教程详情
本文将为大家介绍的是Chrome浏览器调试页面中的JavaScript错误教程,将从Chrome开发者工具简介、基本面板介绍、如何调试JavaScript错误、高级调试技巧等几个方面为大家做个详细的介绍。

一、Chrome开发者工具简介
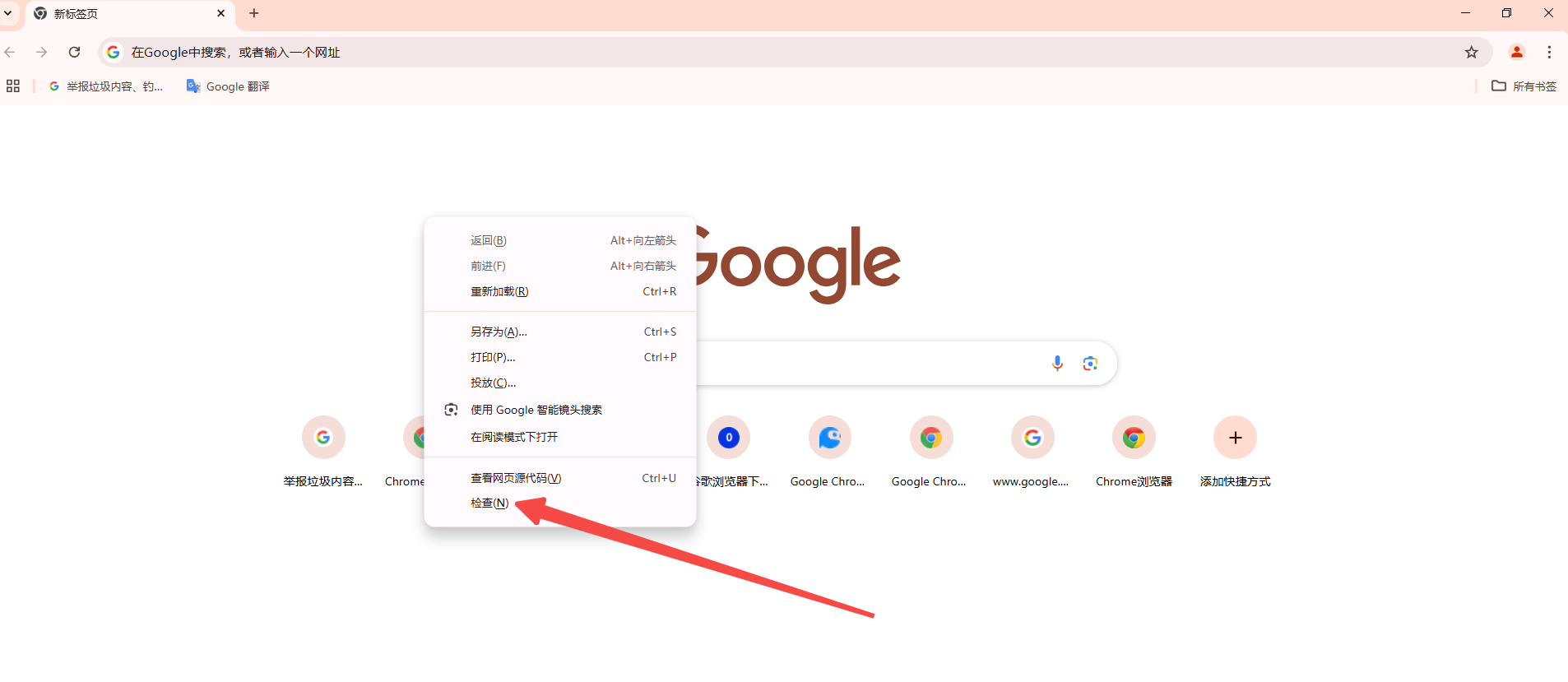
Chrome开发者工具(Chrome DevTools)是一套内置于Google Chrome浏览器中的开发者工具,它提供了丰富的功能来帮助开发者调试网页和Web应用。通过按F12键或右键点击页面并选择“检查”即可打开开发者工具。

二、基本面板介绍
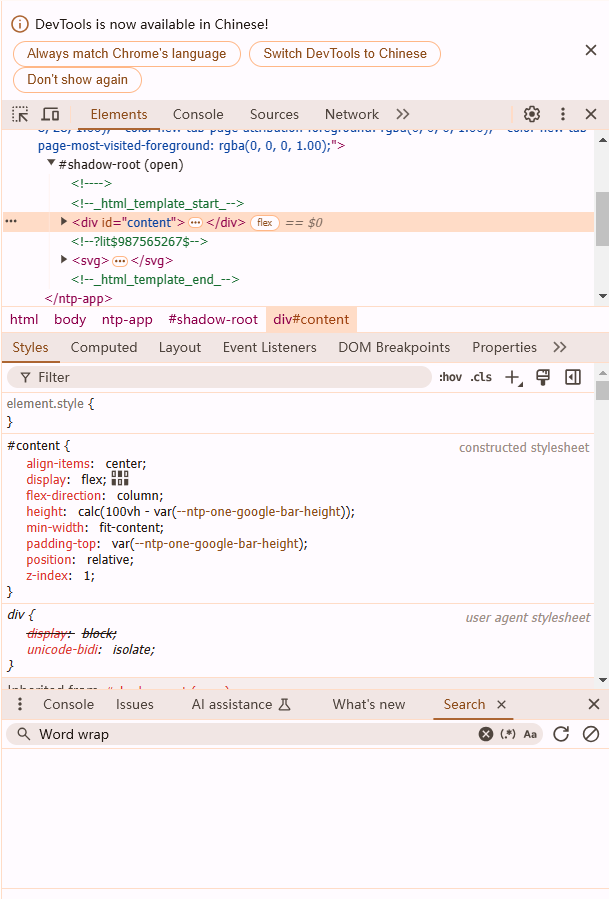
-Elements:查看和编辑网页的HTML和CSS。
-Console:显示JavaScript错误和警告,并提供一个命令行界面来执行JavaScript代码。
-Sources:查看页面资源的源代码,设置断点进行调试。
-Network:监控网络请求和响应,分析加载性能。
-Performance:记录和分析页面的性能表现。
-Application:检查Web应用的应用数据,如本地存储、会话存储等。
-Security:分析页面的安全性,如证书信息、HSTS等。

