教程详情
在开发和调试Web应用时,了解如何查看HTTP请求和响应的详细信息是非常重要的。通过查看这些信息,我们可以更好地理解网页的行为,并诊断和解决各种问题。本文将详细介绍如何在Chrome浏览器中使用开发者工具查看网页的请求响应头和查询参数。

一、前提条件
1.安装Chrome浏览器:确保你已经安装了最新版本的Chrome浏览器。如果尚未安装,请访问[Chrome官方网站]下载并安装。
2.基本使用知识:了解如何打开网页和进行基本的浏览器操作。
二、步骤详解
1.打开Chrome开发者工具
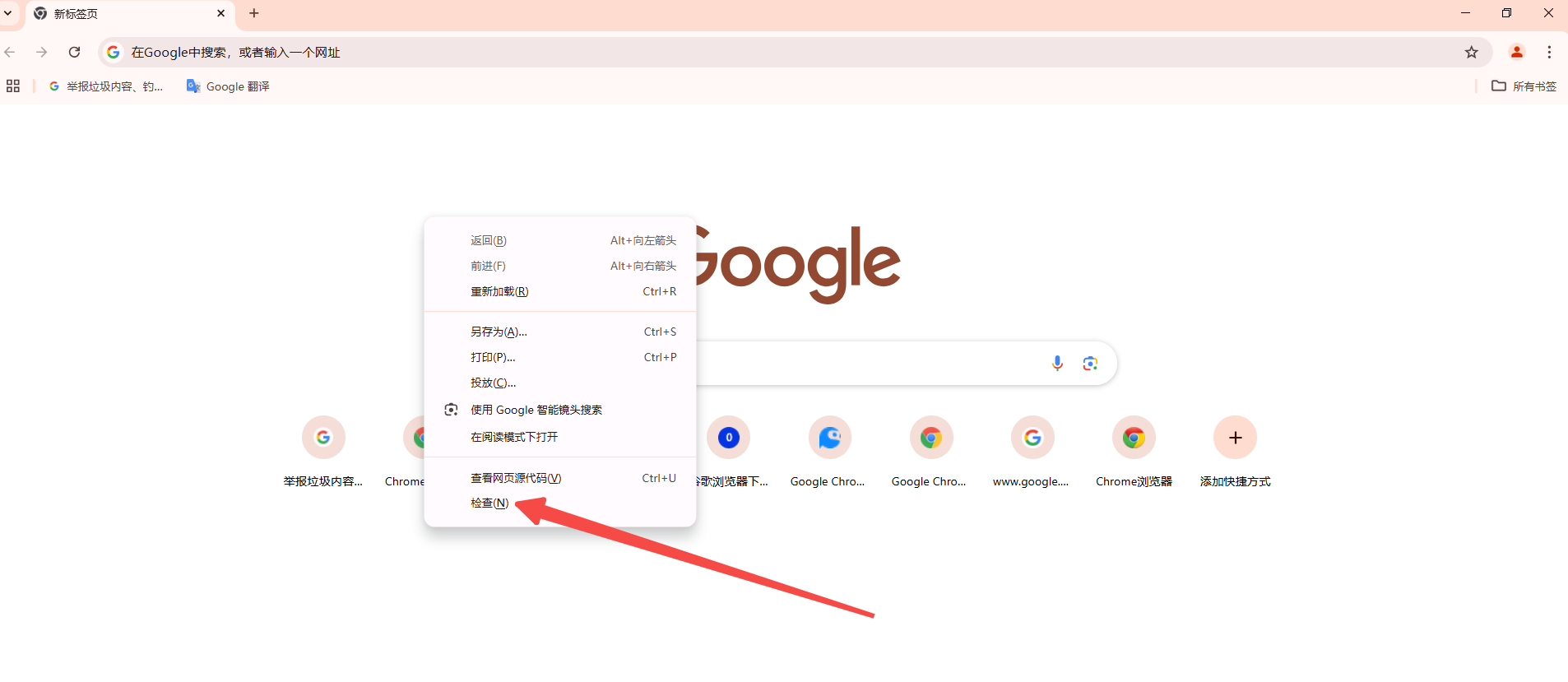
-方法一:右键菜单
1.在Chrome浏览器中打开你需要检查的网页。
2.右键点击页面上的任意位置,然后选择“检查”或“Inspect”选项。这会直接打开开发者工具面板。

