教程详情
在现代Web开发中,随着页面复杂度的增加和用户需求的提高,网页的性能问题变得越来越重要。慢速加载的网页不仅会影响用户体验,还可能导致用户流失。因此,如何发现并解决网页的性能瓶颈成为了前端开发人员必须掌握的技能。Chrome浏览器提供了强大的开发者工具,其中的Performance面板是分析和优化网页性能的重要工具。本文将详细介绍如何使用Chrome Performance工具来分析和修复网页的性能瓶颈。

一、使用Chrome DevTools的Performance面板
1.进入Performance面板
-打开Chrome浏览器,按下F12键或右键点击页面选择“检查”,打开开发者工具。
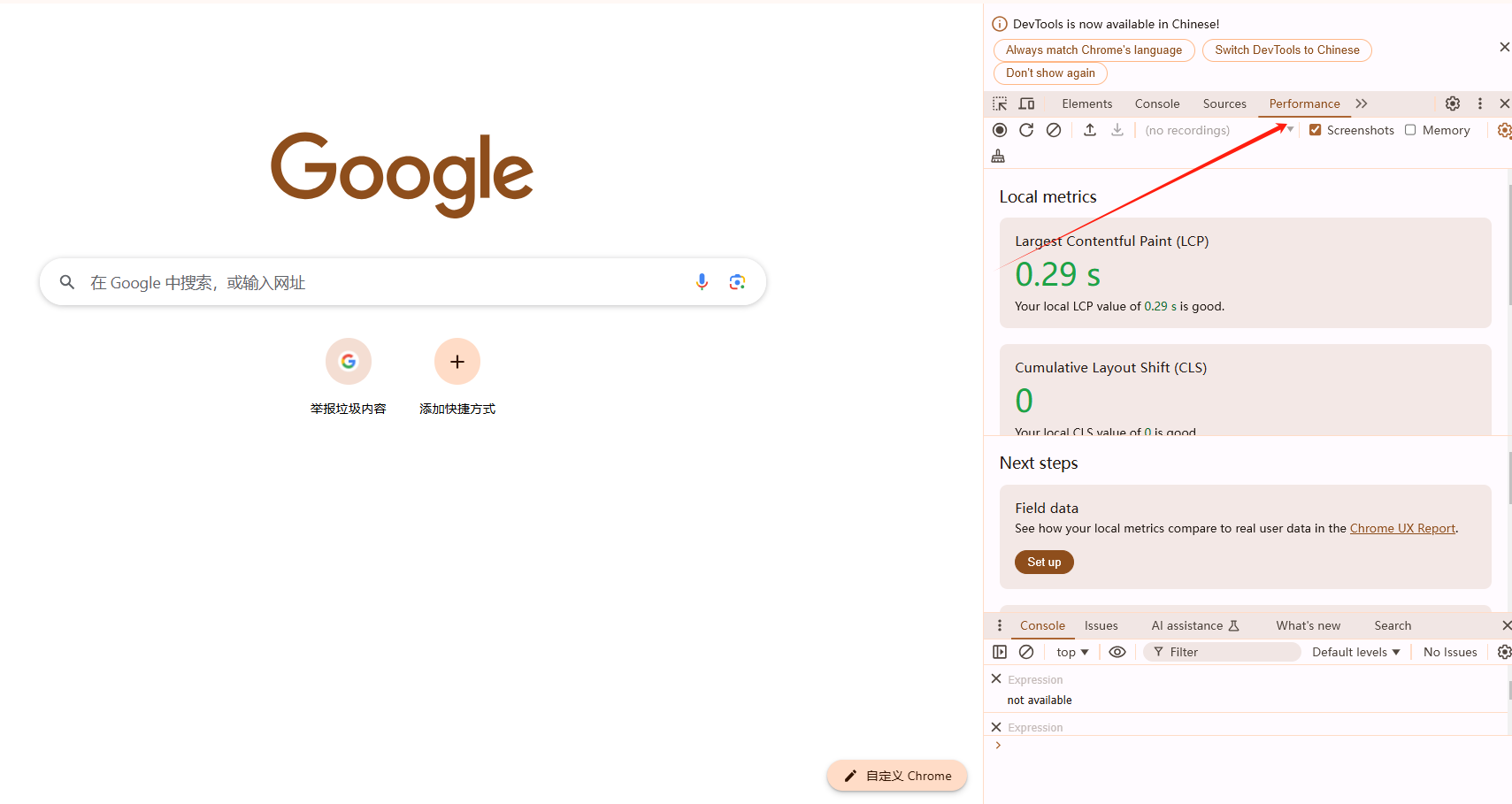
-切换到“Performance”面板。