三、如何调试JavaScript错误
1.使用Console面板
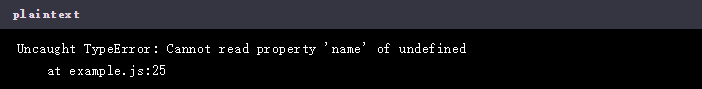
当JavaScript中出现错误时,开发者工具会在Console面板中显示错误信息。这些信息通常包括错误的类型、出错的文件及其所在的行号。例如:

这种错误信息不仅帮助开发者快速发现异常,还提供详细的错误栈信息(stack trace),有助于追溯代码执行的路径。
2.使用Sources面板与断点
要深入分析错误,可以使用Sources面板。该面板允许开发者在代码中设置断点,并逐行执行代码。具体步骤如下:
-打开Sources面板。

-找到并打开包含JavaScript代码的文件。
-在代码行号上点击,设置断点。
-刷新页面或触发相应的事件,代码将在断点处暂停执行。
-此时,可以查看当前作用域的所有变量、调用堆栈(Call Stack)以及特定代码行的执行情况。这为修复代码中的异常提供了非常细致的上下文。
3.捕获异常
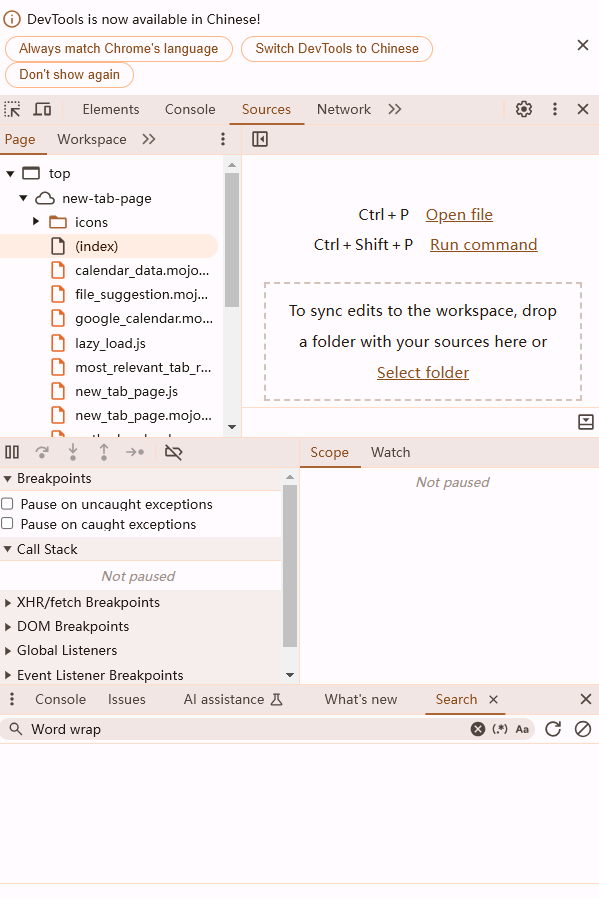
Chrome DevTools支持全局捕获JavaScript异常。开发者可以通过启用“Pause on exceptions”功能来捕捉所有未处理的异常。此功能可以在异常抛出时自动暂停执行,从而避免遗漏问题代码。操作步骤如下:
-打开Sources面板。
-点击调试栏上的暂停按钮。
-从下拉菜单中选择“Pause on exceptions”,然后选择“All exceptions”或“Uncaught exceptions”。
四、高级调试技巧
除了基本的异常捕捉和堆栈追踪,Chrome DevTools还支持许多高级功能,这些功能对于深入调试异常具有重要作用:
-Watch Expressions:设置“Watch Expressions”来观察特定变量或表达式的值。这对于追踪特定变量的变化非常有用。
-Event Listener Breakpoints:设置事件监听断点,当特定事件被触发时,自动暂停执行。这对于调试事件驱动的代码特别有用。
-Network Panel:如果异常与网络请求相关,可以利用Network面板分析HTTP请求和响应。它会显示请求的详细信息,包括状态码、响应时间等,帮助开发者诊断由网络问题引起的JavaScript异常。
五、结语
通过掌握Console面板、Sources面板以及高级调试技巧,开发者可以更高效地捕捉和调试JavaScript异常,提高开发效率,优化应用的稳定性和性能。希望这篇教程能够帮助你更好地理解和使用Chrome浏览器的调试工具。