教程详情
在日常使用Chrome浏览器的过程中,有时你可能会发现电脑的风扇狂转不止,或是系统变得缓慢。这通常是由于Chrome占用了过多的CPU资源导致的。为了帮助你更好地管理和优化Chrome的CPU使用情况,本文将详细介绍一系列实用的方法和技巧。

一、理解Chrome的硬件加速功能
Chrome浏览器内置了一个强大的硬件加速功能,该功能利用图形处理单元(GPU)来分担一些原本由中央处理器(CPU)完成的任务,如渲染网页、播放视频等。启用硬件加速可以显著提升浏览器的性能和响应速度,特别是在处理图形密集型任务时。
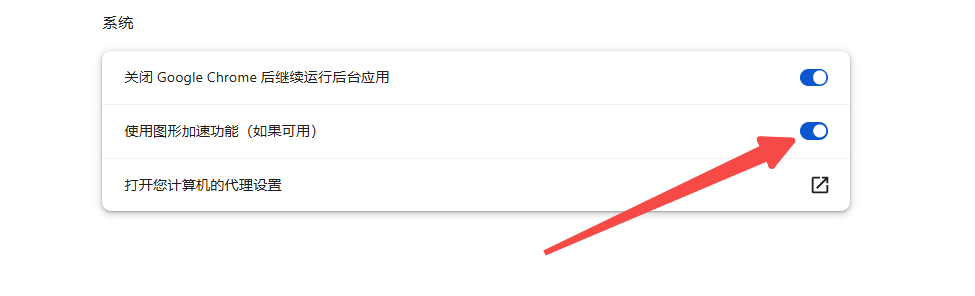
要检查是否启用了硬件加速,请在Chrome地址栏输入`chrome://settings/`,滚动到页面底部并点击“高级”选项,然后在“系统”部分找到“使用硬件加速模式(如果可用)”选项,确保其前面的复选框被选中。
需要注意的是,虽然硬件加速在大多数情况下能提升性能,但在某些老旧或配置较低的计算机上,可能会导致相反的效果。如果你发现启用硬件加速后Chrome变得更加卡顿或不稳定,可以尝试取消该选项以查看是否有所改善。
二、管理标签页和扩展程序
Chrome的每个标签页和运行中的扩展程序都会占用一定的CPU资源。当你打开多个标签页或安装了大量扩展时,CPU的负担就会加重。为了优化CPU性能,你可以采取以下措施:
1.关闭不必要的标签页:定期检查并关闭那些不再需要的标签页,特别是那些运行着视频、游戏或复杂应用程序的标签页。
2.优化标签页管理:使用OneTab等扩展工具,将当前不需要的标签页保存到一个列表中,需要时再恢复,从而减少同时打开的标签数量。
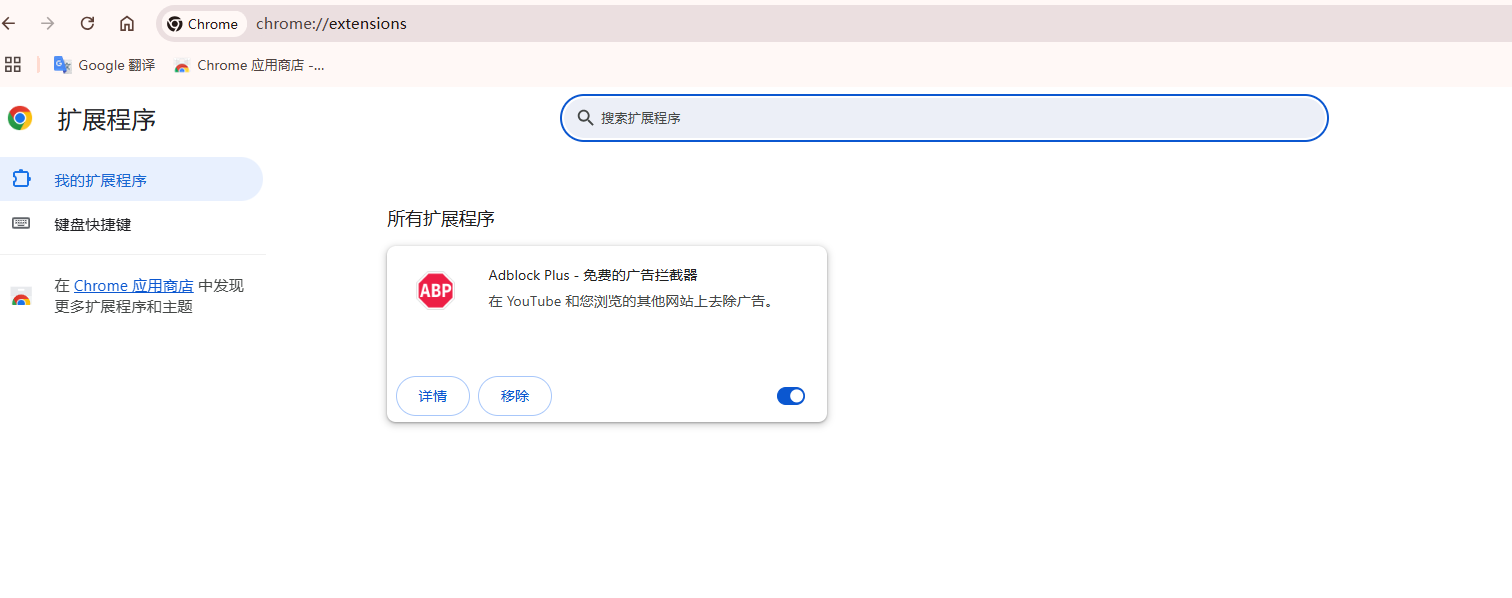
3.精简扩展程序:只保留真正有用的扩展,并定期清理那些很少使用或已经不再需要的扩展。你可以通过访问`chrome://extensions/`来管理你的扩展程序。

