教程详情
在Chrome浏览器中查看和管理缓存策略是一个高级功能,通常用于开发者和高级用户来优化网站性能或进行故障排除。以下是如何查看和管理缓存策略的步骤:

一、查看缓存策略
1.打开开发者工具:
-在Chrome浏览器中,按下`Ctrl+Shift+I`(Windows/Linux)或`Cmd+Option+I`(Mac)打开开发者工具。
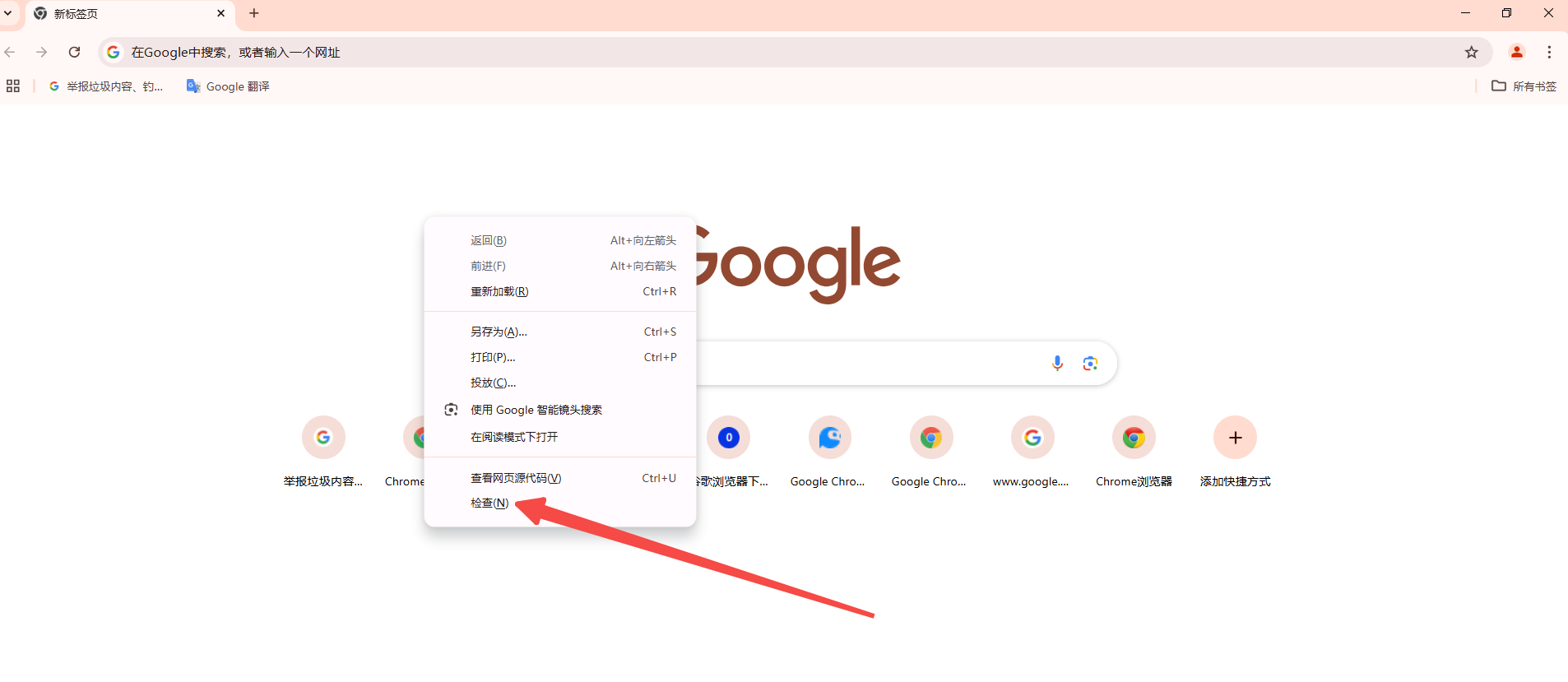
-或者,你可以右键点击页面上的任何地方,然后选择“检查”(Inspect)。

