教程详情
本文主要介绍的是Chrome浏览器查看网页图像格式和尺寸教程,将从Chrome开发者工具概述、使用Chrome开发者工具查看图片信息、查看网页图片的URL和体积、实例操作演示等方面进行介绍。

一、Chrome开发者工具概述
Chrome的开发者工具是一个强大的内置功能,它可以帮助用户深入了解网页的各个方面。这个工具不仅适用于开发者进行网页调试和优化,普通用户也可以用它来解决浏览网页时遇到的一些问题,例如查看网页中图片的详细信息。
二、使用Chrome开发者工具查看图片信息
1.打开Chrome开发者工具
-快捷键:按下F12或Ctrl+Shift+I(Windows/Linux)或Cmd+Opt+I(Mac)。
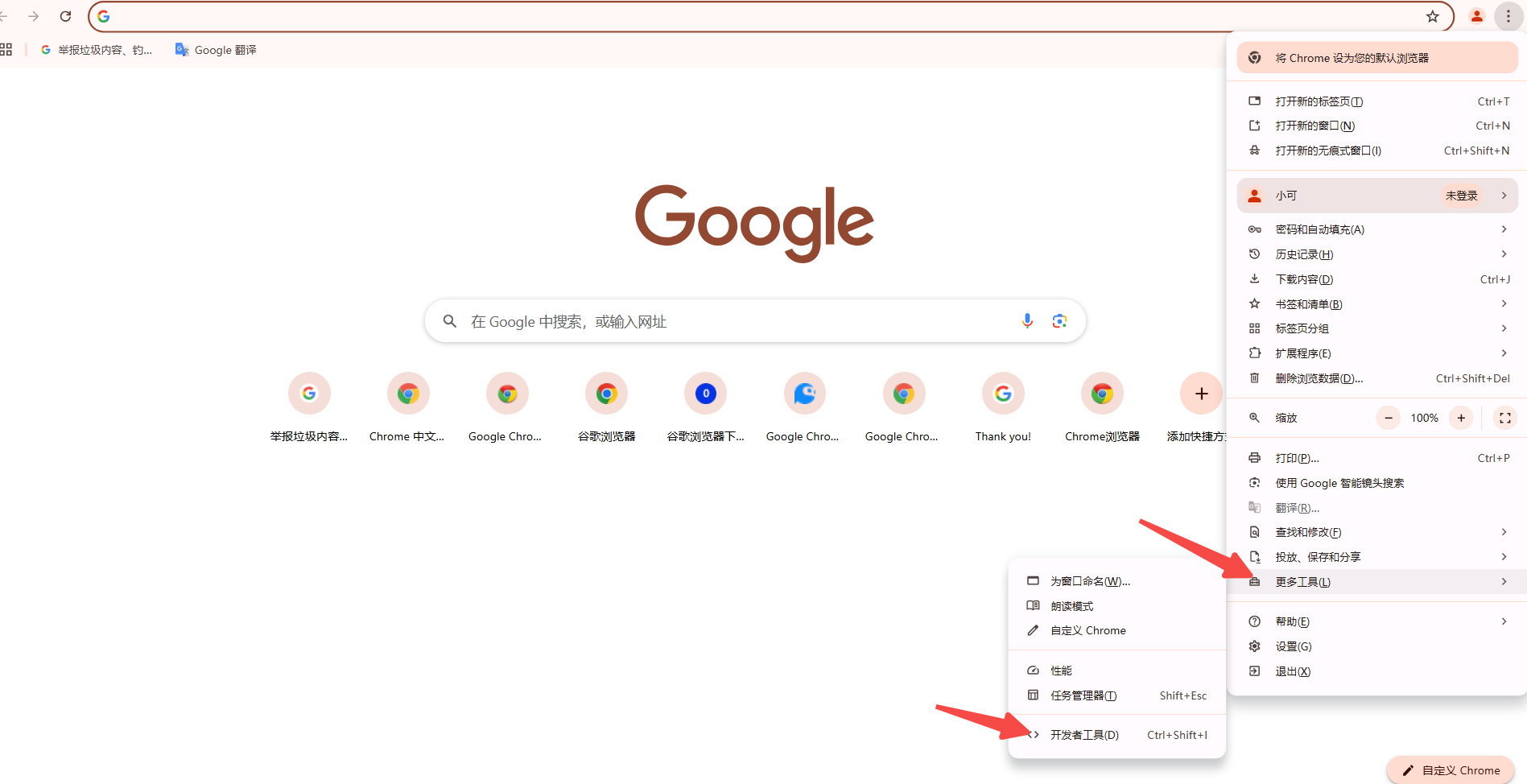
-菜单方式:点击右上角的“三个点”菜单图标,然后选择“更多工具”-“开发者工具”。

