教程详情
本文将为大家介绍的是Chrome浏览器查看页面请求次数和响应时间教程,将从打开开发者工具、进入Network面板、加载网页等几个方面为大家做个详细的介绍。

一、打开开发者工具
1.快捷键:按`F12`或`Ctrl+Shift+I`(Windows/Linux)/Cmd+Option+I(Mac)。
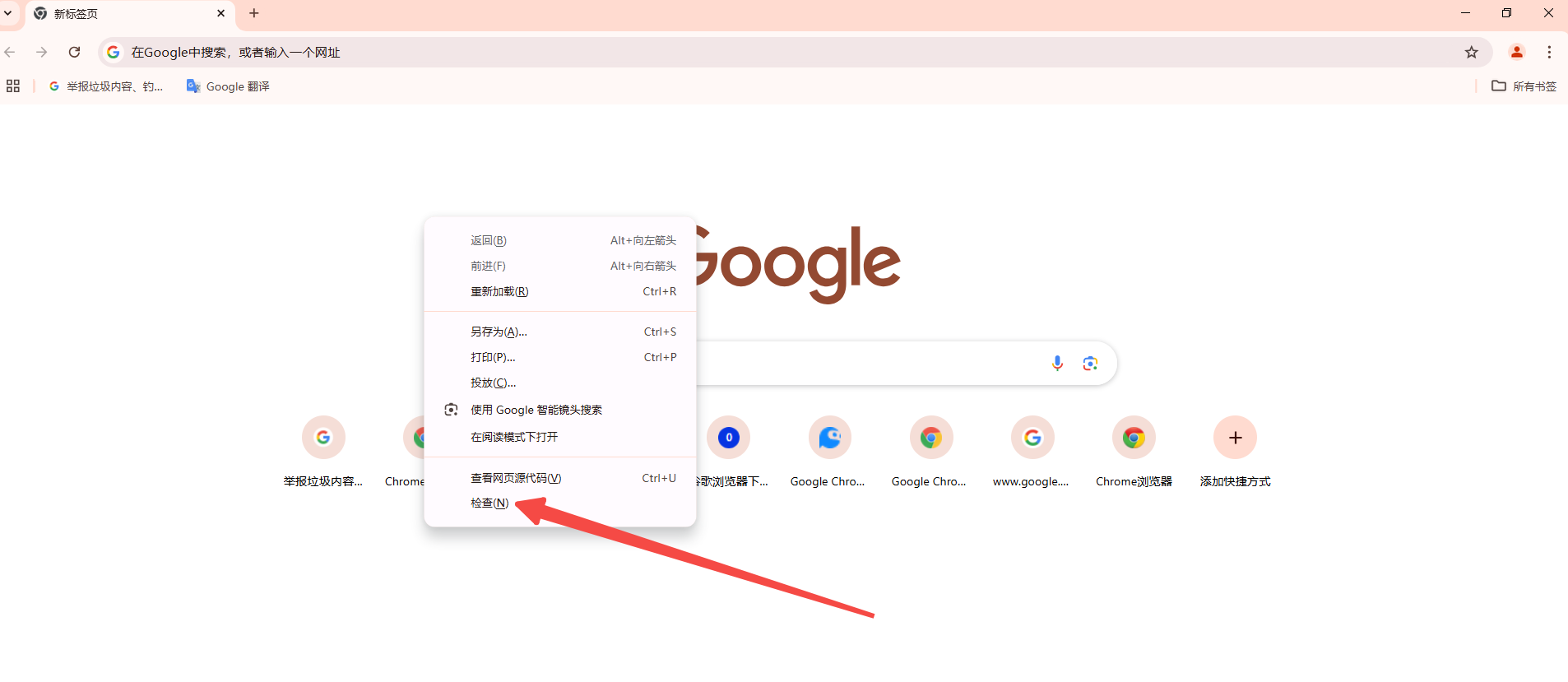
2.右键菜单:在网页上点击右键,选择“检查”或“Inspect”。

