教程详情
Chrome开发者工具(DevTools)是一套内置于Google Chrome浏览器中的Web开发和调试工具,旨在帮助开发人员对网站进行迭代、调试和分析。它提供了丰富的功能,涵盖了从查看和修改网页元素到深入的性能分析和网络通信追踪。本文将详细介绍如何在Chrome浏览器中启用开发者工具。

一、启用方法
1.快捷键
1.1 Windows/Linux
-Ctrl+Shift+I:直接按下该组合键即可打开Chrome开发者工具。
-F12:这是另一种常用的快捷键,可以直接在Chrome中打开开发者工具。
1.2 Mac
-Cmd+Option+I:Mac用户可以通过这个组合键来启用开发者工具。
2.菜单进入
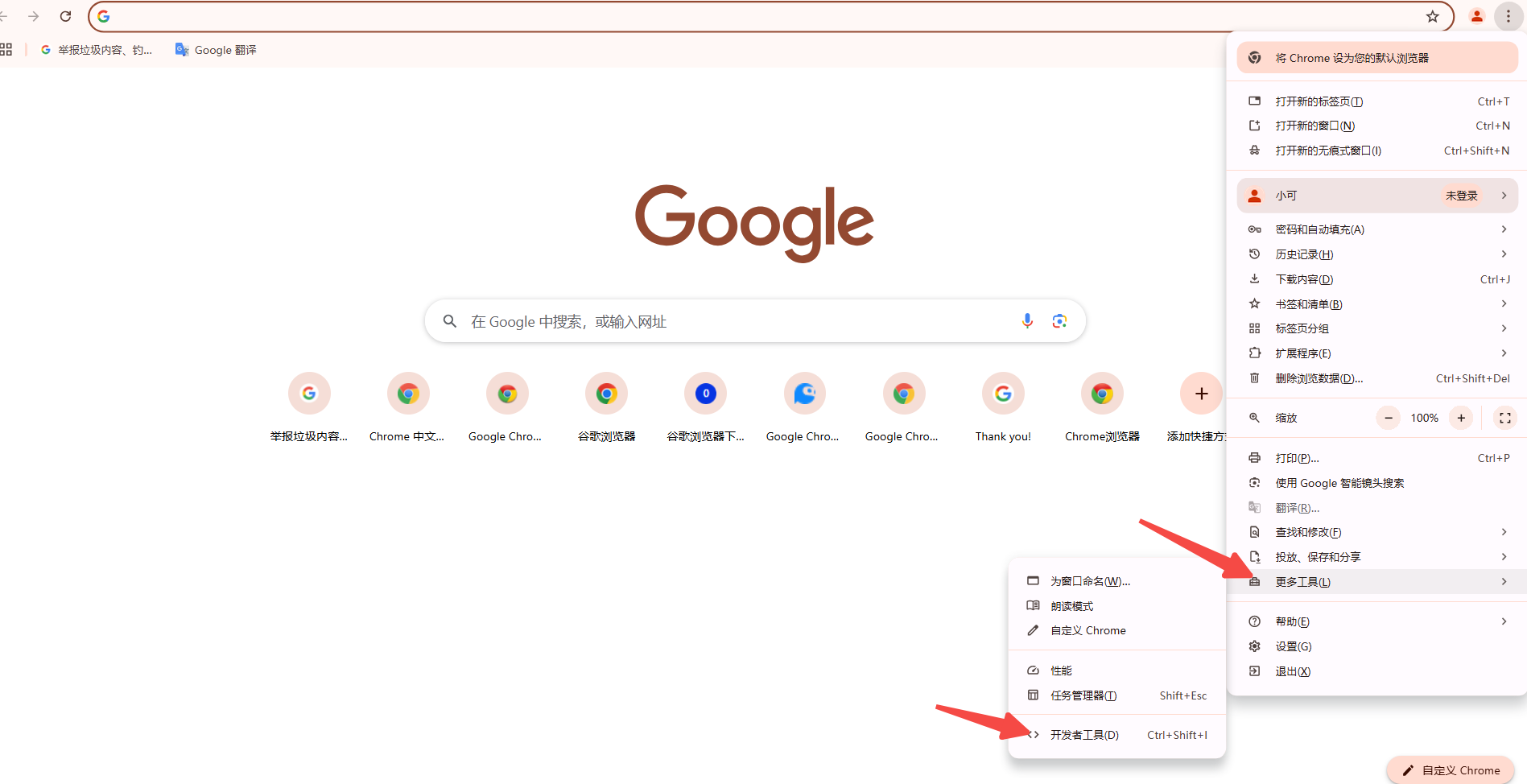
-右上角菜单栏:点击Chrome浏览器右上角的三个竖点(自定义图标),依次选择“更多工具”-“开发者工具”,即可打开开发者工具界面。

