教程详情
在当今数字化时代,浏览器已成为我们日常生活中不可或缺的工具之一。其中,Chrome浏览器以其快速、稳定和丰富的功能深受用户喜爱。然而,随着网络技术的不断发展,多媒体内容(如音频和视频)在网页中的使用越来越普遍,这就涉及到了浏览器的多媒体权限管理。对于Chrome用户来说,了解如何设置和管理多媒体权限不仅有助于保护个人隐私,还能提升浏览体验。接下来,将介绍Chrome的多媒体权限如何设置。

一、修改Chrome设置以启用或禁用多媒体权限
1.打开Chrome浏览器:启动Chrome浏览器。确保您已经安装了最新版本的Chrome,以便能够访问最新的功能和安全更新。
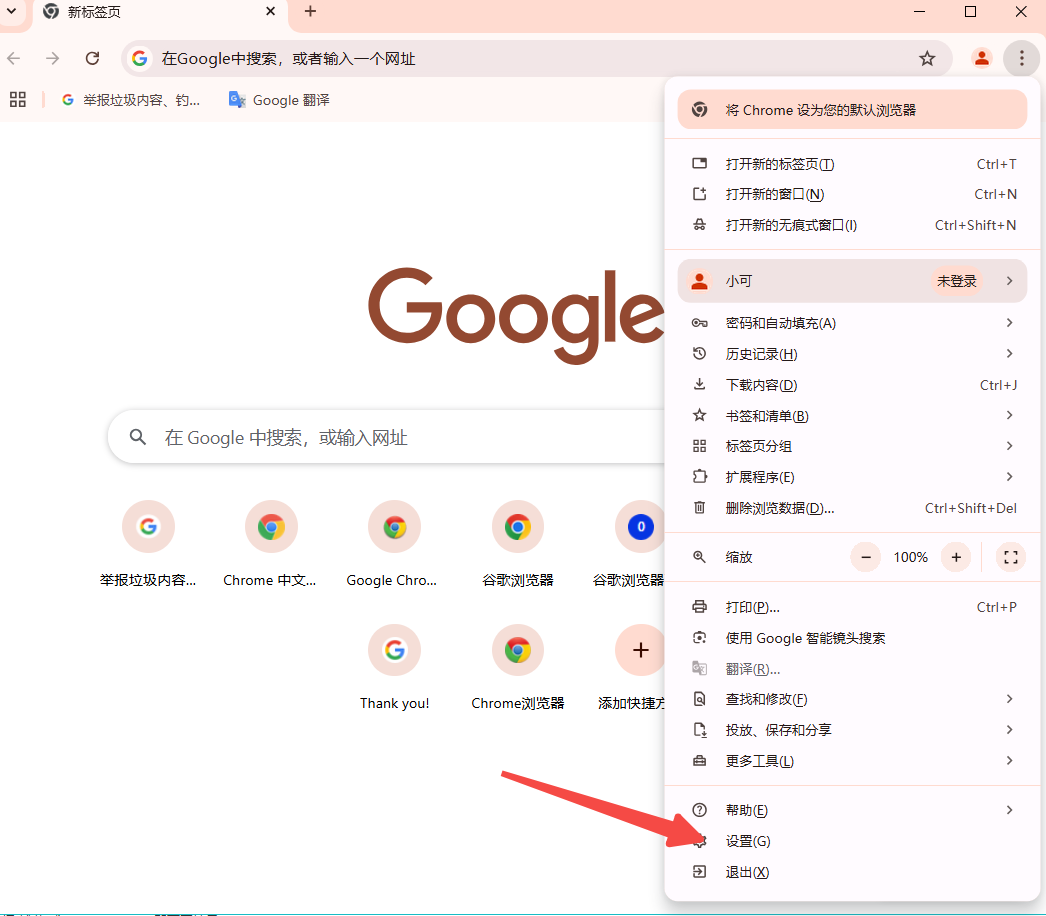
2.进入设置菜单:点击右上角的三个垂直排列的点(菜单按钮),选择“设置”。这将带您进入Chrome的设置页面,您可以在这里调整各种偏好和选项。