二、进入Network面板
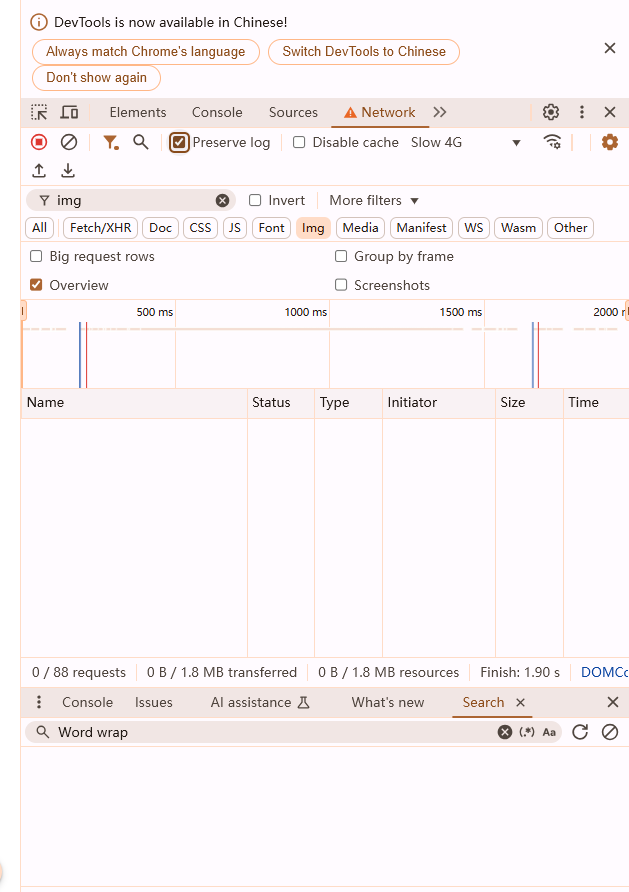
1.在开发者工具界面中,点击上方的“Network”标签。
2.确保“Preserve log”(保留日志)按钮处于启用状态,这样刷新页面时不会清空已有的数据。

三、加载网页
1.在Network面板打开的情况下,刷新你想要查看的网页。你可以使用刷新按钮或者按`F5`。
2.你会看到一系列网络请求出现在列表中。每个请求都会显示其状态码、文件类型、大小等信息。
四、查看请求次数和响应时间
1.请求次数:在Network面板左侧的Requests Table中,你可以看到所有发出的网络请求,每一行代表一个请求。
2.响应时间:点击任意一个请求,右侧面板会显示该请求的详细信息。在Headers选项卡中,你可以查看到详细的请求头和响应头信息。在Timing选项卡中,你可以看到各个阶段的耗时,包括:
-Queuing
-Stalled
-DNS Lookup
-Initial Connection
-SSL Handshake
-Request Sent
-Waiting(TTFB)
-Content Download
这些时间轴的总和即为该请求的响应时间。
五、过滤和排序请求
1.过滤器:如果你只想查看特定类型的请求(如XHR),可以在顶部的过滤器中输入关键字(如“XHR”)进行筛选。你也可以使用其他筛选条件,例如按状态码、文件类型等进行筛选。
2.排序:点击不同的列标题可以对请求进行排序,例如点击Time列可以按响应时间排序,点击Size列可以按响应内容大小排序。
六、保存和分享网络记录
1.复制:在Headers选项卡中,可以右键点击请求或响应头,选择“Copy”-“Copy as cURL”将其复制到剪贴板。
2.导出:如果需要保存整个网络请求的日志,可以使用开发者工具中的导出功能(通常在开发者工具窗口的右上角菜单中)。
通过以上步骤,你可以轻松地查看Chrome浏览器中每个页面的请求次数和响应时间。这对于调试和优化Web应用的性能非常有帮助。