3.右键菜单
-检查元素:在Chrome浏览器中打开一个页面后,单击鼠标右键,然后在弹出的菜单中选择“检查”,即可快速打开开发者工具。

二、基本界面和功能
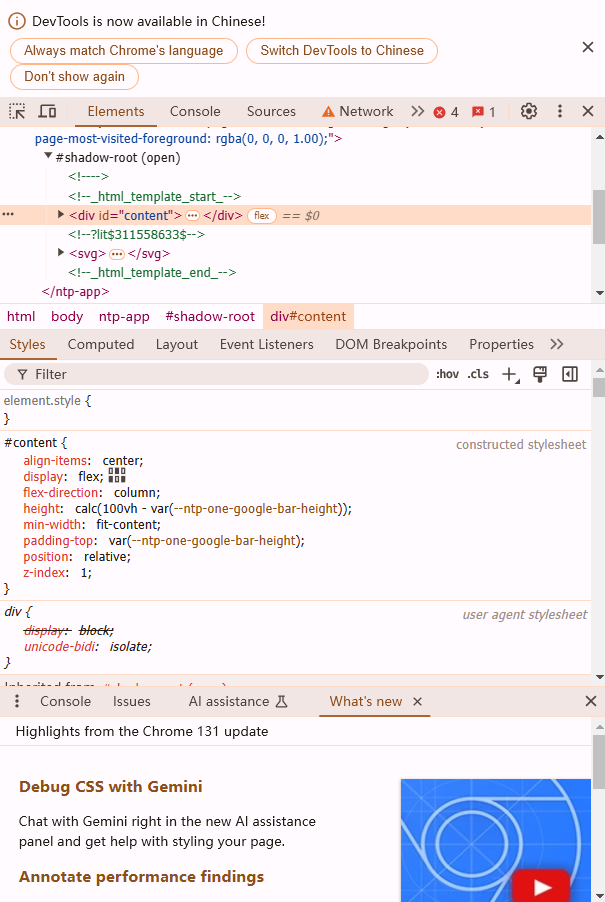
1.元素面板(Elements)
-这是你可以查看、编辑和调试网页内容的地方。通过右键任何网页元素并选择“检查”,或使用工具上的小放大镜图标,可以突出显示元素并在元素面板中显示其HTML和CSS。
-在右侧的“样式”选项卡中,你可以直接编辑元素的CSS样式,这些修改是临时的,只反映在当前会话中。

