教程详情
在Chrome浏览器中,本地存储(Local Storage)是一种Web存储机制,用于在用户的本地计算机上存储键值对数据。这些数据可以跨浏览器会话持久存在,即使用户关闭并重新打开浏览器,数据也不会丢失。Local Storage常用于保存用户偏好设置、购物车内容、自动填充表单数据等,以改善用户体验和提高网站性能。本文将为大家介绍的是Chrome浏览器如何管理和删除网页中的本地存储数据。

一、访问Chrome开发者工具
要管理Chrome浏览器中的本地存储数据,首先需要打开Chrome开发者工具。可以通过以下几种方法打开:
-快捷键:在Windows系统中按下`Ctrl+Shift+I`,在Mac系统中按下`Command+Option+I`。
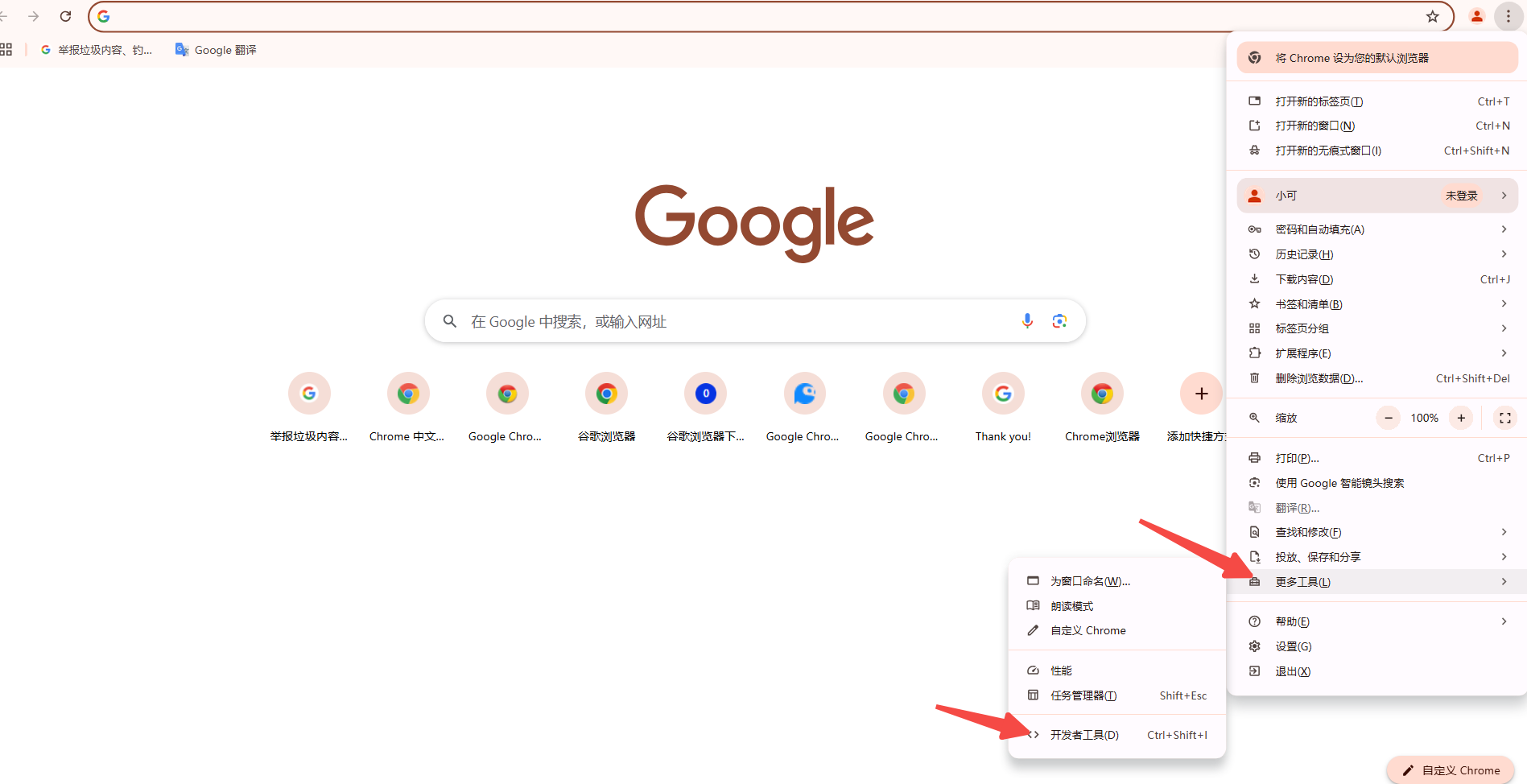
-菜单选项:点击右上角的三个竖点图标,选择“更多工具”-“开发者工具”。

