教程详情
Chrome的自动填充功能旨在简化用户在填写在线表单时的操作。通过保存用户的地址、电话号码、电子邮件地址和信用卡信息等数据,Chrome可以在用户访问需要填写这些信息的网页时自动填充相应的字段。然而,有时这些自动填充的数据可能过时或不再适用,这时就需要手动删除它们。

一、为什么需要删除自动填充数据?
1.隐私保护:避免敏感信息泄露。
2.数据准确性:删除错误或过期的信息,确保填写的是最新且准确的数据。
3.用户体验:减少不必要的提示,提高浏览体验。
二、如何删除Chrome的自动填充数据?
删除Chrome的自动填充数据非常简单,以下是具体步骤:
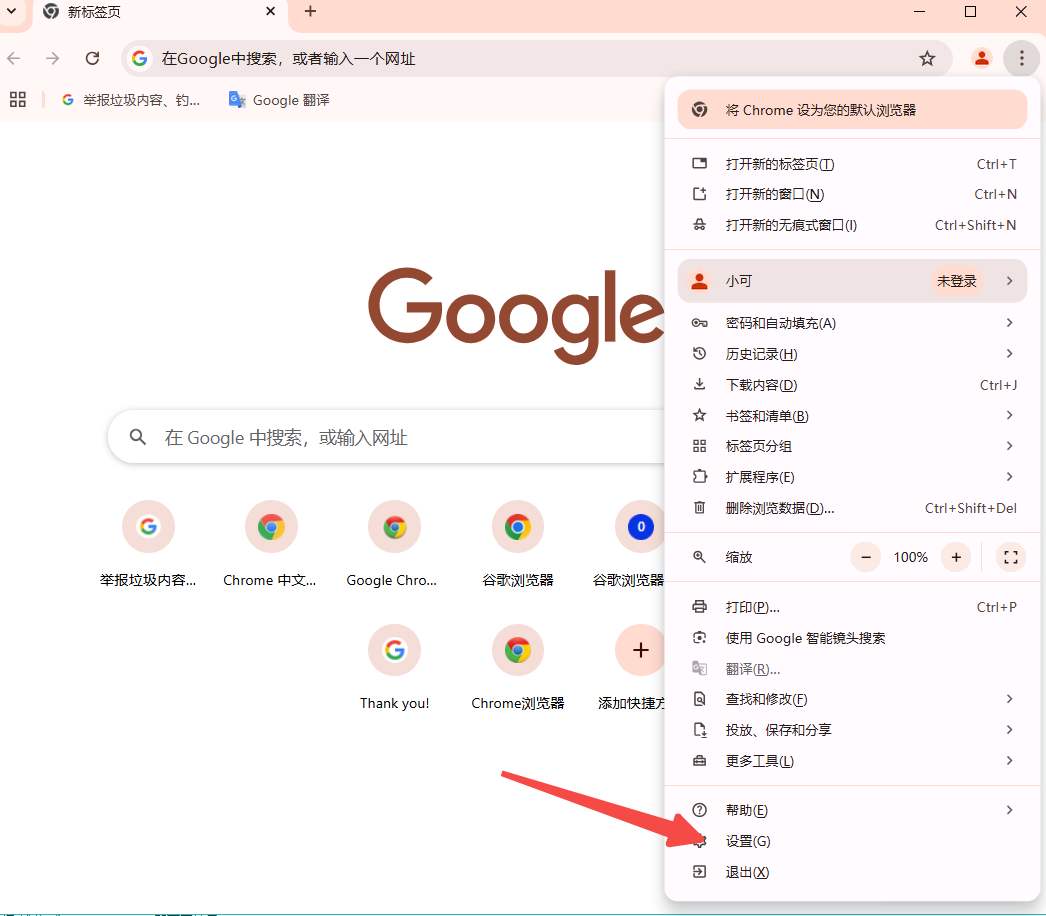
1.打开设置:在Chrome浏览器右上角点击三点菜单图标,然后选择“设置”。