2.控制台(Console)
-用于JavaScript开发和调试。你可以直接在控制台输入JavaScript代码并按Enter运行。
-控制台还会显示网页上的JavaScript错误和日志信息,方便你快速定位问题。
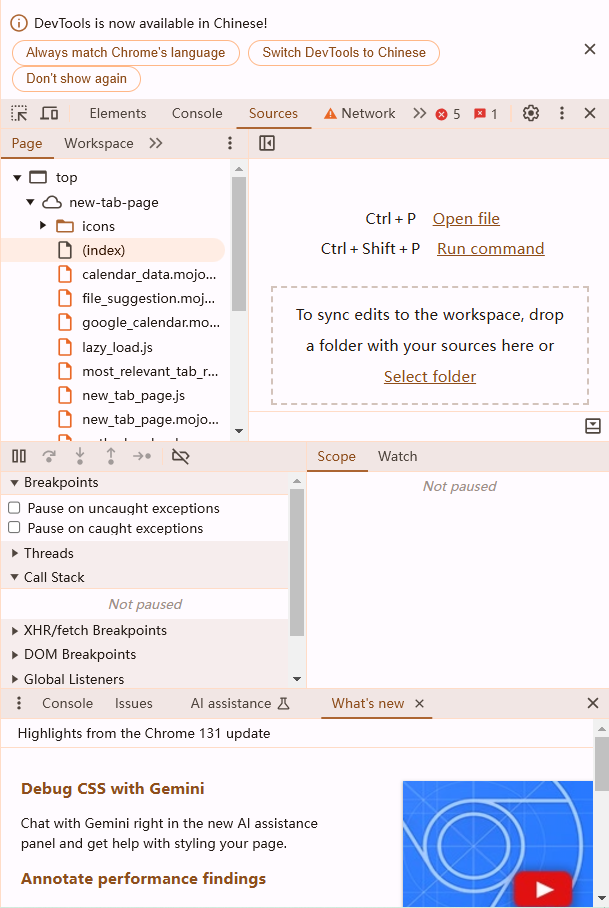
3.源代码面板(Sources)
-此面板显示网站的所有资源:HTML、CSS、JavaScript文件等。你可以使用快捷键Ctrl+P(Windows/Linux)或Cmd+P(Mac)快速搜索和打开文件。
-你可以在特定行设置断点,当JavaScript在该行执行时,代码会暂停,方便你进行调试。

4.网络面板(Network)
-监视网站发送和接收的所有资源,帮助你了解网页的网络请求情况。
-你可以通过顶部的过滤按钮(如XHR、JS、CSS)来缩小查看的资源类型,并点击任何资源查看详细信息。
5.性能面板(Performance)
-记录和分析网站的运行时间,找出可能的性能瓶颈。
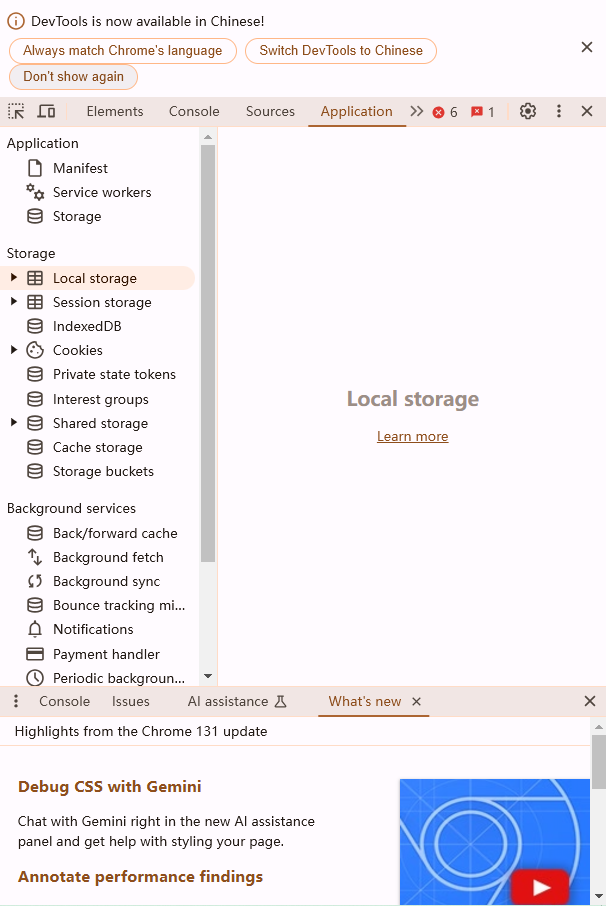
6.应用面板(Application)
-查看和编辑存储在浏览器中的数据,如Cookies、LocalStorage、SessionStorage、IndexedDB。
-管理Service Workers和Web Manifests,方便PWA开发。

7.安全面板(Security)
-检查页面的安全性,如是否使用HTTPS、证书的有效性等。
-查看与安全相关的问题,确保你的网页安全可靠。
三、总结
Chrome开发者工具是Web开发和调试的必备工具,熟练掌握它可以大大提高你的开发效率。本文介绍了多种启用开发者工具的方法,包括快捷键、菜单进入和右键菜单,并详细描述了开发者工具的基本界面和功能。希望这篇教程能帮助你更好地理解和使用Chrome开发者工具,从而提升你的Web开发技能。