教程详情
在当今数字化时代,用户对于网页加载速度和响应时间的要求越来越高。慢速的网页会导致用户流失,影响用户体验和网站的整体表现。Chrome浏览器作为全球最流行的网络浏览器之一,其性能优化工具如DevTools中的Performance面板,为我们提供了分析和优化网页渲染性能的强大手段。本教程旨在帮助开发者理解和掌握如何使用Chrome DevTools来识别和解决网页性能瓶颈,从而提升网页的加载速度和交互体验。

一、使用Chrome DevTools的Performance面板
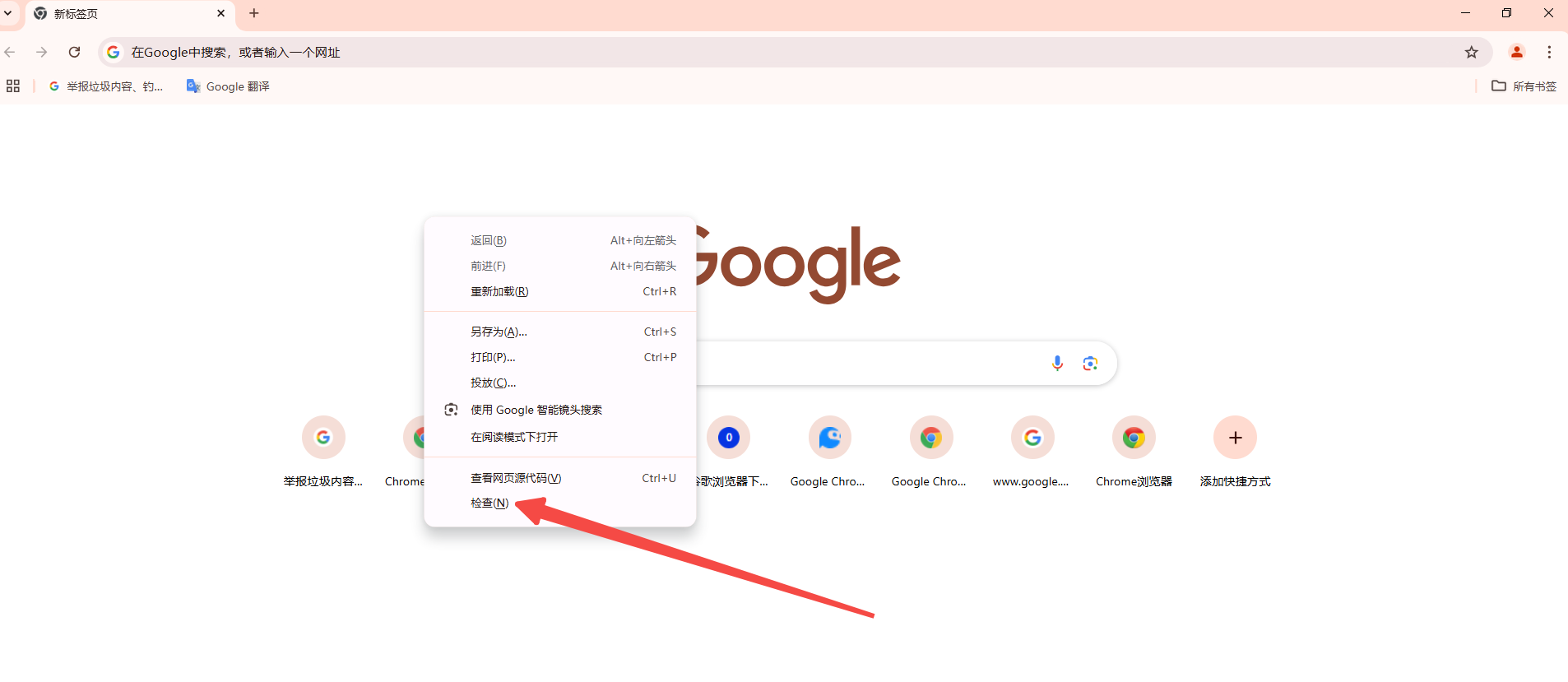
-打开Chrome DevTools:你可以通过右键点击网页并选择“检查”,或者使用快捷键Ctrl+Shift+I(Windows/Linux)或Cmd+Opt+I(Mac)来打开Chrome DevTools。