2.进入自动填充设置:
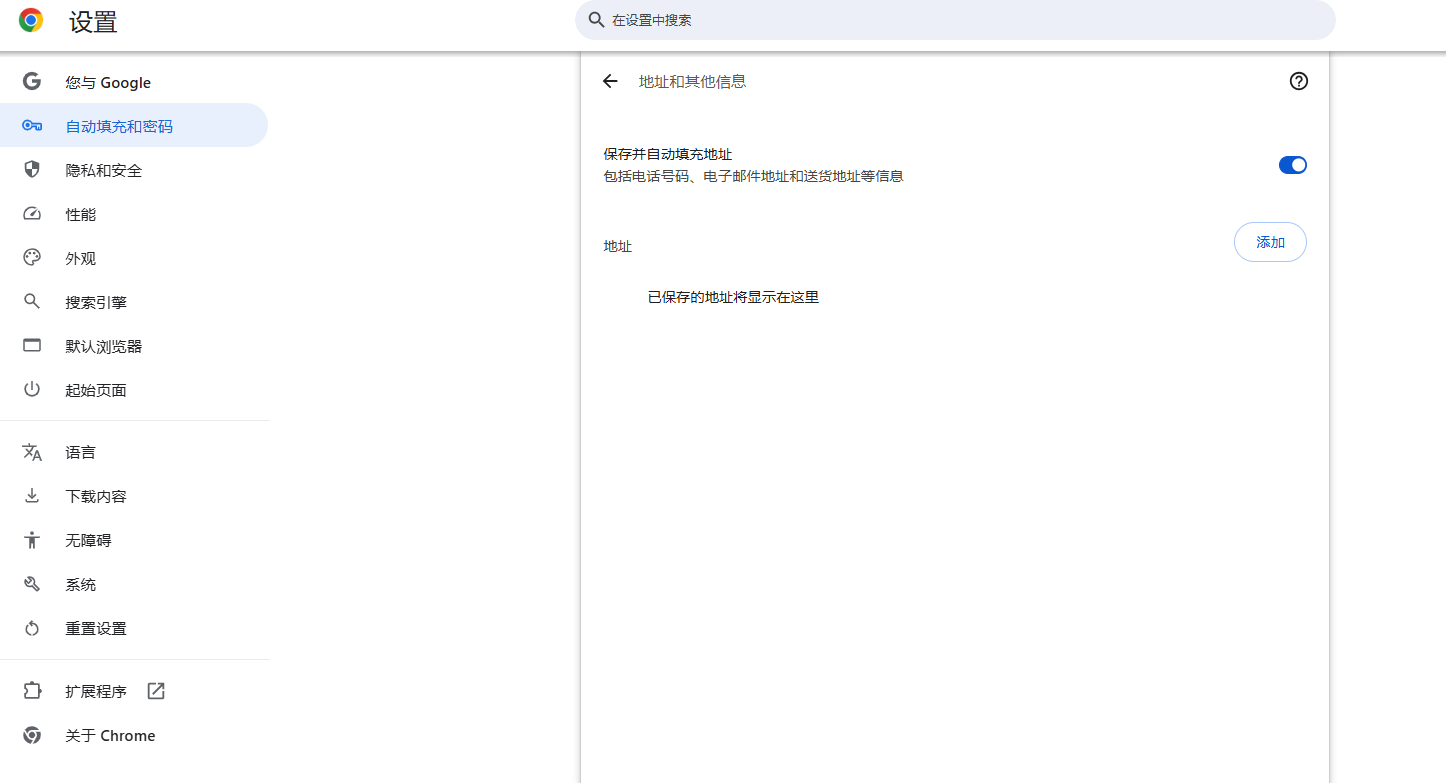
-向下滚动找到并点击“自动填充”选项。
-在自动填充设置页面,你会看到多个选项卡,包括“地址和更多”、“密码管理器”、“付款方式”等。

3.删除不需要的数据:
-地址和联系人:点击“地址和更多”,在这里你可以管理保存的地址和联系人信息。点击要删除的条目右侧的三个点图标,然后选择“删除”。

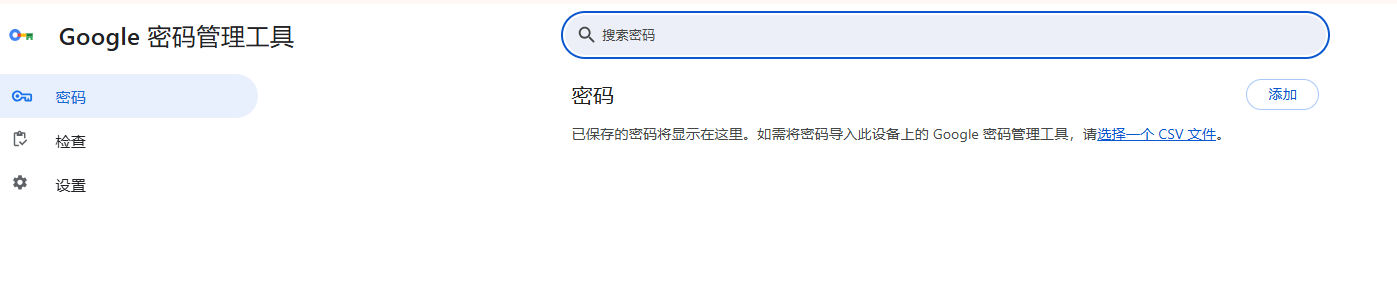
-密码:点击“密码管理器”,在这里列出了所有已保存的密码。点击眼睛图标可以查看密码,点击三个点图标可以选择“移除”来删除特定的密码条目。

