教程详情
在Chrome浏览器中调试网络请求的延迟和超时问题,可以通过以下步骤进行:

具体的操作步骤
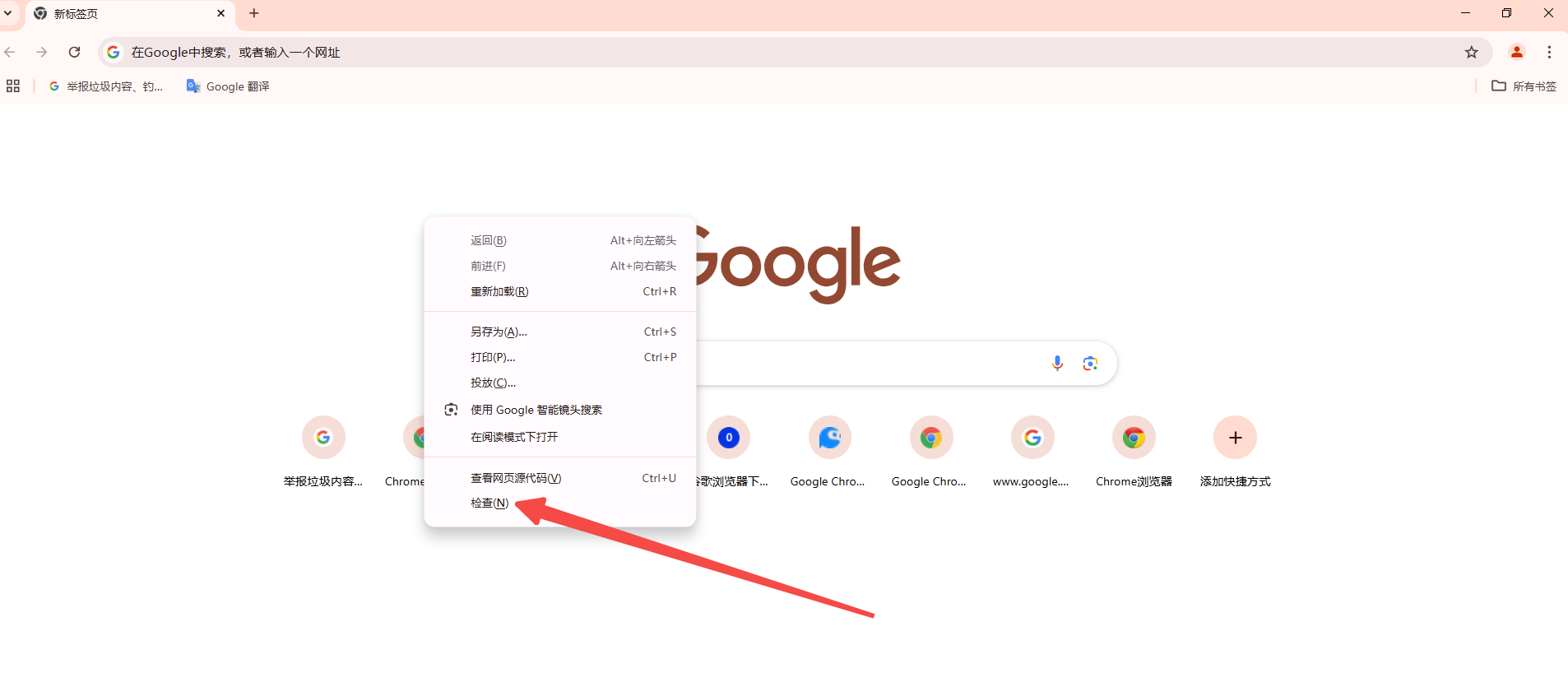
1.打开开发者工具:首先,你需要打开Chrome浏览器的开发者工具。你可以通过按下F12键或者右键点击页面并选择“检查”来打开它。

