教程详情
有不少用户对于如何在Chrome中编辑自动填充信息还不太了解,于是,本文为大家提供了详细的操作方法,希望可以帮助大家更好地使用自动填充信息功能。

一、打开Chrome浏览器
启动Chrome浏览器。
二、进入设置菜单
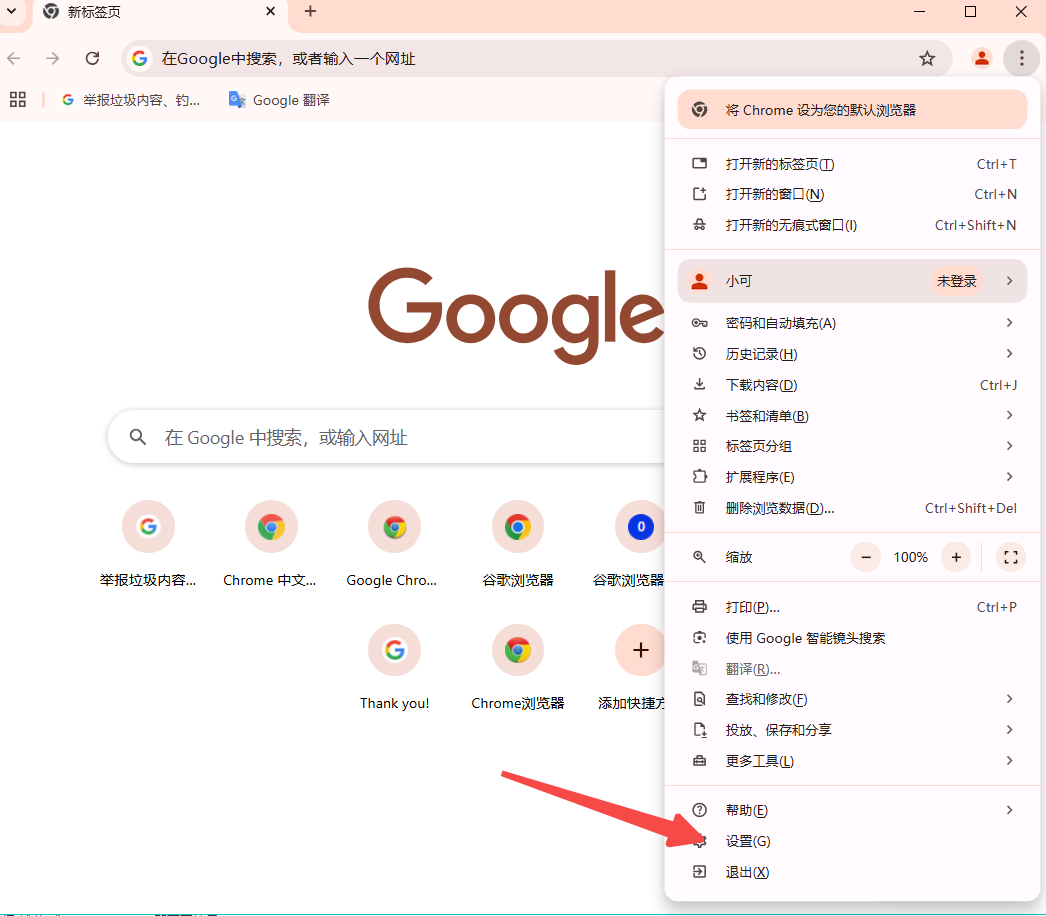
点击右上角的三个垂直点(更多)按钮,选择“设置”。

三、导航到密码和表单设置
在左侧菜单中点击“密码和表单”,然后点击“自动填充”(或在“密码”区域点击“密码”)。

四、查看和管理已保存的密码和表单信息
-查看和删除密码:在“密码”区域,你会看到所有已保存的用户名和密码列表。点击列表中的眼睛图标可以显示密码。点击下方的删除按钮可以删除不需要的密码。