三、调整设置以优化性能
Chrome提供了一些设置选项,可以帮助你进一步优化CPU性能:
1.降低动画效果:在“设置”-“高级”-“辅助功能”中,你可以找到“在可用时使用硬件加速”的选项,将其关闭可以减少动画效果对CPU资源的占用。

2.禁用垂直滚动美化:同样在“辅助功能”设置中,找到“每页仅使用垂直滚动条”的选项并勾选它,可以减少页面渲染时的CPU负担。
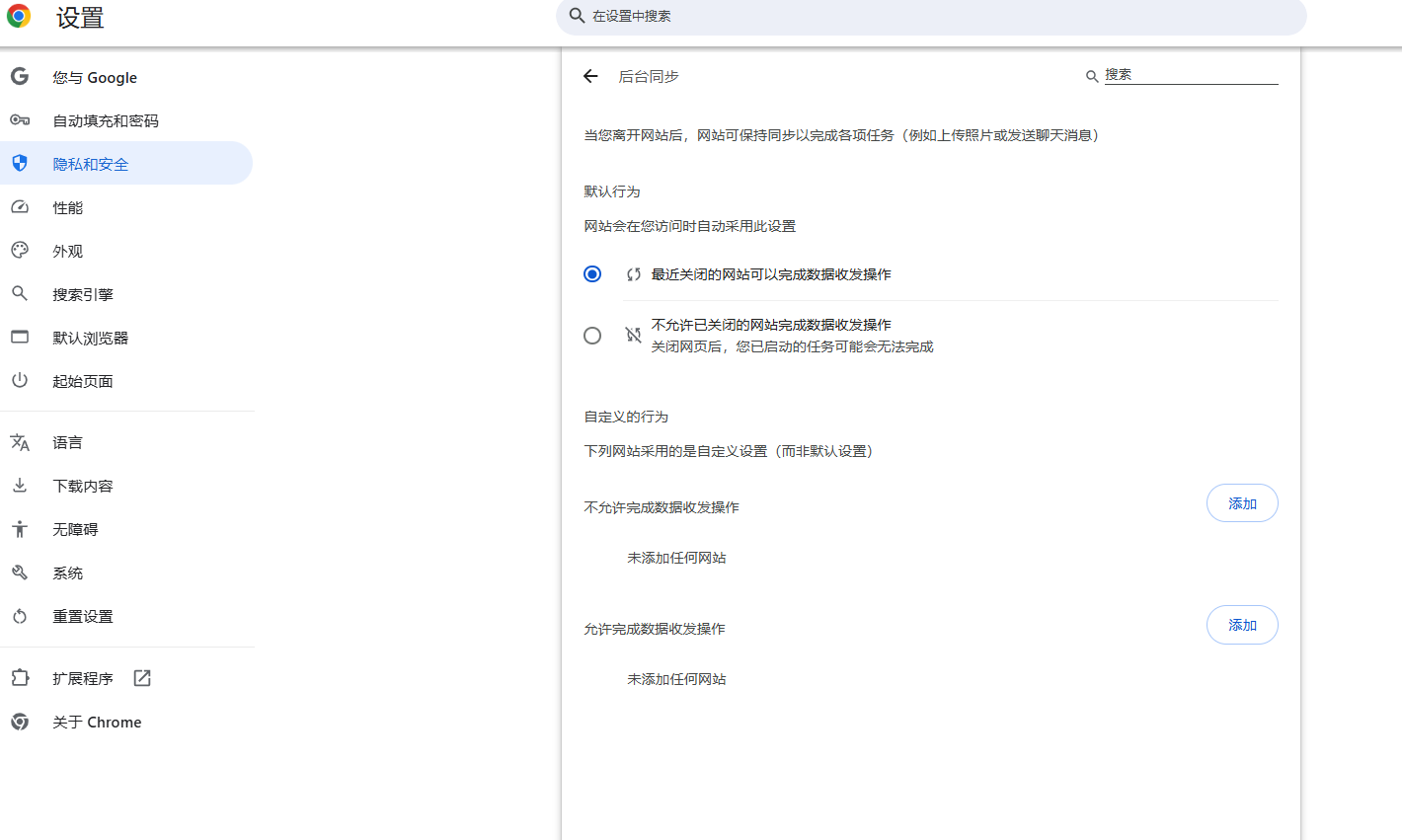
3.限制背景内容:在“隐私与安全”设置中,选择“网站设置”,然后找到“后台同步”选项,将其设置为“通过按标签节省电池电量”,可以限制背景标签页的内容加载和活动。

四、升级硬件配置
如果你经常遇到CPU资源不足的问题,而且上述方法都无法满足你的需求,那么可能需要考虑升级你的硬件配置。增加内存是最直接的方法之一,因为更多的内存可以让Chrome更流畅地运行多个标签页和复杂的网页应用。此外,如果你的计算机较旧且无法支持最新的硬件升级,那么可能需要考虑更换一台新的计算机以获得更好的性能体验。
五、使用第三方优化工具
除了Chrome自身的设置外,还有一些第三方优化工具可以帮助你进一步优化CPU性能。例如Task Manager(任务管理器)等工具可以显示当前运行的所有进程及其CPU占用情况,帮助你识别并结束那些占用过多资源的过程。但请注意,在使用这些工具时要谨慎操作,避免误关重要的系统进程或导致数据丢失。
通过启用硬件加速、管理标签页和扩展程序、调整设置以及升级硬件配置等方法,你可以有效地优化Chrome浏览器的CPU性能。希望这些建议能帮助你打造一个更加高效、流畅的浏览环境。