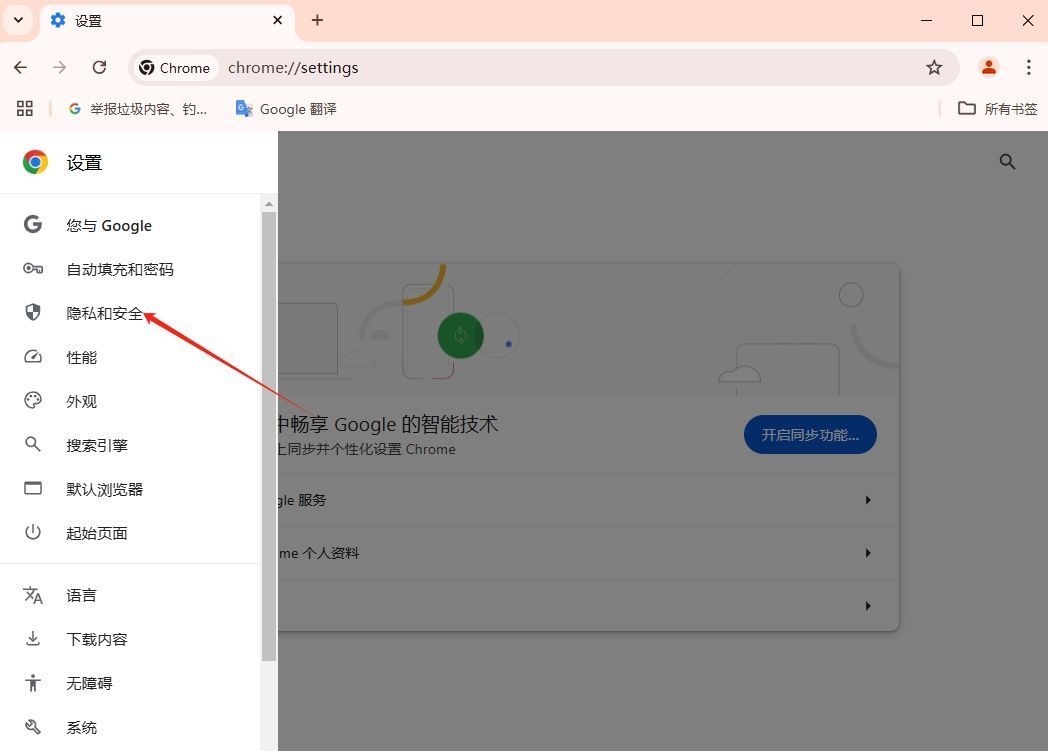
3.查找隐私设置:在设置菜单中向下滚动,找到并点击“隐私设置和安全性”。这一部分包含了与您的隐私相关的所有设置,包括网站设置、cookie等。

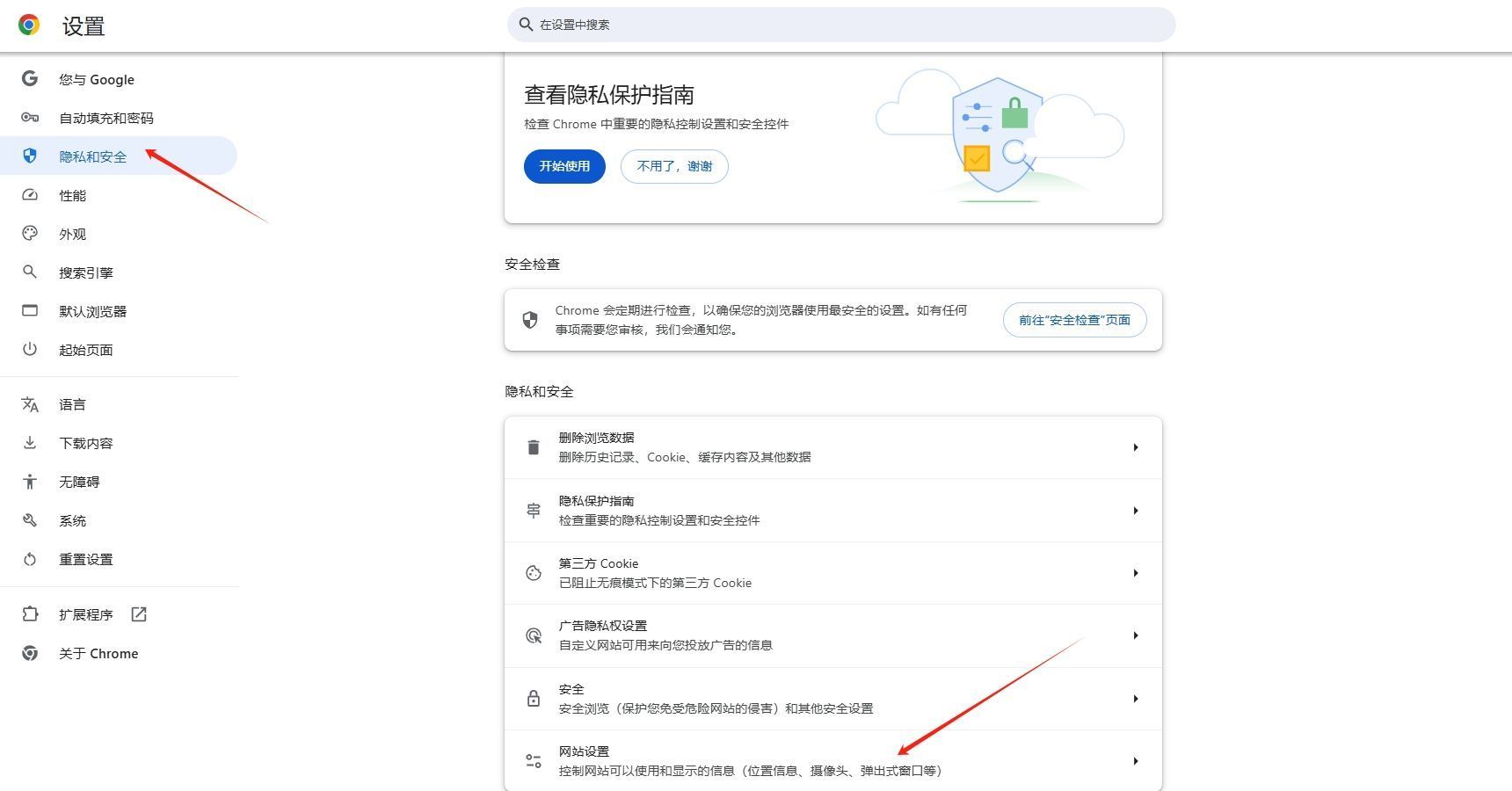
4.管理网站设置:在“隐私设置和安全性”部分,点击“网站设置”。这将展示一个列表,包含您可以为网站配置的各种权限,例如通知、弹出窗口、定位等。

5.配置多媒体权限:在网站设置中,找到“媒体”选项。点击旁边的箭头展开更多选项。在这里,您可以选择默认行为,例如允许所有网站自动播放媒体、仅在静音时自动播放或完全禁止自动播放。
6.自定义权限:如果您希望对特定网站进行更细致的控制,可以点击“添加”按钮来添加新的规则,或者直接输入网站的URL来编辑现有规则。这样,您可以为不同的网站设置不同的多媒体权限。