-修改密码:要修改密码,直接点击对应的条目,然后输入新的密码即可。
-管理表单信息:在“地址和更多”区域,你会看到所有已保存的表单信息。点击对应条目旁边的铅笔图标(通常是铅笔图标),可以编辑信息。
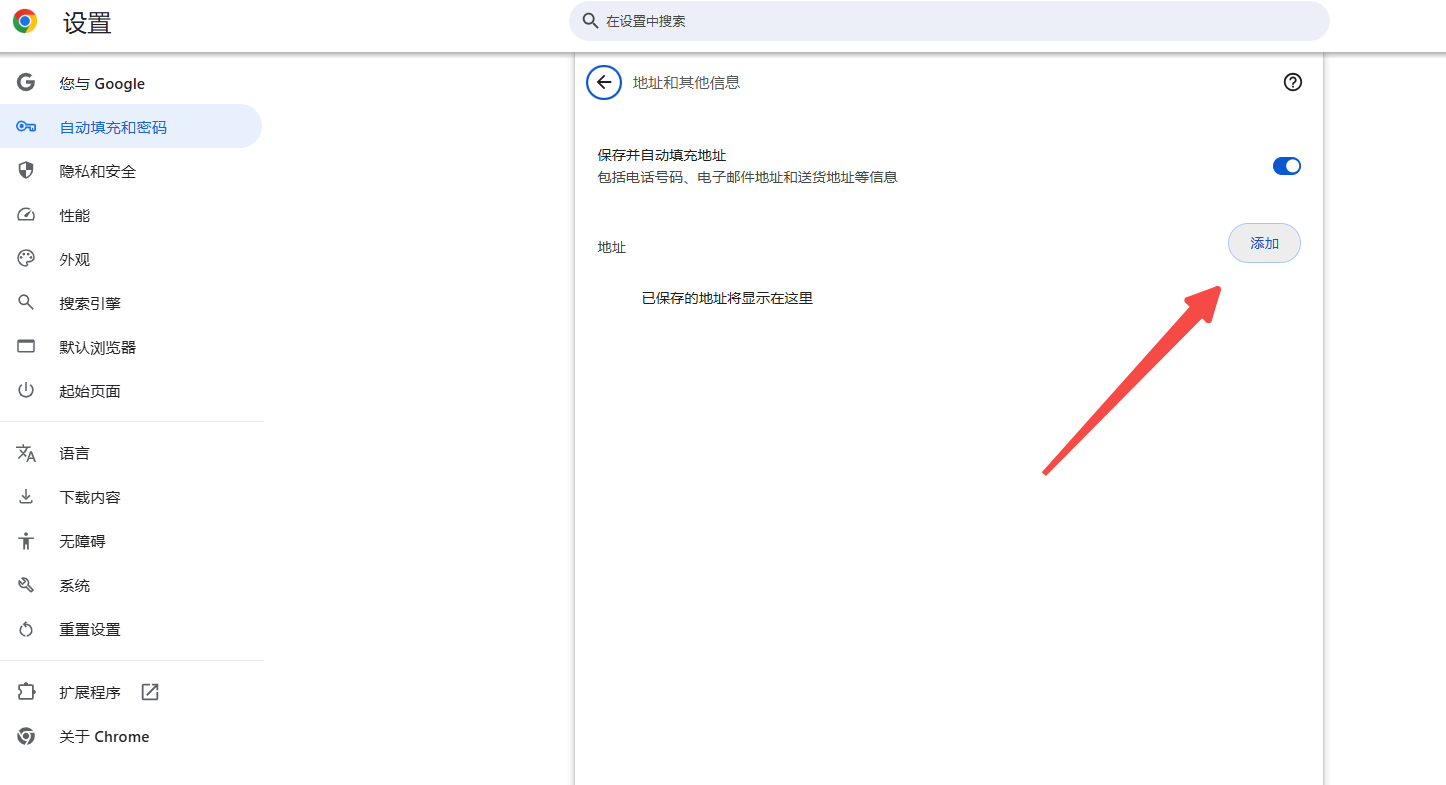
五、添加新的表单信息(如需要)
-在“自动填充”区域,点击“添加新地址”或“添加新信用卡”,按照提示填写相关信息。

六、启用或禁用自动填充功能
在“自动填充”选项中,勾选“启用自动提供密码保存”复选框,以启用或禁用密码自动填充功能。
七、安全提示
-确保不在公共或他人的电脑上保存密码或表单信息。
-定期检查并删除不再需要的密码和表单信息,避免不必要的风险。
通过以上步骤,你可以轻松地在Chrome浏览器中管理和编辑自动填充信息。这些功能不仅提高了浏览效率,还能帮助你更好地保护个人信息。