教程详情
在当今数字化时代,互联网浏览已成为日常生活不可或缺的一部分。Chrome作为全球最受欢迎的浏览器之一,以其高速、稳定和丰富的功能深受用户喜爱。然而,随着使用时间的增长,你可能会发现Chrome的加载速度逐渐变慢,这不仅影响了浏览体验,也可能降低工作效率。本文将为你揭示一系列实用技巧,帮助你轻松优化Chrome浏览器,让网页加载重回巅峰状态。

一、清理缓存与Cookies
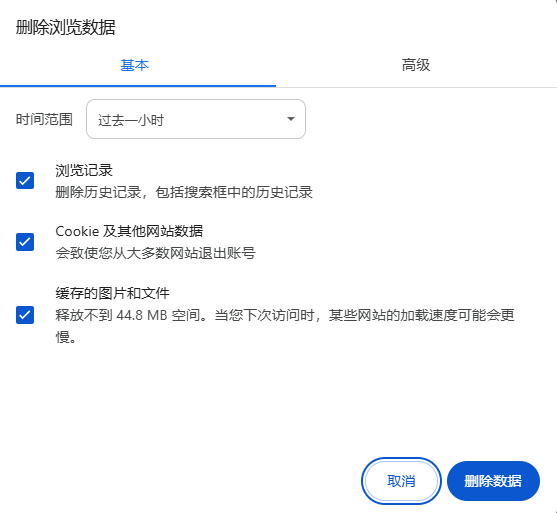
-定期清理:Chrome的缓存和Cookies会随着时间的推移而积累,这些文件可能会拖慢浏览器的速度。通过定期清理它们,可以释放空间并提升性能。你可以通过点击右上角的三个点图标,选择“更多工具”-“清除浏览数据”,然后选择合适的时间范围进行清理。

-智能清理:除了手动清理外,你还可以考虑使用一些智能清理工具,如CCleaner等,这些工具可以更全面地扫描并清理浏览器中的冗余文件。
二、管理扩展程序
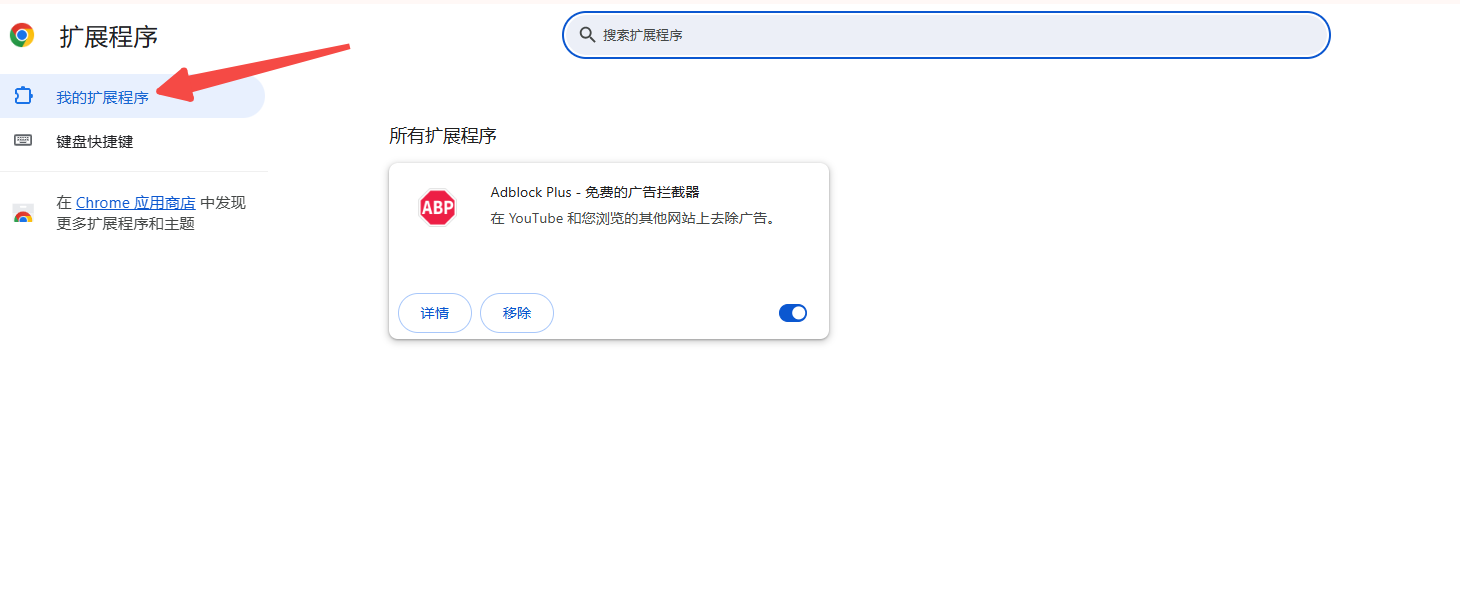
-精简扩展:Chrome的扩展程序虽然强大,但过多的扩展也会占用资源,影响加载速度。定期检查并禁用或删除不需要的扩展程序,可以显著提升浏览器性能。你可以通过点击右上角的三个点图标,选择“更多工具”-“扩展程序”来管理你的扩展。

