教程详情
Chrome浏览器提供了强大的页面自定义缩放功能,使用户可以根据个人需求调整网页的显示比例。本文将详细介绍如何设置和管理Chrome浏览器中的页面缩放功能,帮助您优化浏览体验。

一、设置默认缩放级别
1.打开Chrome浏览器:点击浏览器右上角的三个垂直点菜单按钮,选择“设置”。
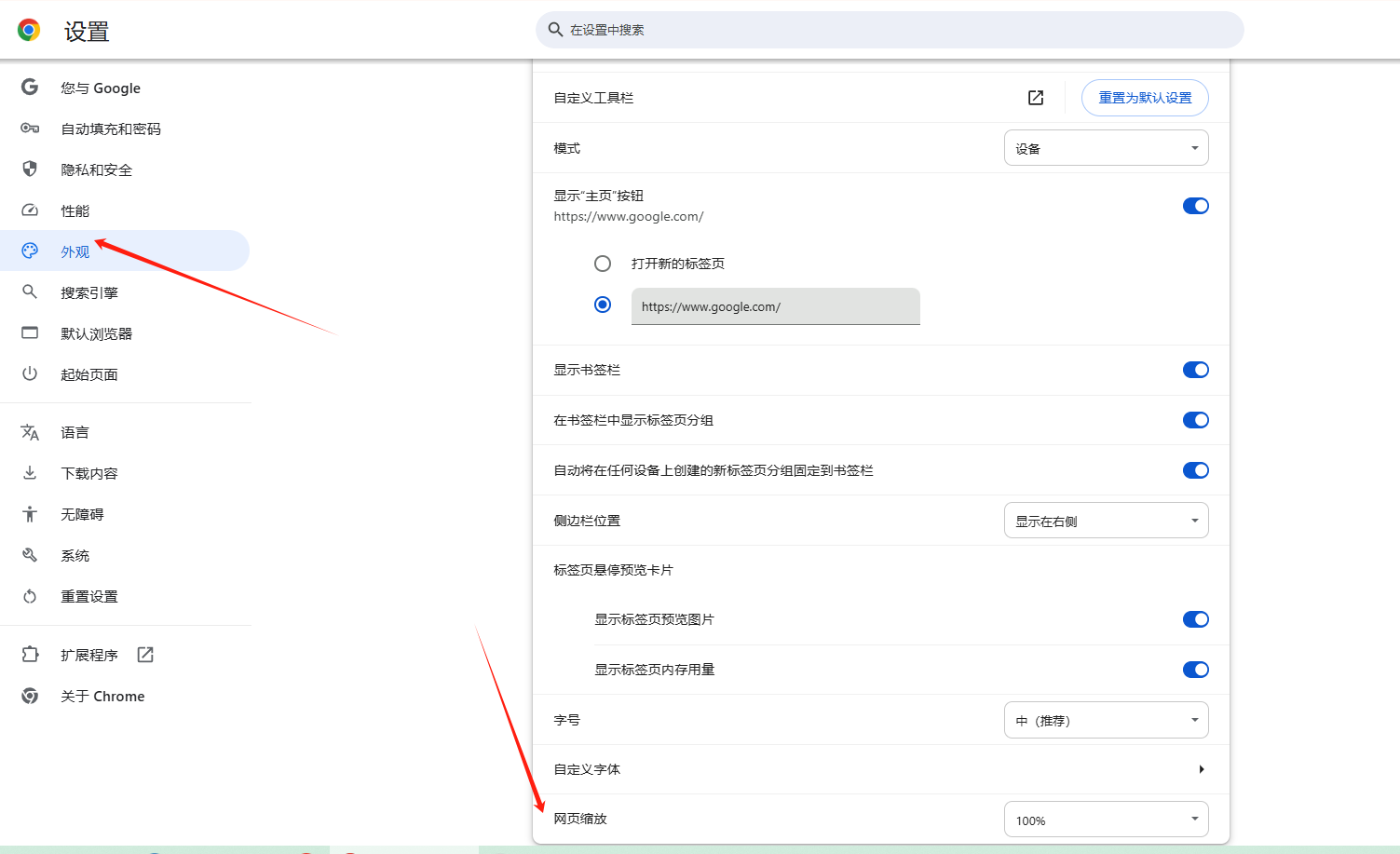
2.进入外观设置:在设置界面中,向下滚动找到“外观”部分。
3.调整页面缩放:点击“页面缩放”下拉菜单,选择适合您的缩放比例。您还可以在这里调整默认字体大小。