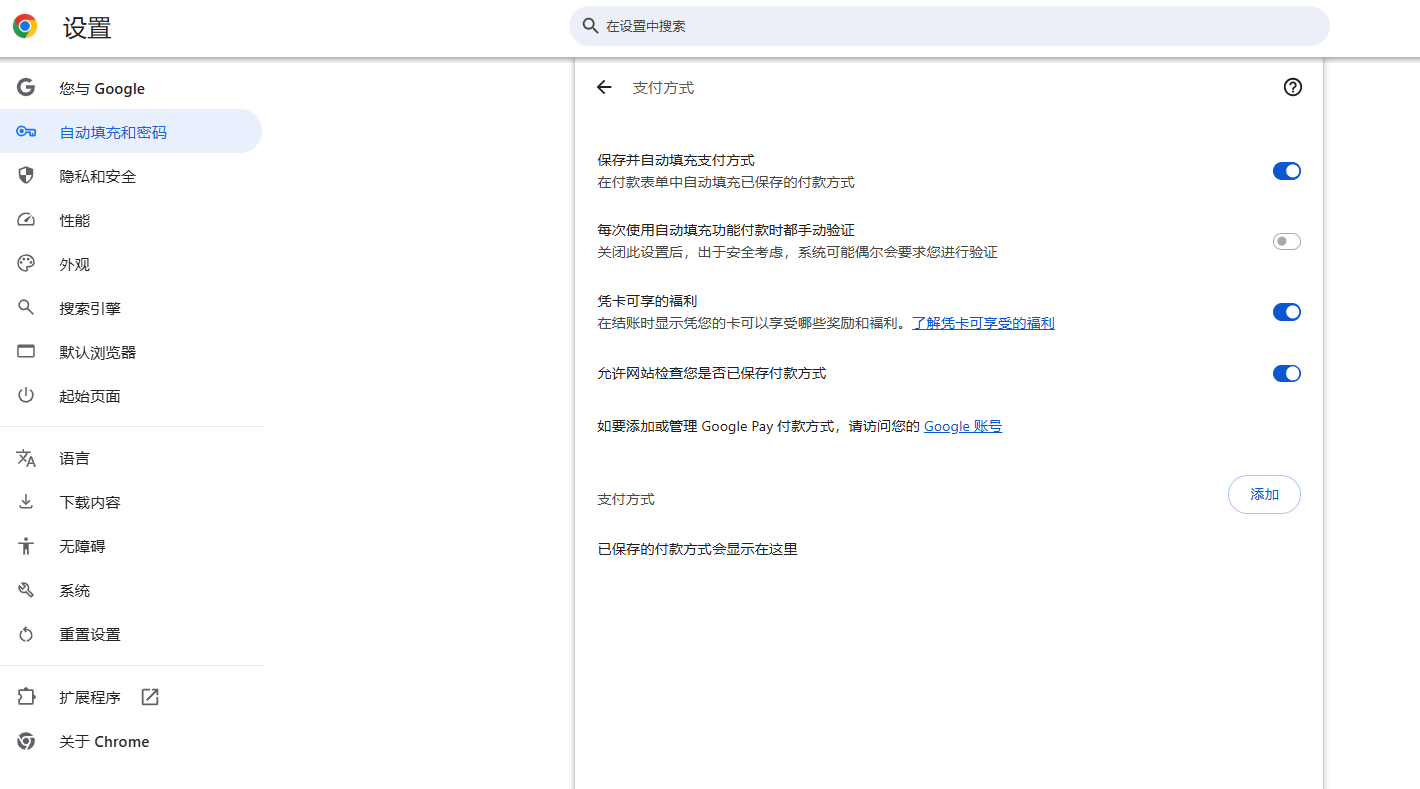
-付款方式:点击“付款方式”,管理你的信用卡和借记卡信息。点击要删除的卡片旁边的三个点图标,然后选择“移除”。

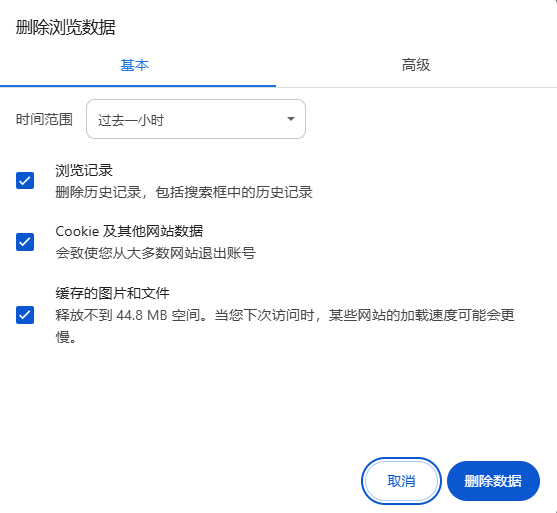
4.清除表单数据:如果你希望删除所有自动填充的表单数据,可以返回到设置主页面,点击“隐私设置和安全性”,然后选择“清除浏览数据”。在弹出的对话框中,选择“时间范围”(例如,“全部”),并勾选“自动填充表单数据”,最后点击“清除数据”。

5.重启浏览器:完成上述操作后,建议重启Chrome浏览器以确保更改生效。
三、示例
假设你有一个旧的送货地址不再使用,但你每次在网购时Chrome都会自动填充这个地址。你可以按照以下步骤删除它:
1.打开Chrome设置,进入“自动填充”-“地址和更多”。
2.找到你要删除的旧地址,点击右侧的三个点图标。
3.选择“删除”,确认删除操作。
4.关闭设置并重启浏览器。
通过以上步骤,你就成功删除了Chrome中的自动填充数据,避免了不必要的干扰和潜在的隐私风险。