教程详情
在Chrome扩展中使用WebSocket与在普通网页中使用WebSocket非常相似。你需要创建一个Chrome扩展,并在其背景脚本(background script)或内容脚本(content script)中建立WebSocket连接。以下是一个基本的步骤指南,帮助你了解如何在Chrome扩展中使用WebSocket。

在Chrome扩展中使用WebSocket的步骤指南
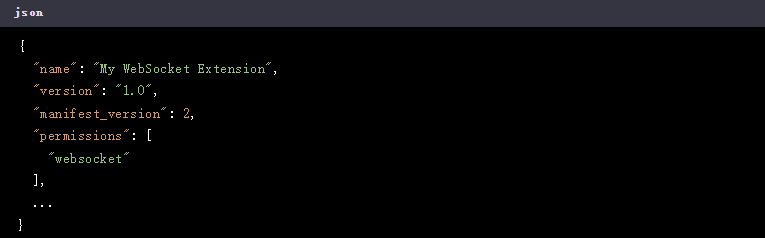
1.首先,确保你的Chrome扩展具有必要的权限。在你的`manifest.json`文件中添加`"websocket"`到`permissions`数组中:

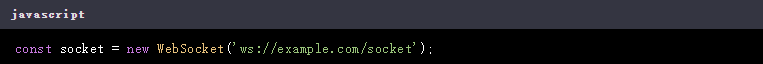
2.创建一个WebSocket连接。你可以使用JavaScript的`WebSocket`构造函数来创建一个新的WebSocket实例。例如,要连接到一个WebSocket服务器,你可以这样做:

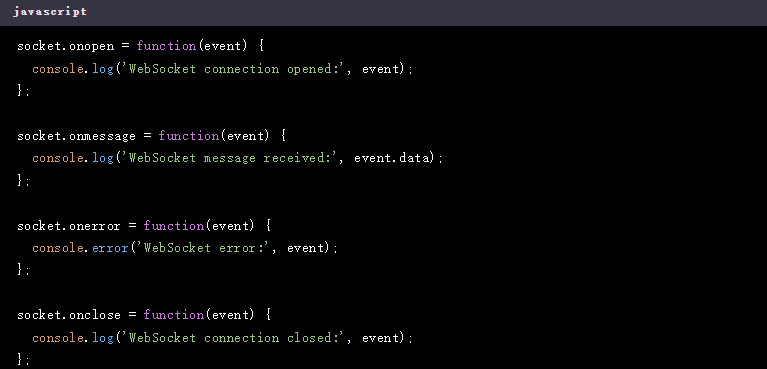
3.监听WebSocket事件。WebSocket对象提供了一些事件,如`onopen`、`onmessage`、`onerror`和`onclose`,你可以为这些事件添加事件处理程序以响应不同的WebSocket状态:

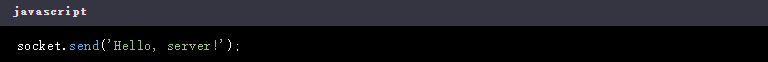
4.发送和接收消息。要向WebSocket服务器发送消息,可以使用`send`方法:

要从服务器接收消息,只需等待`onmessage`事件触发即可。
5.关闭WebSocket连接。当你不再需要WebSocket连接时,可以调用`close`方法关闭它:

现在你已经了解了如何在Chrome扩展中使用WebSocket。请根据你的具体需求调整代码,并确保遵循最佳实践以确保安全性和性能。