教程详情
在Chrome浏览器中设置网页的自定义背景颜色通常涉及到使用开发者工具或者安装特定的扩展程序。以下是两种方法的详细步骤:

方法一:使用开发者工具(适用于临时更改)
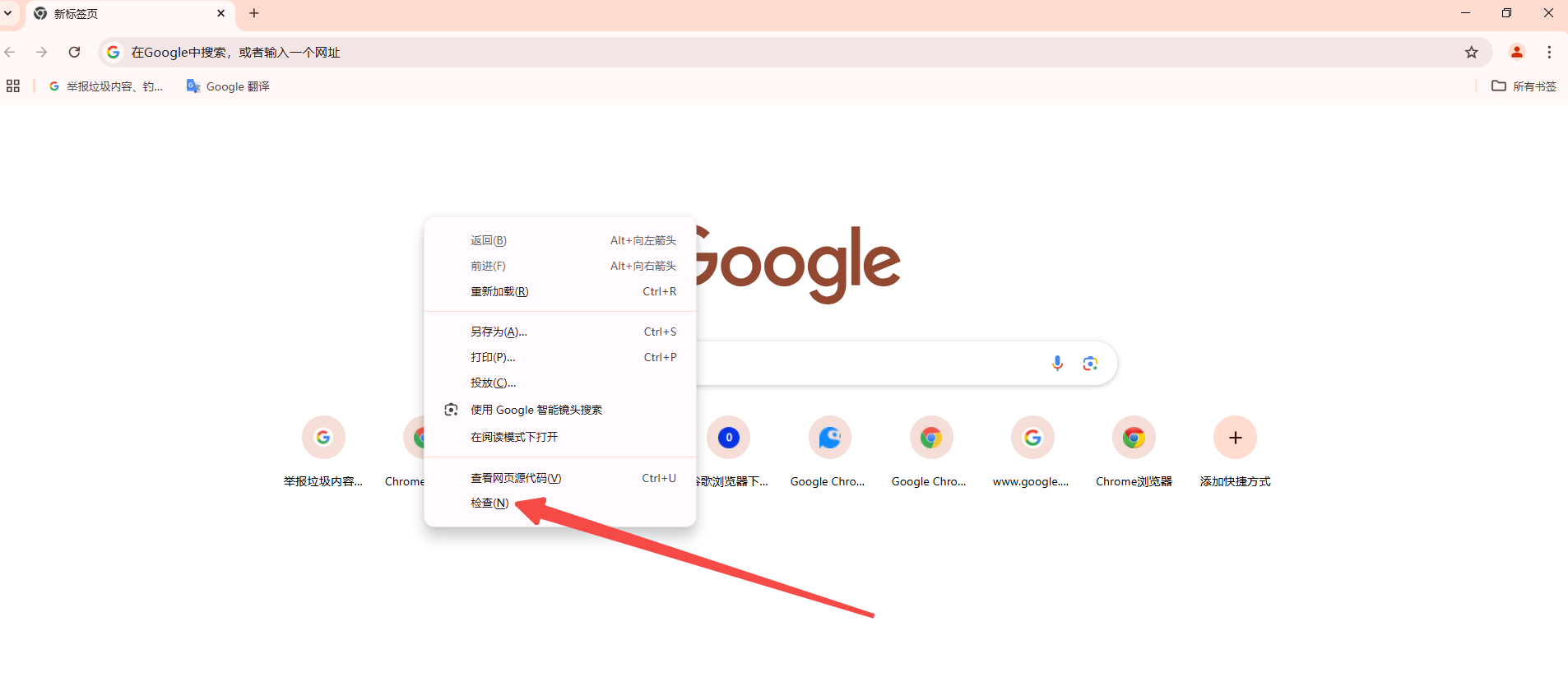
1.打开开发者工具:在Chrome浏览器中,右键点击页面空白处,然后选择“检查”或“审查元素”(Inspect)。这将打开开发者工具面板。

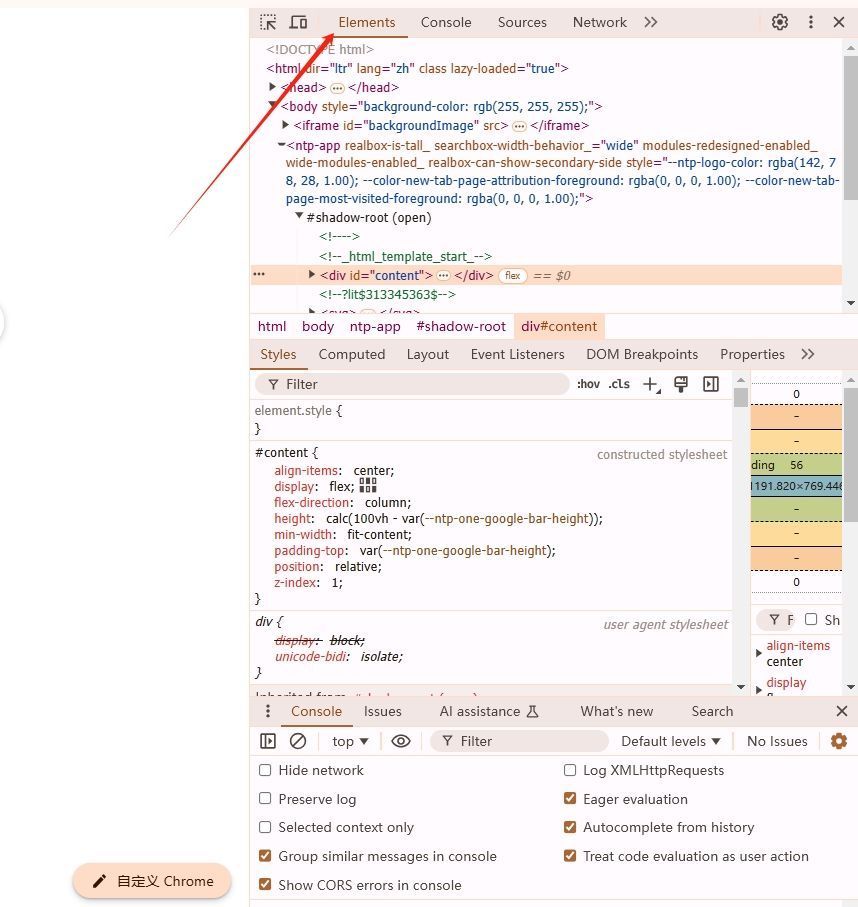
2.找到背景样式:在开发者工具中,点击“元素”标签(通常默认打开)。然后在右侧的“样式”(Styles)部分查找与背景相关的CSS属性,如`background-color`。

