教程详情
为了帮助您通过Chrome浏览器上传文件,我将提供一个详细的教程。这个教程会涵盖从基本操作到高级技巧的所有内容,确保您可以根据自己的需求找到合适的指导。以下是具体内容:

一、基本文件上传步骤
-找到上传按钮:首先,您需要找到网页上的上传按钮或链接,通常标有“上传”、“选择文件”等字样。
-点击上传按钮:点击该按钮后,系统会自动跳转到文件选择对话框。
-选择文件:在文件选择对话框中,浏览并选择您要上传的文件。选中文件后,点击“打开”按钮即可开始上传。
二、使用JavaScript实现自动上传
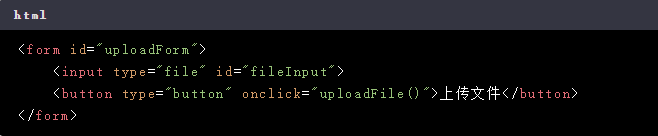
-HTML表单准备:首先,创建一个HTML表单,其中包含一个用于上传文件的元素。例如:

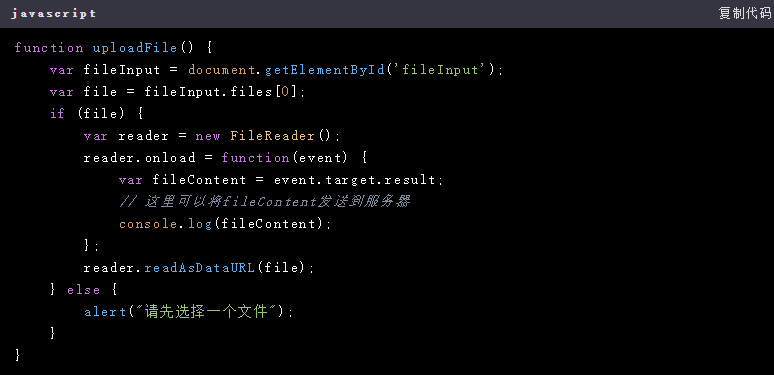
-JavaScript代码:接下来,编写JavaScript代码来处理文件上传。当用户选择一个文件并点击“上传”按钮时,可以使用FileReader对象读取文件内容,并将其发送到服务器。示例如下:

三、使用Selenium进行自动化文件上传
-安装Selenium:首先,确保您已经安装了Selenium库。如果还没有安装,可以使用以下命令安装:

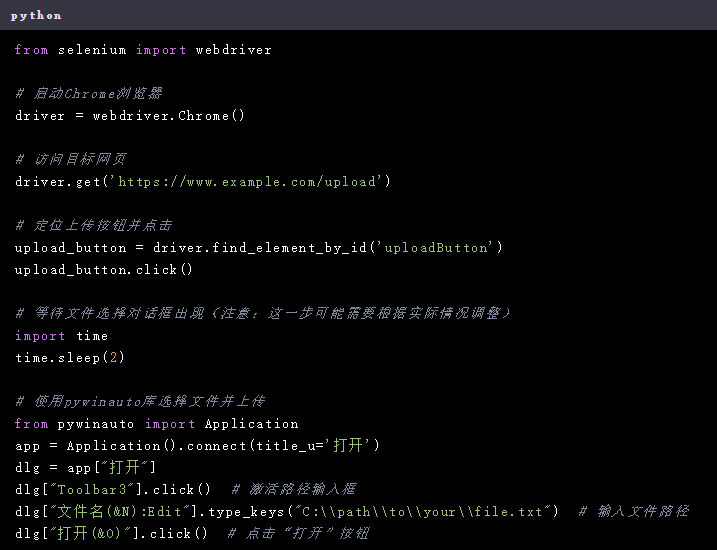
-编写自动化脚本:编写Python脚本来模拟用户操作,实现自动化文件上传。以下是一个示例脚本:

-注意事项:由于文件选择对话框是操作系统级别的弹窗,Selenium无法直接操作它。因此,我们需要借助`pywinauto`等工具来控制这些弹窗。
四、高级技巧与最佳实践
-安全性考虑:在处理文件上传和下载时,请确保遵循最佳安全实践,以防止潜在的安全漏洞。例如,验证上传文件的类型和大小,避免上传恶意文件。
-用户体验优化:提供清晰的指示和反馈,以便用户了解文件上传和下载的状态。例如,显示进度条或提示信息。
-兼容性测试:测试您的应用在不同浏览器和版本中的表现,以确保其正常工作。特别是对于Chrome扩展,还需要在manifest.json文件中声明必要的权限。
总结来说,通过Chrome浏览器上传文件可以通过多种方式实现,包括基本的手动操作、使用JavaScript实现自动上传以及利用Selenium进行自动化测试。根据您的具体需求选择合适的方法,并遵循相关的最佳实践和安全建议。