2.导航到网络面板:
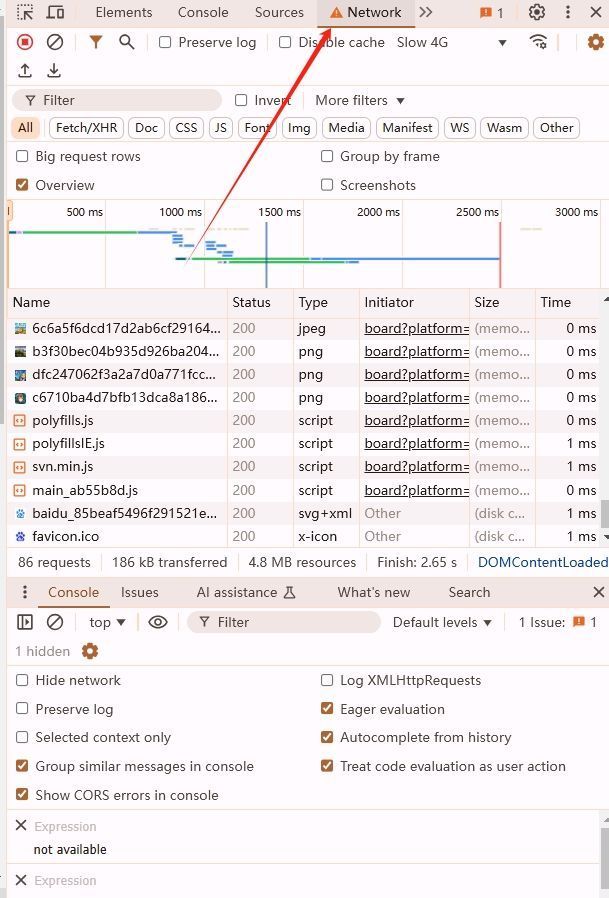
-在开发者工具窗口中,点击顶部的“Network”(网络)标签。

-确保“Preserve log”(保留日志)按钮被选中,这样你就可以看到所有网络请求的记录。

3.刷新页面:
-按`F5`键刷新当前页面,这样开发者工具会开始捕获所有的网络活动。
4.查看缓存信息:
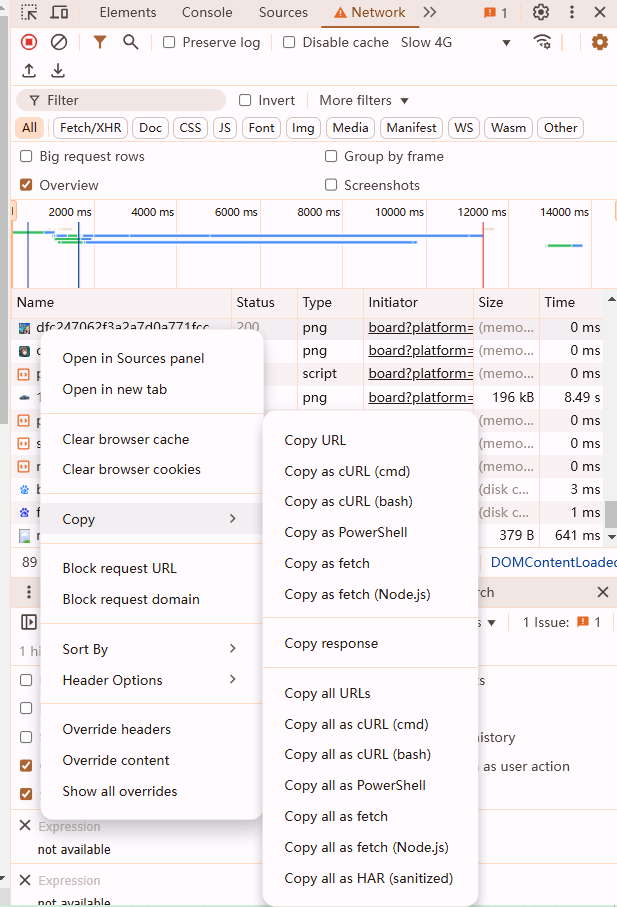
-在网络面板中,你可以看到所有发出的网络请求。
-右键点击任意一个请求,然后选择“Copy as cURL”或“Copy link address”,将该请求的URL复制下来。

-打开一个新的浏览器标签页,粘贴并访问这个URL,观察响应头中的缓存控制信息,例如`Cache-Control`,`Expires`,`ETag`等。
二、管理缓存策略
1.清除缓存:
-你可以通过开发者工具手动清除缓存。在开发者工具窗口中,点击右上角的三点菜单图标,然后选择“Clear storage”。
-你也可以直接在Chrome设置中清除缓存:进入`chrome://settings/clearBrowserData`,选择“缓存的图片和文件”,然后点击“清除数据”。

2.使用开发者工具强制刷新缓存:
-在开发者工具的网络面板中,有一个小的图标可以强制刷新缓存。点击这个图标(通常是一个带有箭头的圆圈),可以选择不同的刷新选项,例如“Empty Cache and Hard Reload”(清空缓存并硬刷新)。
3.修改缓存策略:
-如果你有网站的控制权,你可以在服务器端修改HTTP头部来更改缓存策略。例如,通过设置`Cache-Control`头部来指定缓存时间、是否允许缓存等。
-示例:`Cache-Control:max-age=3600,public`表示资源可以被缓存一小时。
4.使用Chrome扩展程序:
-有一些Chrome扩展程序可以帮助你更好地管理和查看缓存策略,例如“Cache Killer”或“Cache Viewer”。这些工具可以提供更详细的缓存信息和更多的控制选项。

总结
通过以上步骤,你可以查看和管理Chrome浏览器中的缓存策略。这对于优化网站性能、提高加载速度以及进行问题排查都非常有帮助。