2.定位到需要查看的图片
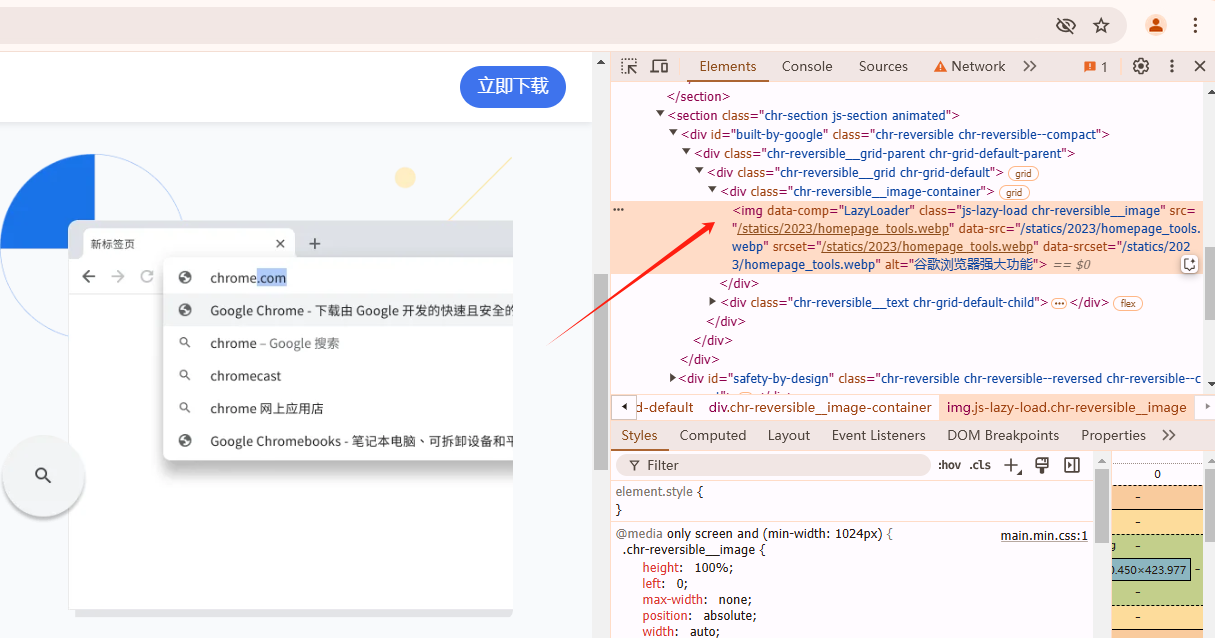
-指针工具:在开发者工具界面的右上角,有一个指针图标(或者通过Ctrl+Shift+C,Cmd+Opt+C快捷键),点击它,然后将鼠标移动到网页中的图片上。
-选中元素:点击图片后,会在开发者工具的元素(Elements)面板中高亮显示对应的图片标签(通常是 <img> 标签)。

