教程详情
在Chrome浏览器中,有着丰富的功能可供使用,有一个控制台对于用户来说是非常重要的,那么大家知道如何打开控制台吗?本文将要给大家介绍的是Chrome控制台打开教程,一起看看具体内容吧。

一、使用快捷键打开控制台
1.Windows系统:按下F12键,或者使用组合键Ctrl+Shift+I。
2.Mac系统:按下Option+Command+J组合键。
二、通过右键菜单打开控制台
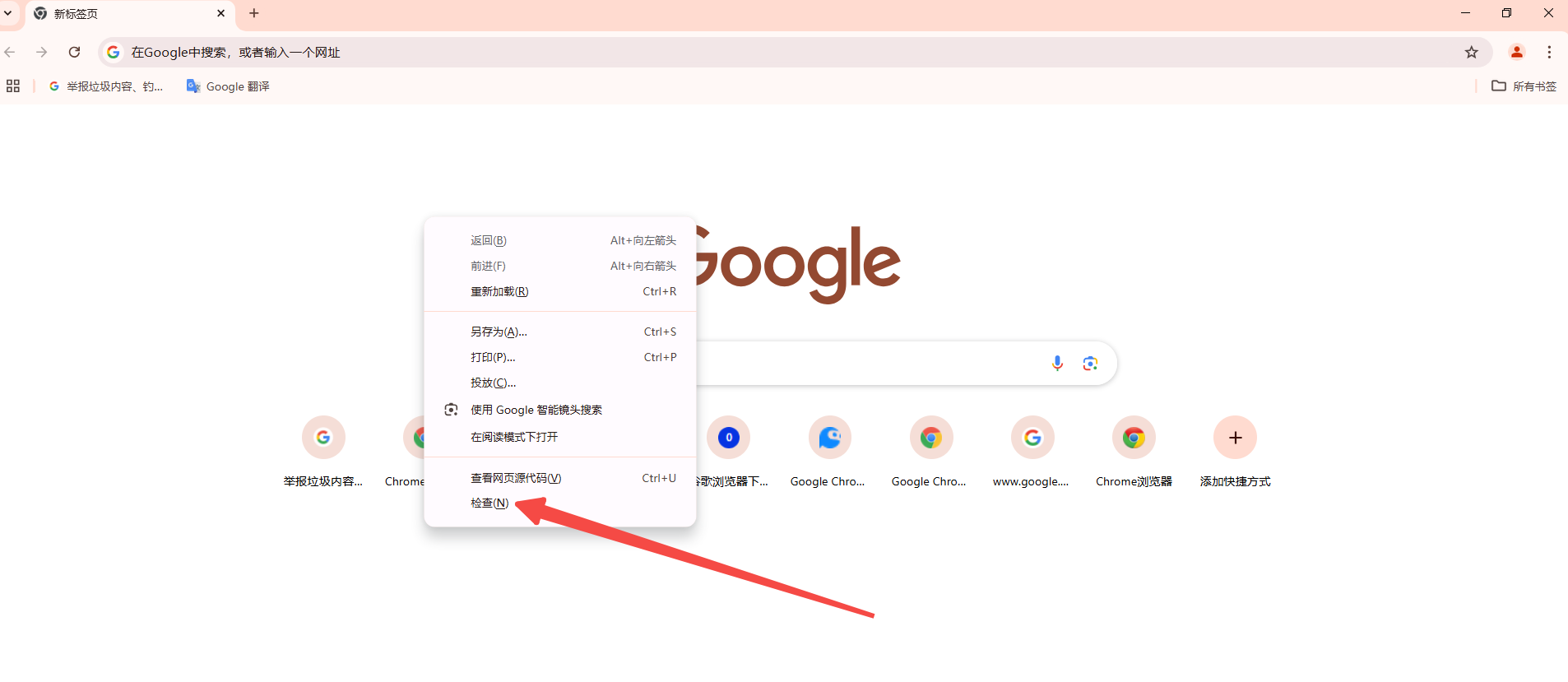
1.在Chrome浏览器中随意打开一个网页。
2.使用鼠标右键单击页面上的任何位置,选择“检查”或“检查元素”。

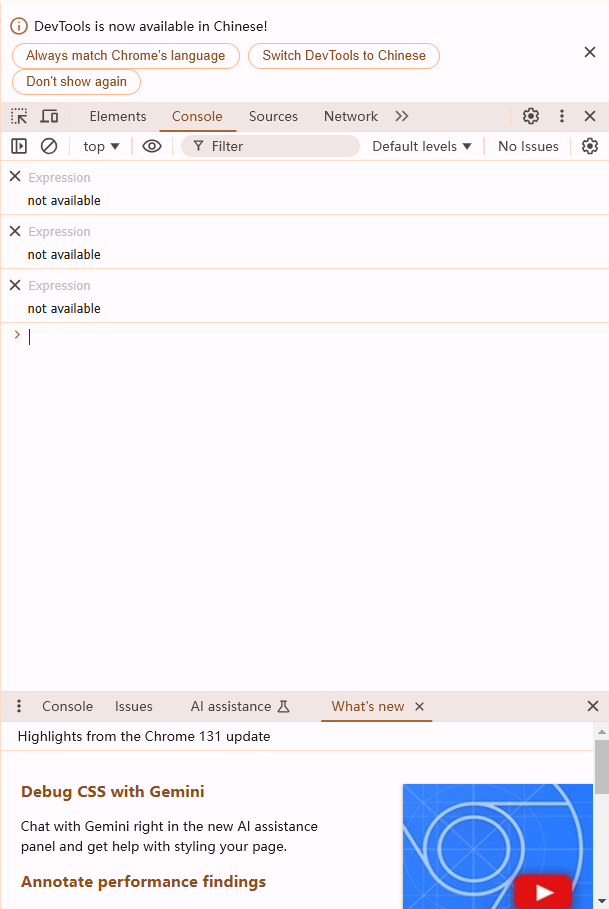
3.在弹出的开发者工具窗口中,点击顶部的“Console”选项卡。

三、调整控制台的位置和显示方式
1.打开控制台后,点击控制台窗口右上角的竖着的三个点(更多操作按钮)。
2.从弹出的菜单中选择“Dock side”,然后选择将控制台置于右侧、底部或作为一个独立窗口。
四、清除控制台内容
1.执行命令console.clear()或直接输入clear并按回车键,即可清空控制台中的所有内容。
2.也可以点击控制台左上角的清除按钮进行清空。
五、常用控制台命令示例
1.输出普通信息:console.log('这是一个普通信息');
2.输出提示性信息:console.info('这是一个提示信息');
3.输出错误信息:console.error('这是一个错误信息');
4.输出警示信息:console.warn('这是一个警告信息');
5.分组输出信息:console.group('分组开始');console.log('这是分组内的信息');console.groupEnd();
6.清空控制台:console.clear();
7.查看对象内部情况:let dog={name:'金毛',color:'黄色'};console.log('%o',dog);