4.应用更改:选择后,新的缩放比例将自动应用于您访问的所有网站,除非您为特定网站设置了单独的缩放级别。
二、为单个网站设置自定义缩放级别
1.访问目标网站:打开您希望调整缩放级别的网站。
2.使用快捷键调整缩放:您可以使用快捷键快速调整缩放级别。按下`Ctrl`(Windows)或`Cmd`(Mac)键,同时按加号(+)放大页面,或按减号(-)缩小页面。
3.重置缩放级别:按`Ctrl`+`0`(Windows)或`Cmd`+`0`(Mac)可以将缩放级别重置为100%。
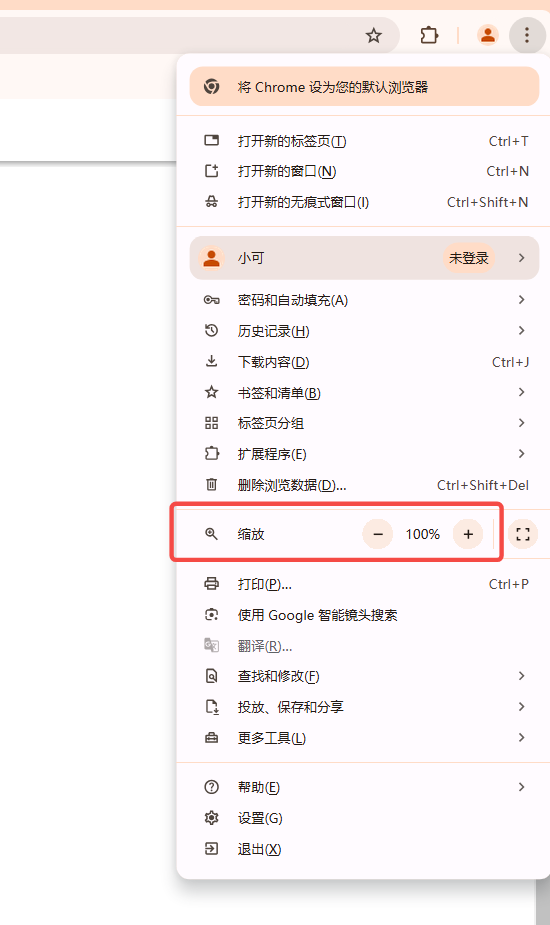
4.通过菜单调整缩放:点击右上角的三个垂直点菜单按钮,然后选择加号(+)或减号(-)图标进行缩放。

5.管理缩放设置:点击右上角的三个垂直点菜单按钮,选择“设置”,然后依次点击“高级”-“隐私和安全”-“内容设置”-“缩放级别”。在这里,您可以查看和管理已设置的自定义缩放级别。
三、删除或修改自定义缩放级别
1.进入缩放级别管理界面:按照上述步骤进入“缩放级别”管理界面。
2.删除缩放级别:找到要删除的缩放级别条目,点击旁边的“X”图标即可删除。
3.修改缩放级别:如果需要修改缩放级别,可以先删除现有设置,然后重新按照上述步骤为该网站设置新的缩放级别。
四、使用启动参数固定缩放比例
1.修改快捷方式属性:右键点击Chrome浏览器的快捷方式,选择“属性”。
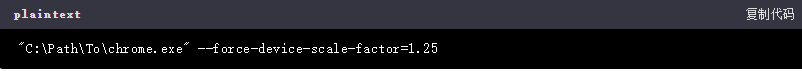
2.添加启动参数:在快捷方式的目标栏中添加以下参数以实现固定缩放比例。例如,添加`--force-device-scale-factor=1.25`可将缩放比例设置为125%。

3.保存更改:点击“确定”保存更改,并重新启动Chrome浏览器。
五、注意事项
-标签页同步缩放:使用启动参数时,整个浏览器界面包括标签页都会按比例缩放,可能会影响UI布局。
-兼容性问题:某些网站可能不完全支持自定义缩放,导致显示异常。此时建议调整回默认设置或尝试其他缩放方法。
-性能影响:过高或过低的缩放比例可能会影响浏览器的性能和加载速度,请根据实际需求合理设置。
结语
通过以上步骤,您可以轻松管理和自定义Chrome浏览器的页面缩放功能,提升浏览体验。无论是为了改善可读性还是适应不同屏幕尺寸,这些技巧都能帮助您更好地使用Chrome浏览器。