7.保存更改:完成设置后,关闭设置菜单。您的多媒体权限设置将自动保存,并立即生效。现在,当您访问网页时,Chrome会根据您设定的规则来处理多媒体内容。
二、使用开发者模式启用实验性功能
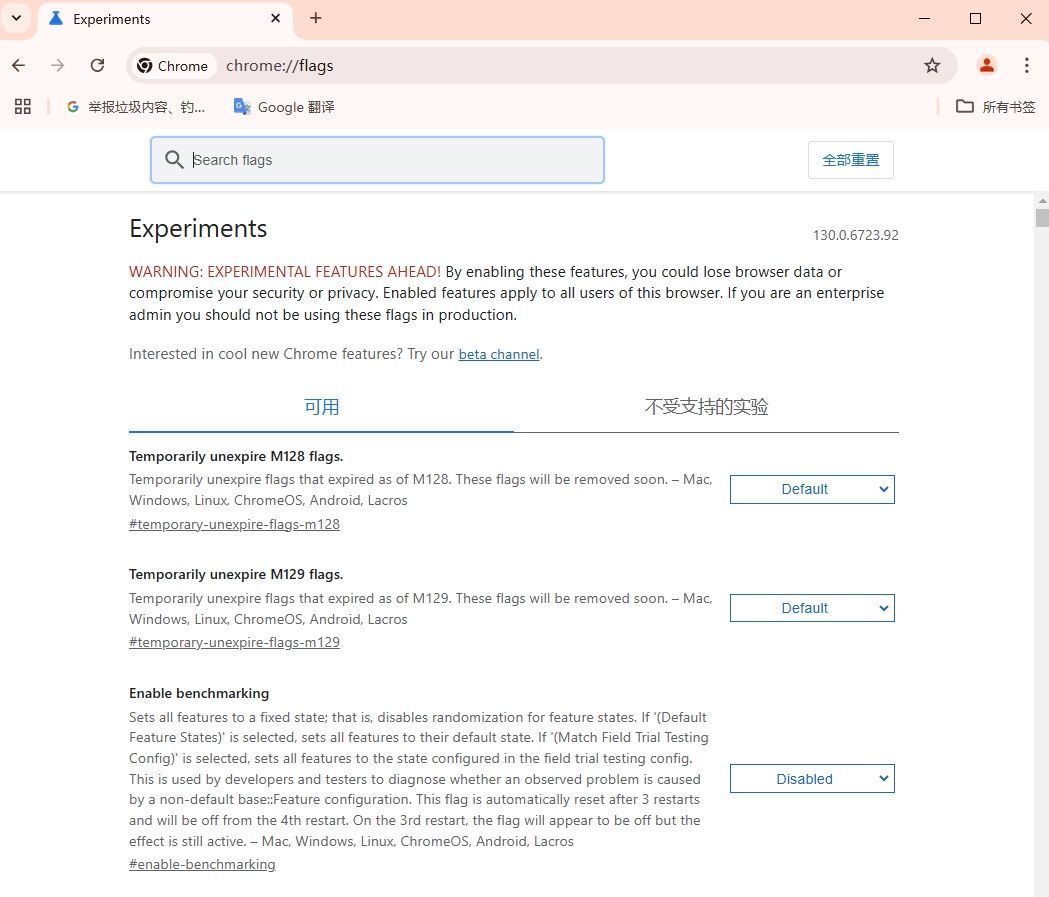
1.启用开发者模式:在Chrome地址栏中输入`chrome://flags/`并按回车键,进入实验性功能页面。这个页面包含了一些尚未正式发布到稳定版Chrome中的功能,但可能会在未来的版本中推出。

2.搜索相关标志:在搜索框中输入“多媒体”或“自动播放”,查找与多媒体权限相关的实验性功能标志。这些标志通常以``符号开头,后面跟着功能名称和简短描述。

3.启用或禁用功能:找到您感兴趣的标志后,点击其下方的下拉菜单,选择“启用”或“禁用”,根据您的需求进行调整。请注意,启用某些实验性功能可能会影响浏览器的稳定性或其他功能的正常使用。
4.重启浏览器:修改完成后,需要重启Chrome浏览器才能使更改生效。关闭所有打开的标签页和窗口,然后重新打开Chrome。这样,您的新设置就会应用到浏览器中。
三、通过网站自身的设置管理权限
1.访问网站:打开您想要管理权限的网站。确保该网站支持多媒体内容的播放,并且您有足够的权限来修改其设置。
2.查看网站设置:点击地址栏左侧的图标(通常是一个小锁或者地球图标),在下拉菜单中选择“网站设置”。这将打开一个新窗口或标签页,显示该网站的所有权限设置。
3.调整多媒体权限:在网站设置中找到“媒体”选项,根据需要调整权限。您可以选择允许网站播放音频和视频、仅在静音时播放或完全禁止播放。
4.保存设置:调整完多媒体权限后,关闭设置窗口。您的更改会自动保存,并立即应用于当前网站。现在,当您再次访问该网站时,Chrome将按照您的设置来处理多媒体内容。
通过上述步骤,您可以轻松地在Chrome浏览器中设置和管理多媒体权限,从而更好地控制自己的在线体验和个人隐私。