3.查看图片属性
-Properties面板:在元素面板右侧会显示该元素的CSS属性和布局信息。在这里你可以找到naturalWidth和naturalHeight,这表示图片的实际宽度和高度。
-Styles面板:切换到Styles面板可以查看更多样式相关的信息,包括图片的渲染尺寸等。
三、查看网页图片的URL和体积
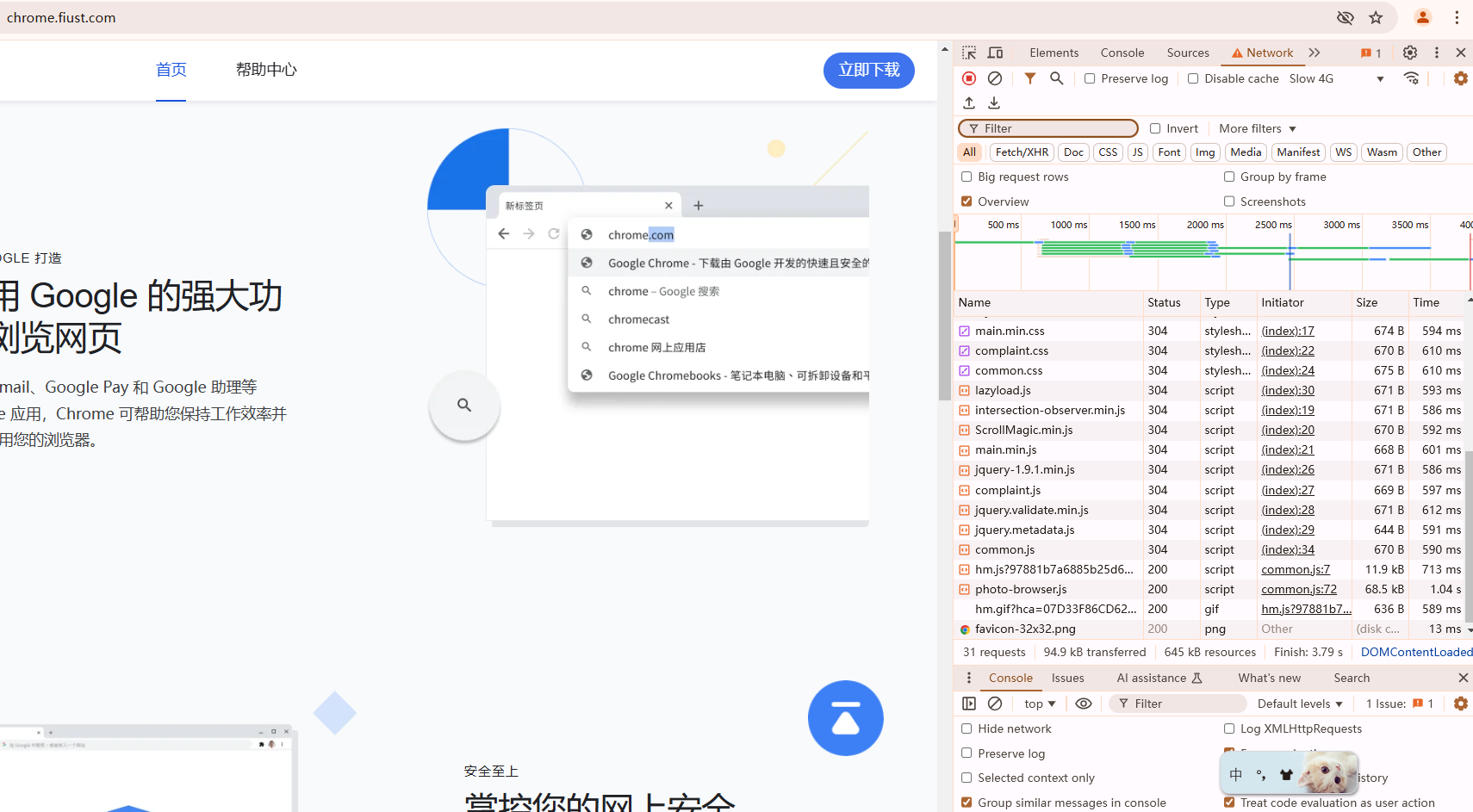
1.网络(Network)面板
-查看图片请求:在开发者工具中选择Network面板,然后刷新页面(按F5键)。所有资源请求,包括图片,都会显示在这个面板中。

-筛选图片:在面板顶部的过滤器中输入img,这样可以只显示图片请求。点击相应的请求条目,可以在右侧看到图片的URL、大小(体积)、加载时间等信息。
四、实例操作演示
为了更好地理解上述步骤,让我们通过一个实际操作的例子来演示如何查看网页中某张图片的格式和尺寸。
假设我们在一个新闻网站上看到了一张漂亮的风景照片,想要知道它的具体信息。
1.打开Chrome开发者工具
按F12键打开开发者工具。
2.使用指针工具选中图片
在开发者工具中点击指针工具图标,然后移动鼠标到风景照片上并点击。
3.查看图片属性
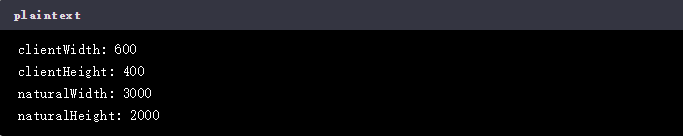
在元素面板中,找到 <img> 标签,切换到Properties面板,可以看到类似如下的信息:

这里的naturalWidth和naturalHeight表示图片的实际尺寸,而clientWidth和clientHeight是图片在网页中的显示尺寸。
4.查看图片URL和体积
-切换到Network面板,刷新页面。
-在过滤器中输入img,找到对应的图片请求。
-点击该请求,可以看到详细的网络请求信息,包括图片的URL和体积(例如,300KB)。
五、总结
通过以上步骤,我们可以轻松使用Chrome开发者工具查看网页中任意图片的格式和尺寸。这些信息对于网页设计、图片优化以及日常浏览都非常有用。希望这篇教程能帮助你更好地利用Chrome浏览器提供的强大功能!