3.修改背景颜色:点击`background-color`属性旁边的值,输入你想要的颜色代码,比如`ff0000`代表红色。你也可以使用RGBA格式,如`rgba(255,0,0,0.5)`来设置半透明的红色背景。
4.保存更改:修改后的颜色会立即在页面上显示。但请注意,这种更改只是临时的,关闭开发者工具或刷新页面后将恢复原状。
方法二:使用扩展程序(适用于永久更改)
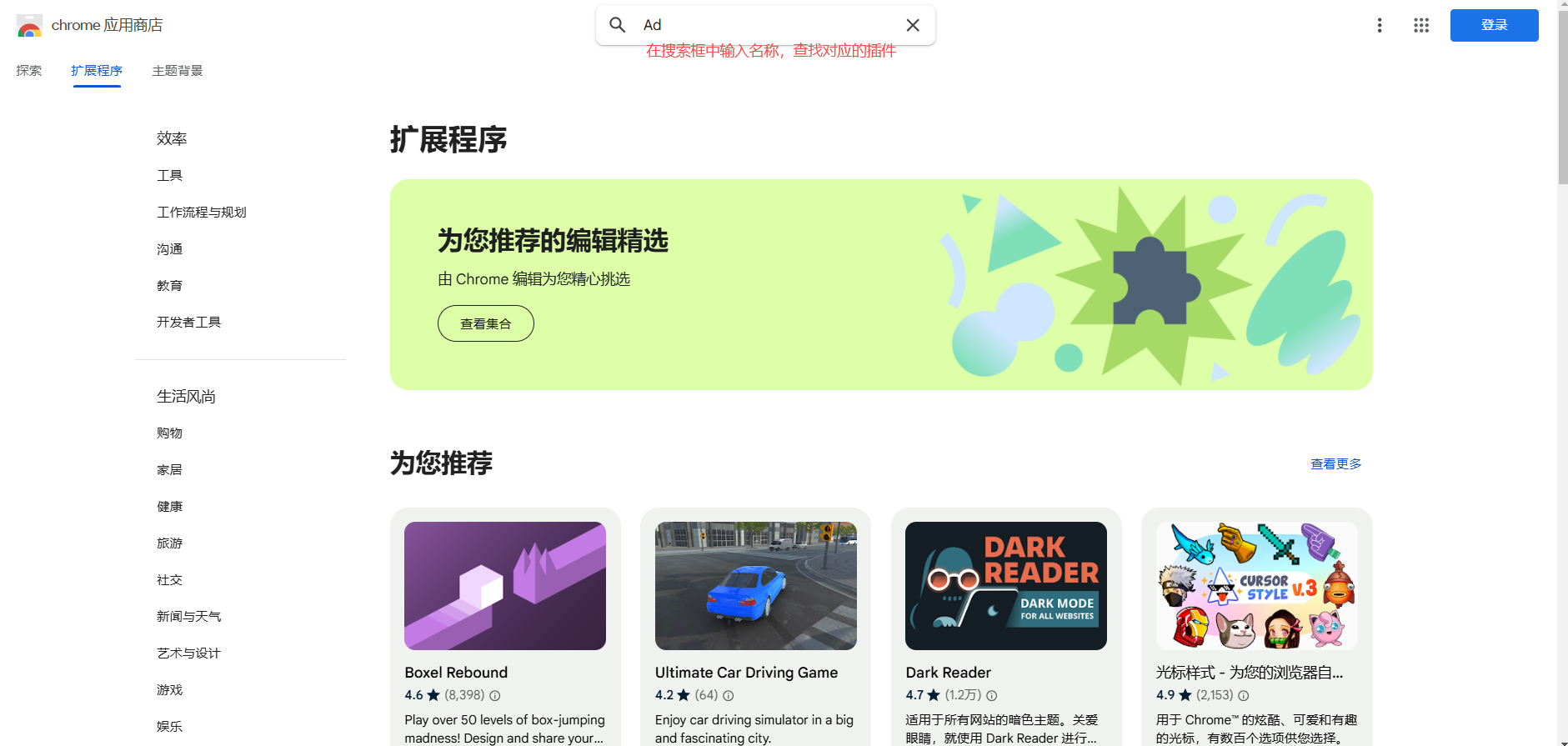
1.寻找合适的扩展:前往Chrome网上应用店,搜索“网页背景颜色更改”等关键词,你会找到一些可以帮助你更改网页背景颜色的扩展程序,如“Stylus”或“Stylish”。

2.安装扩展:选择一个你喜欢的扩展并点击“添加到Chrome”。按照提示完成安装过程。
3.配置扩展:安装完成后,通常会有一个图标出现在浏览器的工具栏上。点击该图标,根据扩展的指引进行设置。你可能需要编写一些简单的CSS规则来指定你想要的背景颜色和适用的网站。
4.应用更改:配置好之后,当你访问指定的网站时,扩展会自动应用你的自定义背景色。
注意事项
-使用开发者工具进行的背景颜色更改不会保存,关闭开发者工具或刷新页面后会消失。
-使用扩展程序可以更持久地更改背景颜色,但请确保从可信的来源下载扩展,以避免安全风险。
-某些网站可能会通过CSS或其他方式覆盖用户设置的背景颜色,这取决于网站的设计和实现。
希望这些信息能帮助你成功设置Chrome浏览器中网页的自定义背景颜色!









