教程详情
在当今数字化时代,网页性能已成为用户体验的关键因素之一。一个加载迅速、响应及时的网站能够提升用户满意度,降低跳出率,并有助于搜索引擎优化(SEO)。Chrome浏览器作为全球广泛使用的浏览器之一,提供了多种工具和功能来帮助开发者优化网页性能。本文将详细介绍如何使用Chrome浏览器来分析和改进页面的渲染性能。

一、使用Chrome DevTools分析性能
1.启动Chrome DevTools
-快捷键:在Chrome浏览器中,你可以使用`Ctrl+Shift+I`(Windows/Linux)或`Cmd+Option+I`(Mac)来打开开发者工具。
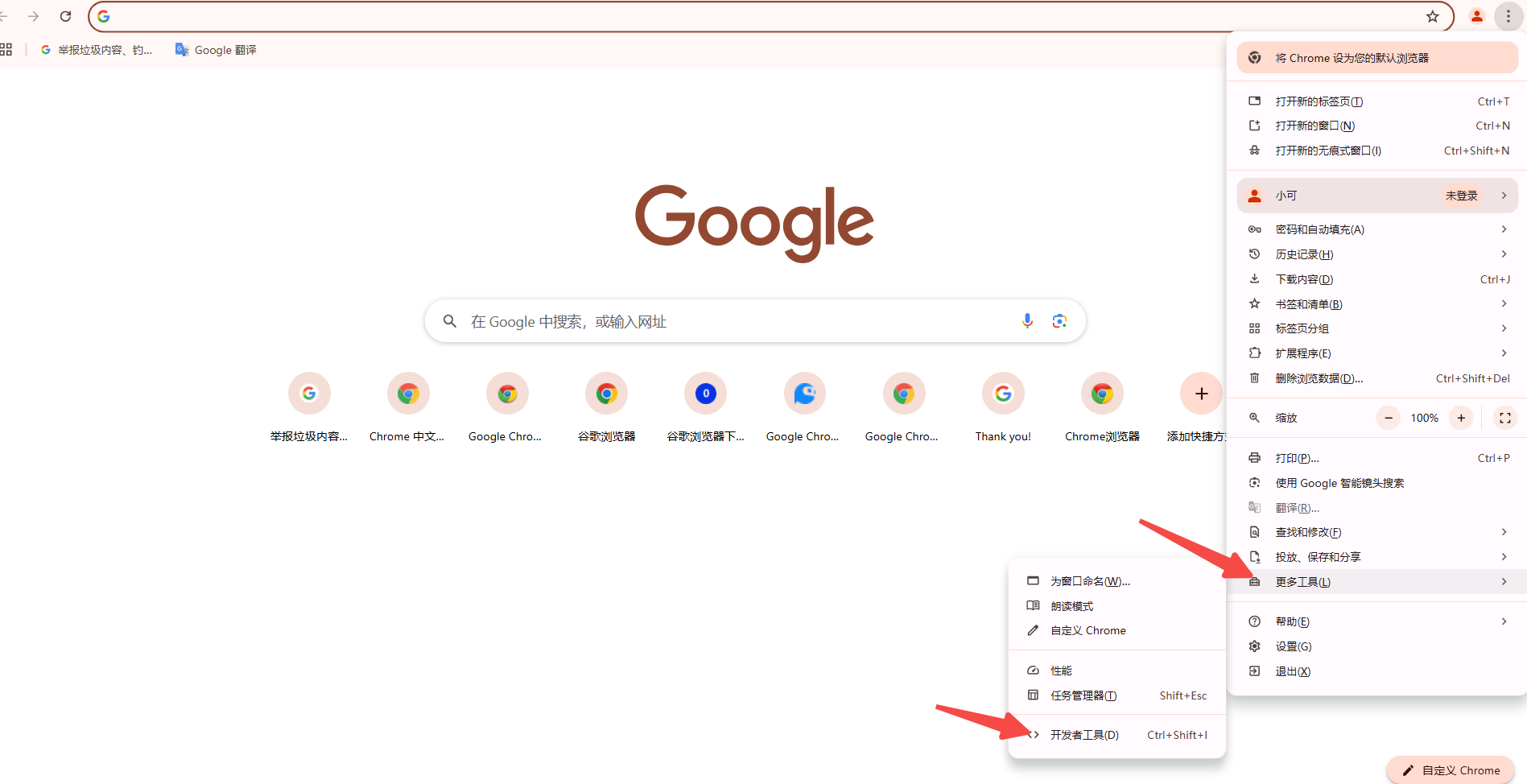
-菜单访问:点击浏览器右上角的三个点菜单,选择“更多工具”-“开发者工具”。

2.性能面板概述
性能面板是分析页面加载和运行性能的重要工具。它记录了页面从开始加载到完全加载的所有活动,包括解析HTML、CSS和JavaScript文件,以及渲染和绘制过程。

-概览:显示页面加载的总体时间线和关键事件节点。
-网络请求:列出所有发出和接收的网络请求,包括文件大小、传输时间和状态码。
-时间轴:详细记录每个事件的开始和结束时间,帮助你识别性能瓶颈。
二、优化策略与实践
1.减少HTTP请求次数
-合并文件:将多个CSS和JavaScript文件合并为一个,减少服务器请求次数。
-使用Sprite图片:将多个小图标合并成一张图片,通过CSS控制显示区域,减少图片请求。
2.开启Gzip压缩
-服务器配置:确保服务器支持Gzip压缩,以减少传输的文件大小。
-测试压缩:使用工具如GIDNetwork或Chrome DevTools检查压缩效果。
3.利用缓存技术
-强缓存:设置合理的缓存头信息(如Expires或Cache-Control),使浏览器可以长时间缓存资源。
-协商缓存:使用ETag或Last-Modified实现资源的验证和更新。
4.异步加载JavaScript
-defer属性:对于不重要的JavaScript,使用`defer`属性延迟执行,直到HTML解析完成。
-async属性:对于独立的脚本文件,使用`async`属性使其异步加载,不阻塞页面渲染。
5.减少DOM元素数量
-简化结构:优化HTML结构,减少不必要的标签和嵌套层级。
-虚拟DOM:在大型列表或表格中,使用虚拟滚动库(如react-virtualized)仅渲染可见部分。
6.优化图片和多媒体资源
-图片格式:选择合适的图片格式(如WebP),并使用适当的压缩工具(如TinyPNG)。
-懒加载:对非首屏图片和视频使用懒加载技术,仅在用户滚动到可视区域时加载。
7.避免阻塞渲染的操作
-减少同步操作:避免长时间运行的同步操作,如重计算样式或布局。
-分批处理:对于大量数据操作,将其分解为小块,并在每块之间留出时间让浏览器处理其他任务。
8.使用Chrome DevTools进行性能调优
-火焰图分析:使用火焰图查看函数调用堆栈,识别耗时较长的函数。
-时间轴分析:通过时间轴了解不同阶段的时间分布,针对性能瓶颈进行优化。
-内存分析:定期检查内存泄漏,确保网页在长时间使用后仍能保持良好性能。
三、实战案例与总结
通过上述策略的应用,我们可以显著提升网页的渲染性能。例如,一个电商网站通过合并静态资源、开启Gzip压缩、实施懒加载和使用虚拟滚动等技术,成功将首页加载时间减少了50%,同时提高了用户的交互体验。