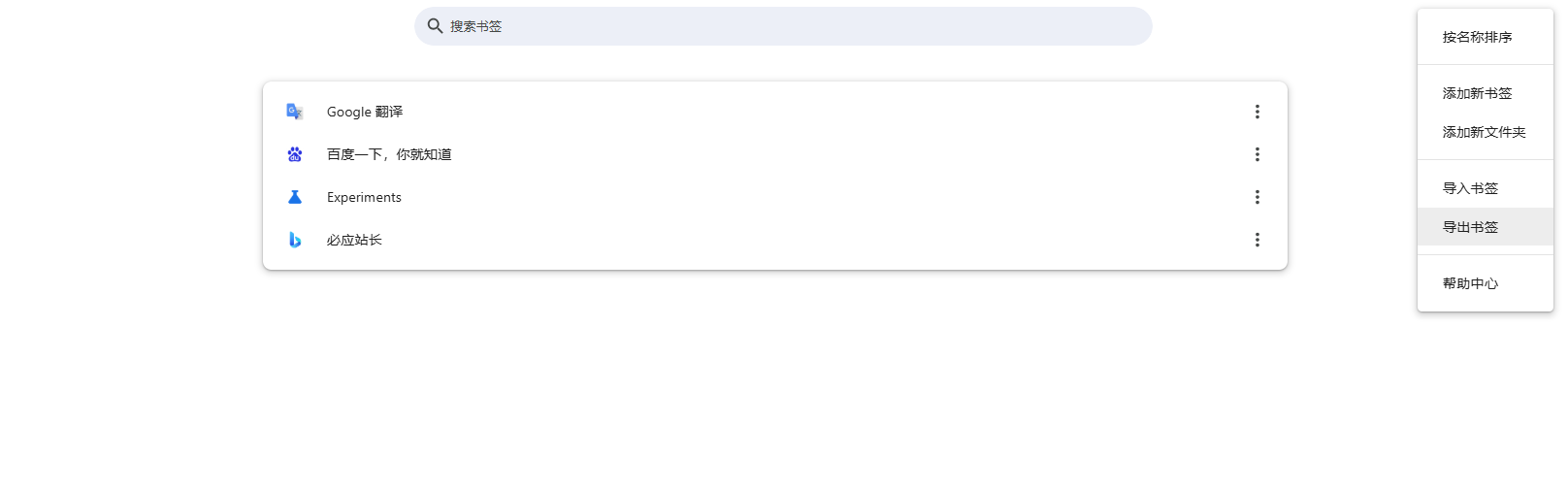
3.打开书签管理器:在书签管理器页面,点击右上角的三个垂直点(更多操作),然后选择“导出书签”。

4.选择保存位置:在弹出的文件保存对话框中,选择一个合适的位置来保存你的书签文件,通常是一个HTML文件。点击“保存”。
二、导入书签
1.打开Chrome浏览器:同样,首先确保你已经打开了Chrome浏览器。
2.访问书签管理器:点击右上角的三个垂直点(菜单按钮),然后选择“书签”-“导入书签和设置”。

3.选择要导入的书签文件:在弹出的对话框中,找到并选择你之前导出的书签文件(HTML格式)。
4.完成导入:点击“打开”或“确定”,Chrome将自动导入书签文件中的所有书签。
三、注意事项
-确保在导出和导入过程中,不要关闭或刷新Chrome浏览器,以免数据丢失。
-如果你使用的是其他浏览器,比如Firefox或Edge,并且想要在这些浏览器之间迁移书签,可能需要先在Chrome中导出书签,然后在目标浏览器中导入。
-Chrome会自动识别并转换大多数常见浏览器的书签格式,但最好使用Chrome导出的HTML文件以确保兼容性。
通过以上步骤,你可以方便地在Chrome浏览器中导入和导出书签,无论是为了备份、迁移还是分享,都能轻松应对。