-方法二:快捷键
1.确保你已经打开了目标网页。
2.按下`Ctrl+Shift+I`(Windows/Linux)或`Cmd+Opt+I`(Mac)快捷键打开开发者工具。
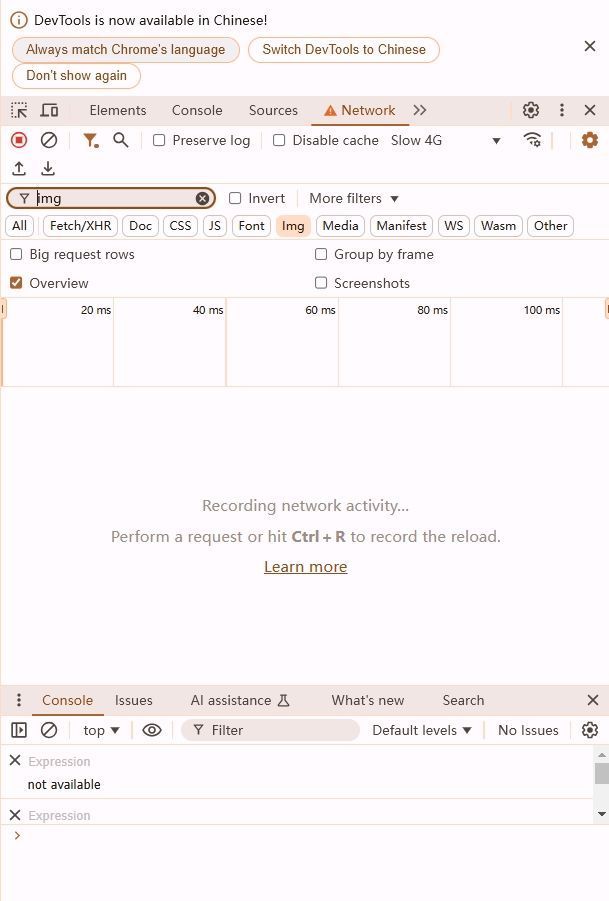
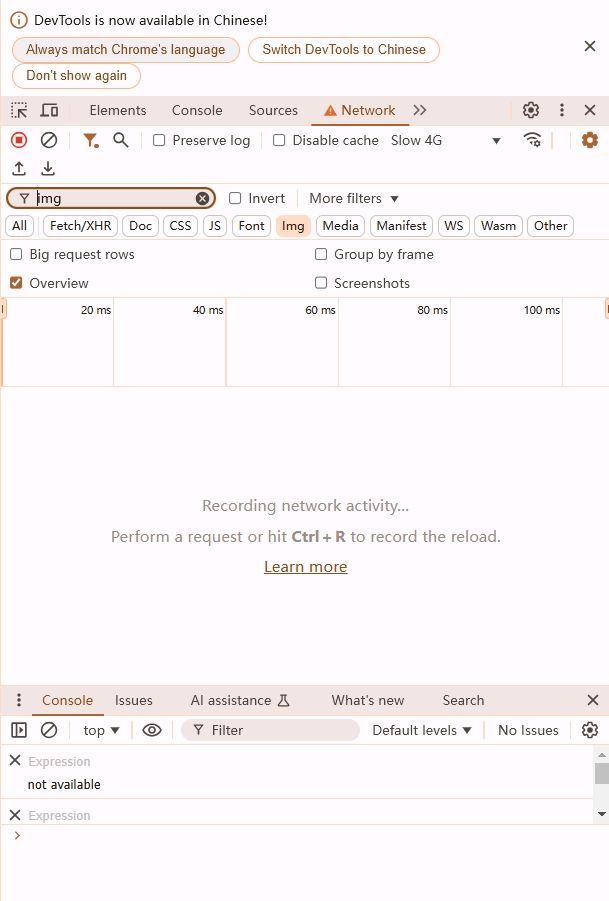
2.导航到Network(网络)面板
1.在开发者工具界面中,点击顶部的“Network”标签。如果没有看到这个标签,可以按`Alt+2`(Windows)或`Cmd+2`(Mac)快捷键切换到网络面板。

3.刷新页面以捕获网络活动
1.确保网络面板处于激活状态。
2.点击开发者工具界面顶部的刷新按钮,或者按下`F5`键刷新当前页面。这将重新加载网页,并在网络面板中显示所有的网络请求。
4.分析网络请求
1.刷新后,网络面板会显示所有由该网页发出的HTTP请求。你可以在这里看到每个请求的URL、状态码、传输大小、时间等信息。
2.点击任何一个请求,可以在右侧面板中查看该请求的详细信息。
5.查看请求头和响应头
1.点击你感兴趣的请求,右侧面板会显示该请求的详细信息。
2.在“Headers”标签下,你可以看到该请求的所有请求头和响应头信息。这部分信息包含了服务器与客户端之间的详细通信数据。
-请求头(Request Headers):包含诸如User-Agent、Accept、Content-Type等HTTP头部字段。
-响应头(Response Headers):包含诸如Content-Length、Content-Type、Set-Cookie等HTTP头部字段。
6.查看查询参数
1.如果请求方法是GET,并且URL中包含查询参数,你可以在“Headers”标签下的“Request URL”中看到完整的URL,其中查询参数位于问号(?)之后,各参数之间用&符号分隔。例如:`https://example.com/page?param1=value1¶m2=value2`。
2.如果是POST请求,查询参数通常在请求体中。你可以在“Headers”标签下的“Form Data”部分查看这些参数。
7.过滤和搜索特定请求
1.如果你只想查看特定类型的请求(如XHR、JS、CSS等),可以在网络面板顶部的过滤器中选择相应的类型。
2.你还可以输入关键字进行搜索,快速找到特定的请求。
三、示例操作
假设我们访问一个测试网页,并希望查看其请求和响应头以及查询参数:
1.打开Chrome浏览器,访问网页。
2.按照上述步骤打开开发者工具,并导航到Network面板。

3.刷新页面,观察新的网络请求。
4.点击其中一个请求,查看其详细信息。
5.在“Headers”标签下,查看请求和响应头。
6.如果该请求是GET请求且包含查询参数,你会在“Request URL”中看到这些参数;如果是POST请求,你会在“Form Data”中看到这些参数。
四、总结
通过以上步骤,你可以轻松地在Chrome浏览器中查看网页的请求和响应头以及查询参数。这对于Web开发和调试非常有用,可以帮助你更好地理解和优化网页的行为和性能。