2.配置Performance面板
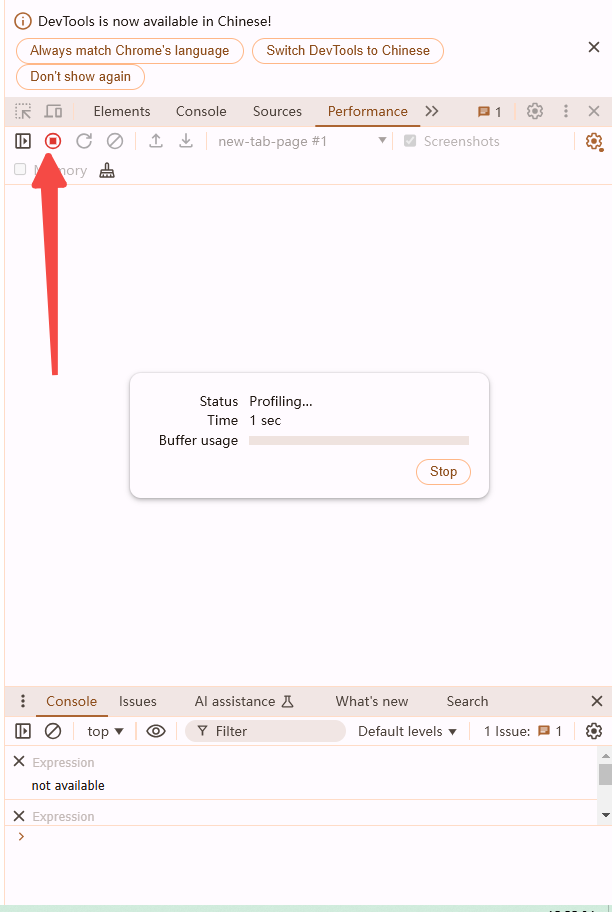
-记录性能数据:点击Performance面板左上角的红色圆点按钮开始记录性能数据。此时,可以刷新页面或执行需要分析的操作。

-停止记录:操作完成后,再次点击红色圆点按钮停止记录。你会看到一个时间线图表,显示了整个操作过程中的各种事件和性能数据。
3.分析时间线图表
Performance面板的时间线图表展示了网页加载和执行过程中的所有活动。你可以在这里看到不同类型的事件,包括:
-Loading:资源加载时间,如HTML、CSS、JavaScript文件等。
-Scripting:JavaScript执行时间。
-Rendering:页面布局和绘制时间。
-Painting:页面内容的绘制时间。
-Other:其他类型事件的耗时。
4.识别性能瓶颈
-查看FPS:每秒帧数(Frames Per Second)是衡量动画流畅度的关键指标。如果FPS低于60,页面可能会显得卡顿。
-CPU使用率:如果某个时间段的CPU使用率接近100%,说明这段时间内可能有密集计算任务导致性能问题。
-Net:网络请求时间和数据传输速度。如果网络请求耗时过长,可能需要优化资源加载策略。
-Main:主线程的活动情况。如果Main线程长时间忙碌,可能会导致页面响应缓慢。
二、具体案例分析与优化
1.案例一:JavaScript执行时间过长
-现象:时间线图表中某个`Scripting`区域特别长。
-分析:该区域的JavaScript代码执行时间过长,阻塞了页面的其他操作。
-优化建议:
-拆分长时间运行的任务:将耗时的JavaScript代码拆分成多个小任务,使用`requestAnimationFrame`或`setTimeout`分批次执行。
-异步加载:对于不需要立即执行的脚本,可以使用异步加载方式,如`async`和`defer`属性。
2.案例二:渲染时间长
-现象:时间线图表中`Rendering`区域持续时间长。
-分析:页面布局复杂或频繁重排(reflow),导致渲染时间增加。
-优化建议:
-减少DOM操作:尽量减少对DOM的频繁操作,尤其是避免在循环中直接操作DOM。
-使用虚拟DOM:对于复杂的列表或表格,可以使用虚拟DOM技术,仅更新需要变化的部分。
-优化CSS:避免使用复杂的CSS选择器,减少布局抖动。
3.案例三:网络请求慢
-现象:时间线图表中`Loading`区域耗时长。
-分析:某些资源加载时间过长,影响整体页面加载速度。
-优化建议:
-压缩资源:对图片、CSS和JavaScript文件进行压缩,减少文件大小。
-合并文件:将多个CSS或JavaScript文件合并成一个,减少HTTP请求次数。
-使用CDN:将静态资源托管到内容分发网络(CDN),加快资源加载速度。
-懒加载:对于非首屏资源,可以使用懒加载技术,在需要时再加载。
三、高级优化技巧
1.使用Web Workers
对于需要大量计算的任务,可以使用Web Workers在后台线程执行,避免阻塞主线程。例如,数据处理、图像处理等任务都可以交给Web Workers处理。
2.利用浏览器缓存
合理设置缓存策略,使常用资源可以被浏览器缓存,减少重复加载的时间。可以通过HTTP头信息设置缓存策略,如`Cache-Control`、`ETag`等。
3.预加载关键资源
对于首屏展示的关键资源,可以使用`link rel="preload"`进行预加载,提前获取资源,减少首次加载时间。
4.监控真实用户体验
使用Performance面板中的“Real User Monitoring”(RUM)功能,收集真实用户的性能数据,了解用户在不同设备和网络环境下的体验,进一步优化性能。
四、总结
通过Chrome浏览器的Performance面板,我们可以详细分析和识别网页的性能瓶颈,并采取相应的优化措施。性能优化是一个持续的过程,需要不断监测和调整。希望本文能帮助你更好地理解和使用Chrome Performance工具,提升网页的性能和用户体验。