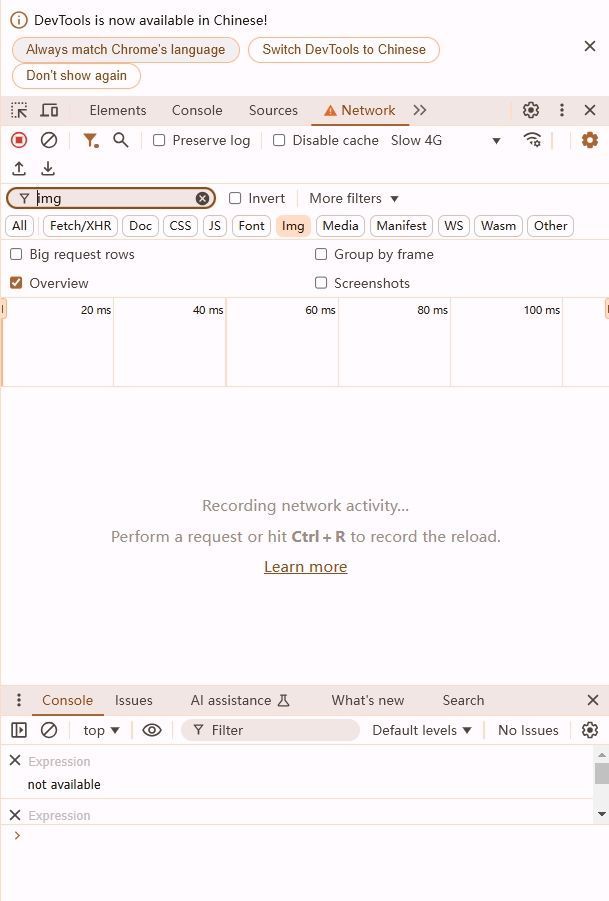
2.切换到Network面板:在开发者工具中,你会看到一个顶部的标签页,包括Elements、Console、Sources等。你需要点击“Network”标签页,这个面板会显示所有的网络活动。

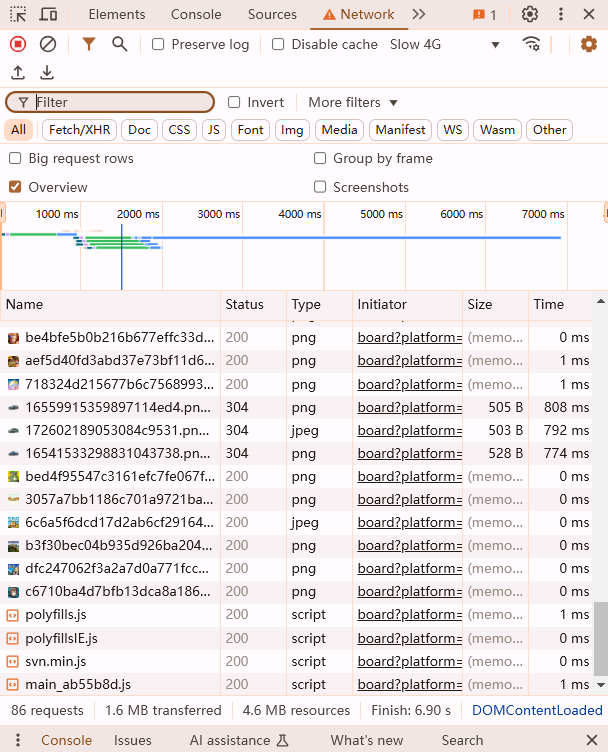
3.刷新页面:为了捕获网络请求,你需要刷新页面。你可以在Network面板中看到所有的网络请求,包括它们的URL、状态码、类型、大小等信息。

4.检查网络请求的详细信息:对于每一个网络请求,你都可以看到它的详细信息,包括Headers、Preview、Response等。你可以在这里查看请求的发送时间和响应时间,以此来判断是否存在延迟或超时的问题。
5.使用Timeline面板:如果你需要更详细的信息,可以使用Timeline面板。这个面板可以记录页面加载的每一个步骤,包括解析HTML、CSS、JavaScript,以及发送网络请求等。你可以在这里看到每一个步骤的开始时间和结束时间,以此来找出可能的瓶颈。
6.分析结果:通过以上步骤,你应该能够找到导致网络请求延迟或超时的原因。可能的原因包括服务器响应慢、网络环境差、请求过多等。你可以根据这些信息来优化你的网页或者改善你的网络环境。