教程详情
了解网页中加载的外部资源对于开发者和高级用户来说是一项非常有用的技能。通过查看这些资源,你可以更好地理解网页是如何构建的,以及它是如何与外部服务交互的。以下是在Chrome浏览器中查看网页加载的外部资源的步骤:

一、使用开发者工具
1.打开Chrome浏览器:首先,确保你已经打开了你想要检查的网页。
2.打开开发者工具:有几种方法可以打开开发者工具:
-你可以使用快捷键`Ctrl+Shift+I`(Windows/Linux)或`Cmd+Option+I`(Mac)。
-或者,你可以右键点击网页上的任意位置,然后选择“检查”或“Inspect”。

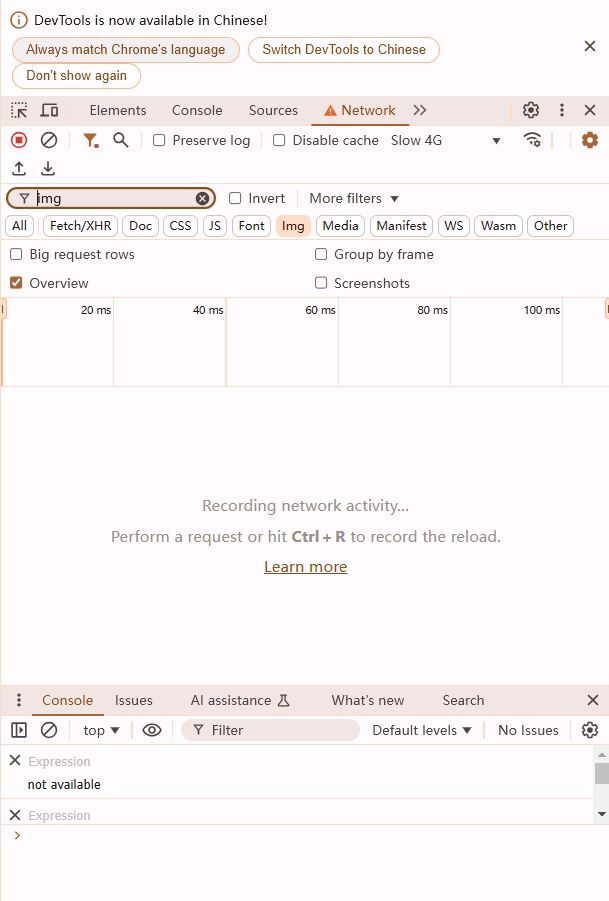
3.导航到“网络”(Network)面板:在开发者工具中,你会看到多个标签页,如“元素”、“控制台”等。点击“网络”标签来查看所有网络活动。

4.刷新页面:为了捕获页面加载时的所有网络请求,你需要刷新页面。你可以通过点击浏览器地址栏中的刷新按钮来实现这一点,或者使用快捷键`F5`。
5.分析网络请求:在“网络”面板中,你将看到所有由该网页发起的网络请求列表。每个请求都会显示其类型(如文档、样式表、脚本、图像等)、状态码、大小、时间等信息。
6.查看具体请求:点击任何一条请求,你可以在右侧面板中看到更详细的信息,包括请求头、响应头、请求体、响应体等。这对于调试和优化网页性能非常有用。
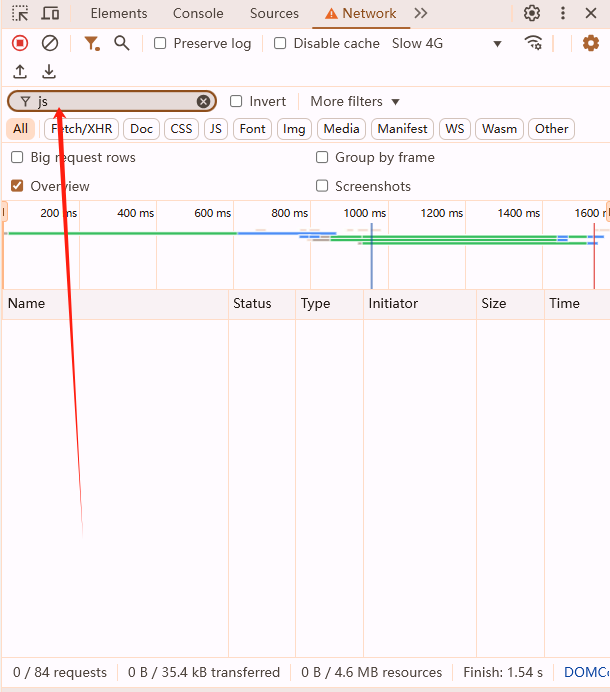
7.过滤特定类型的资源:如果你只想查看特定类型的资源,比如只查看JavaScript文件,你可以在网络面板顶部的过滤器中输入“js”来筛选出所有JavaScript相关的请求。

8.保存或复制请求数据:如果需要,你可以右键点击任何请求并选择“复制”或“保存为…”来获取更多详细信息或进行进一步分析。
二、总结
通过以上步骤,你可以详细地查看和分析网页中加载的所有外部资源,这对于开发和优化网页非常有帮助。希望这个教程对你有所帮助!