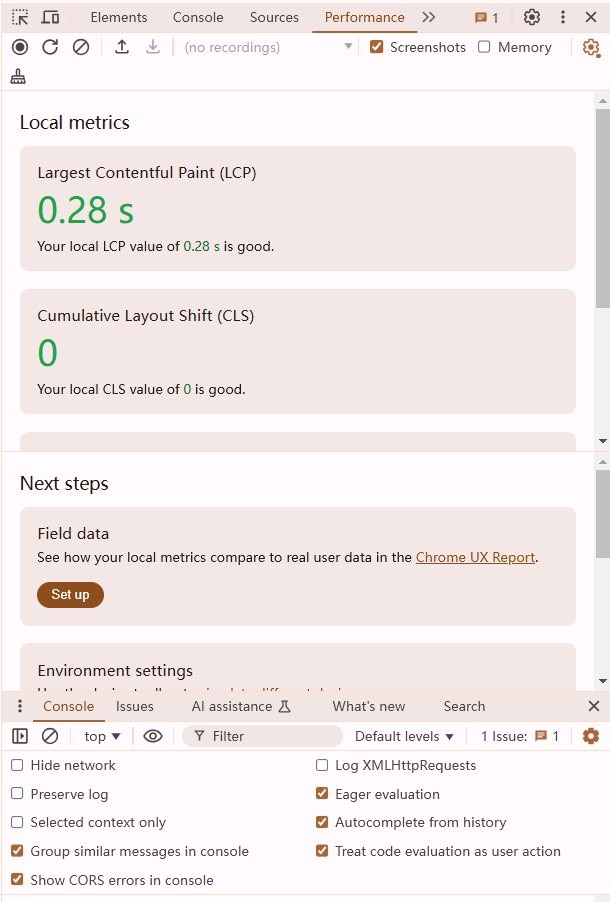
-切换到Performance面板:在DevTools界面中,点击“Performance”标签,进入性能分析模块。

-配置Performance面板:
-点击左上角的黑色圆点按钮开始录制性能数据。
-在弹出的对话框中设置录制时长和其他参数,如是否启用JavaScript样本、模拟网络条件等。
-生成性能报告:点击页面上的任意区域或进行特定操作,然后点击停止按钮结束录制。此时,Performance面板会生成一份详细的性能报告。
二、分析性能报告
-概览面板:概览面板展示了页面加载过程中的主要事件和指标,如First Contentful Paint(FCP)、Largest Contentful Paint(LCP)、Time to Interactive(TTI)等。这些指标反映了页面加载和响应的速度。
-火焰图:火焰图是性能报告中最有价值的部分之一。它展示了函数调用的顺序和执行时间,帮助你识别耗时过长的任务或频繁调用的函数。在火焰图中,你可以找到需要优化的代码路径。
-其他面板:除了火焰图外,Performance面板还提供了其他有用的信息,如网络请求、帧率变化、内存使用情况等。这些信息可以帮助你更全面地了解页面的性能状况。
三、优化策略
-减少JavaScript执行时间:通过优化算法、减少不必要的计算和缓存结果等方式来降低JavaScript的执行时间。
-优化资源加载:使用CDN加速静态资源的加载速度;利用浏览器缓存减少重复下载;对关键资源进行预加载或懒加载以提升首屏加载速度。
-避免布局抖动和重排:尽量减少对DOM的频繁操作;使用DocumentFragment或虚拟DOM来批量更新界面;避免使用table布局以减少重排次数。
-利用GPU加速:对于复杂的动画和图形渲染,可以利用GPU加速来提高性能。确保正确设置了transform和opacity等CSS属性以启用硬件加速。
四、总结与展望
通过本教程的学习,你应该掌握了使用Chrome DevTools的Performance面板来分析和优化网页渲染性能的基本方法。记住,性能优化是一个持续的过程,需要不断地监测、分析和调整。随着Web技术的不断发展,新的性能优化技术和工具也会不断涌现。因此,建议你保持对新技术的关注和学习,以便更好地应对未来的挑战。