教程详情
在现代网页开发中,Chrome浏览器的开发者工具是调试和优化网页的重要工具。本文将详细介绍如何为Chrome扩展添加自定义开发者工具面板,帮助你提升开发效率和用户体验。

一、什么是Chrome扩展和开发者工具面板?
Chrome扩展是一种能够增强浏览器功能的软件程序,可以用来添加新特性或修改现有行为。开发者工具面板则是Chrome开发者工具中的一个模块,允许开发者查看和修改网页的DOM结构、样式、资源加载情况等。通过为Chrome扩展添加自定义开发者工具面板,可以实现更多高级功能,如实时监控数据变化、动态调试等。
二、准备工作
1、安装Chrome浏览器:确保你的电脑上已经安装了最新版本的Chrome浏览器。
2、下载并安装开发者工具:Chrome浏览器自带了开发者工具,无需额外下载。可以通过快捷键Ctrl+Shift+I(Windows/Linux)或Cmd+Option+I(Mac)打开。
3、创建Chrome扩展项目:在你的工作目录中创建一个文件夹,用于存放扩展的所有文件。进入Chrome浏览器,访问 chrome://extensions/,打开开发者模式,然后点击“加载已解压的扩展程序”,选择你刚创建的文件夹。
三、创建背景脚本
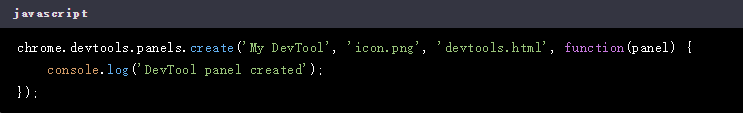
背景脚本是Chrome扩展的核心部分之一,它负责处理后台逻辑。新建一个名为background.js的文件,内容如下:

这段代码创建了一个名为My DevTool的开发者工具面板,并指定了图标和HTML文件。
四、编写面板内容
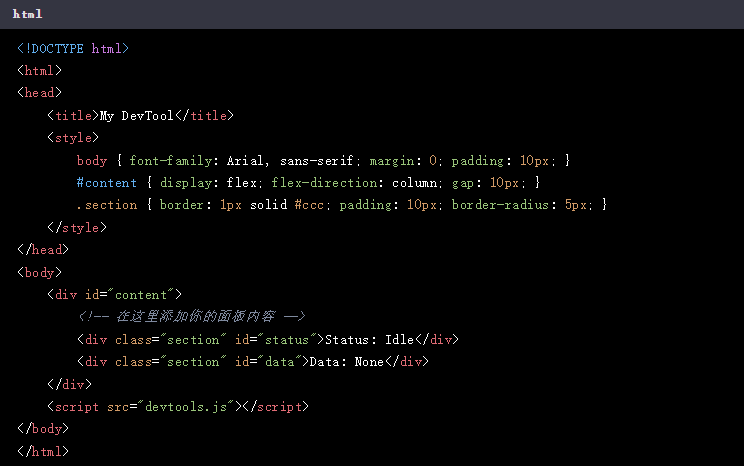
接下来,创建一个名为devtools.html的文件,这是你的开发者工具面板的主体部分。在这个HTML文件中,可以添加各种元素来展示信息或提供交互功能。例如:

这个简单的HTML文件包含了两个区域:状态区和数据区。
五、实现面板逻辑
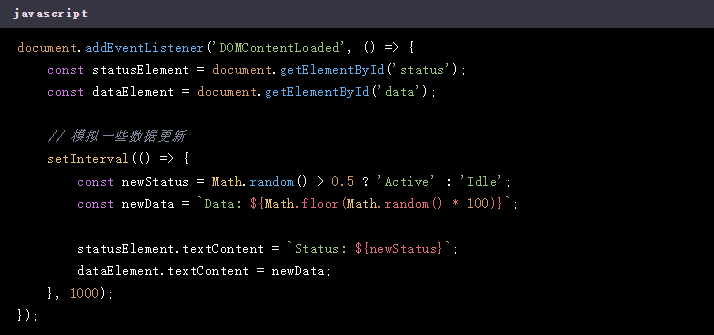
创建一个名为devtools.js的文件,用于处理面板的逻辑。例如:

这段代码每秒更新一次状态和数据,模拟实际应用中的动态变化。
六、测试你的扩展
完成上述步骤后,重新加载你的扩展。如果一切正常,你应该能在Chrome开发者工具窗口中看到一个新的My DevTool面板。点击该面板,会显示你定义的内容,并且数据会定期更新。
七、总结与优化建议
通过以上步骤,你已经成功为Chrome扩展添加了一个基本的开发者工具面板。为了进一步提升用户体验,可以考虑以下几点优化建议:
1、界面美化:使用CSS框架如Bootstrap或Material Design来提升界面美观度。
2、功能增强:根据实际需求添加更多实用的功能,如图表展示、日志记录等。
3、性能优化:确保面板的性能不会对浏览器造成过大负担,特别是在处理大量数据时。
4、用户反馈:收集用户反馈,持续改进和完善你的开发者工具面板。
通过不断迭代和优化,相信你能打造出一个功能强大且易于使用的开发者工具面板,极大地提升你的开发效率和用户体验。