-优化配置:对于仍在使用的扩展程序,检查其设置,确保没有不必要的后台活动或资源消耗。
三、调整硬件加速设置
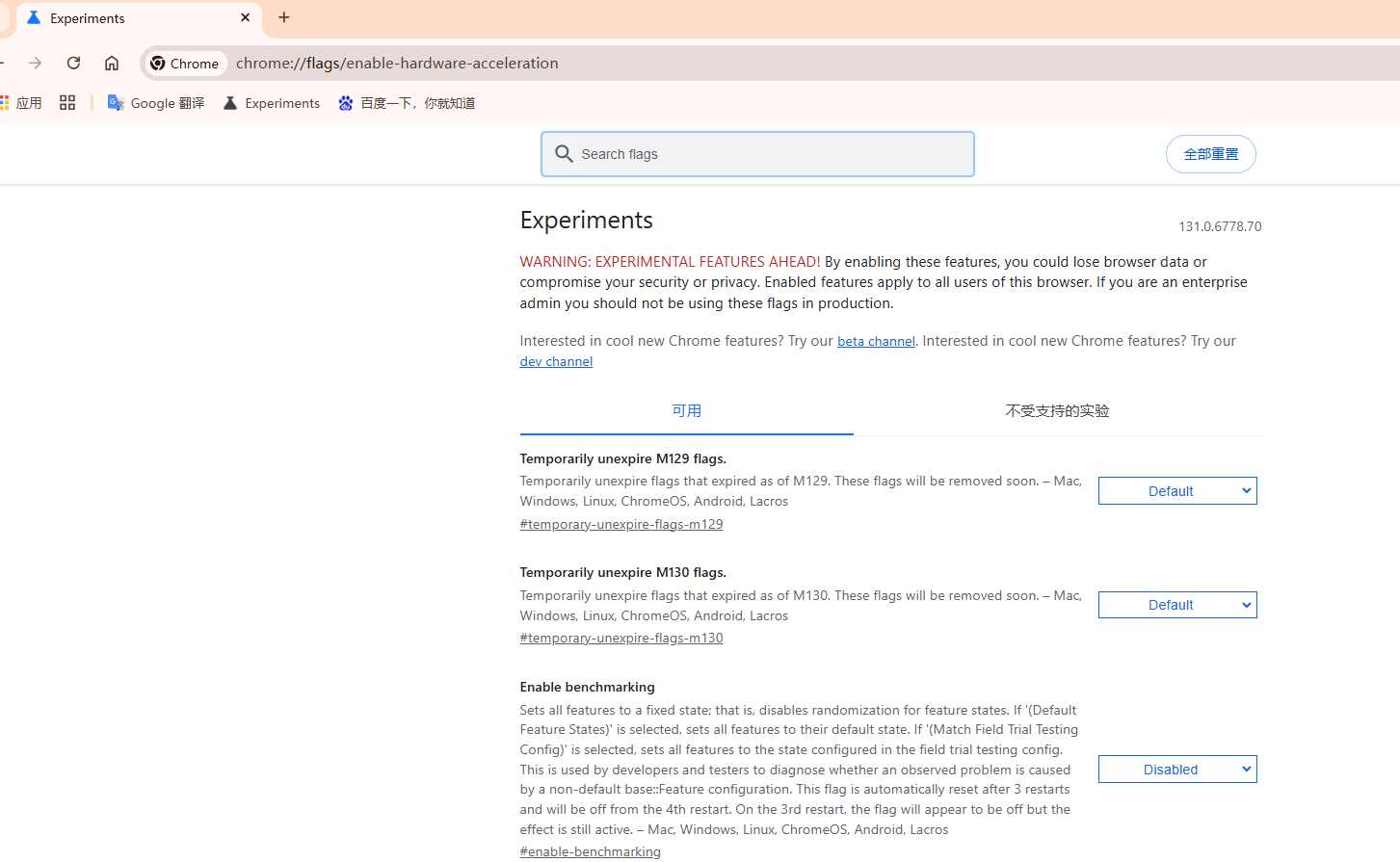
-启用/禁用硬件加速:Chrome支持硬件加速,这可以在一定程度上提升浏览器性能。然而,在某些情况下,硬件加速也可能导致问题。你可以尝试启用或禁用这一功能,看看哪种设置对你的设备更为友好。通过访问chrome://flags/enable-hardware-acceleration,可以找到相关设置项。

-注意兼容性:部分老旧设备或特定配置可能不支持硬件加速,强行启用可能会导致浏览器崩溃或性能下降。
四、优化网络设置
-使用快速DNS:DNS解析速度也会影响网页加载速度。你可以尝试更改Chrome的DNS设置,使用更快的DNS服务器,如Google的8.8.8.8和8.8.4.4。
-开启预加载:Chrome的预加载功能可以根据你的浏览习惯提前加载可能访问的网页,从而加快实际访问时的速度。你可以在设置中启用这一功能。
五、终极提速工具
-SpeedyFox:这是一款专为Chrome设计的优化工具,它可以在不丢失任何数据的前提下压缩浏览器数据库,从而提高启动速度和整体性能。使用后,你可以明显感觉到浏览器运行更加流畅。
综上所述,通过清理缓存与Cookies、管理扩展程序、调整硬件加速设置、优化网络设置以及使用终极提速工具等方法,你可以有效优化Chrome浏览器的加载速度,让网页浏览更加顺畅无阻。希望这些技巧能对你有所帮助!