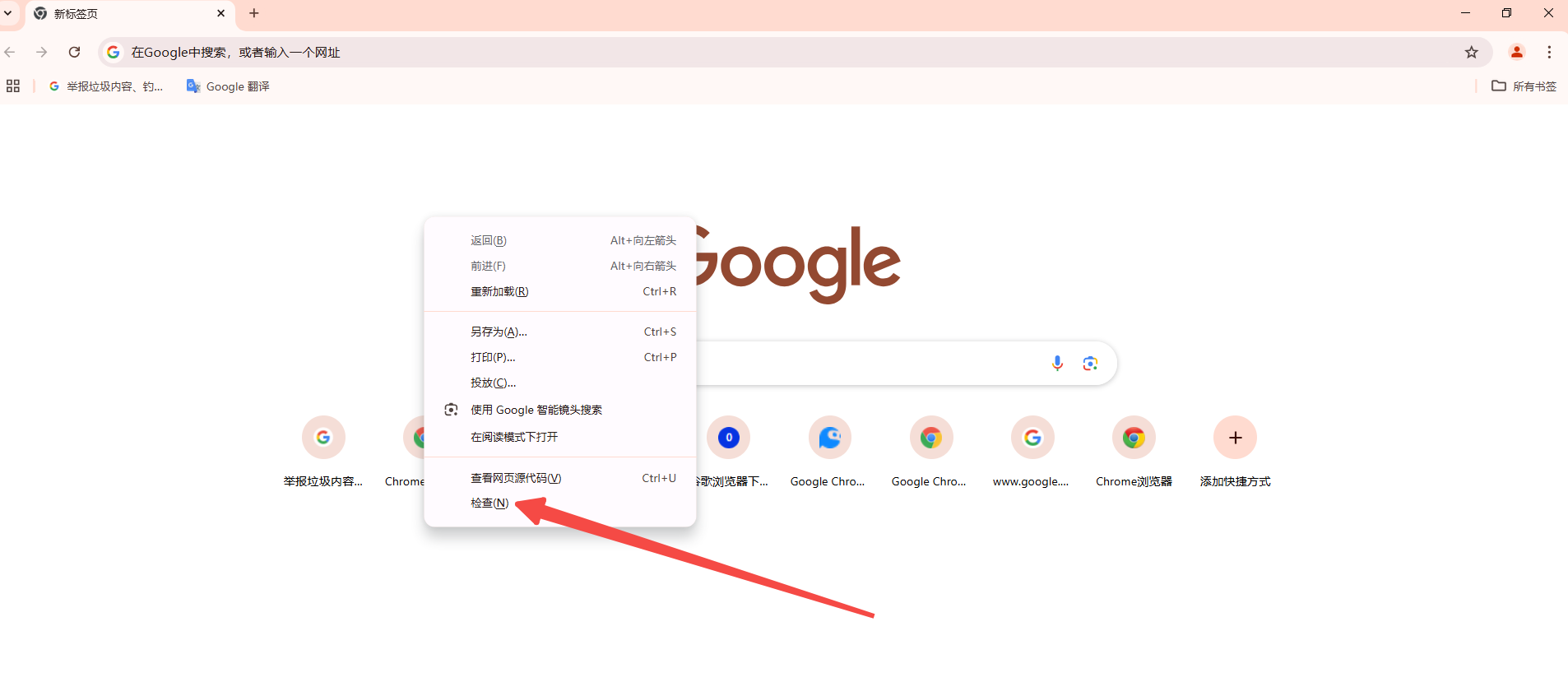
-右键菜单:在网页上点击鼠标右键,选择“检查”或“审查元素”。

二、查看和编辑Local Storage数据
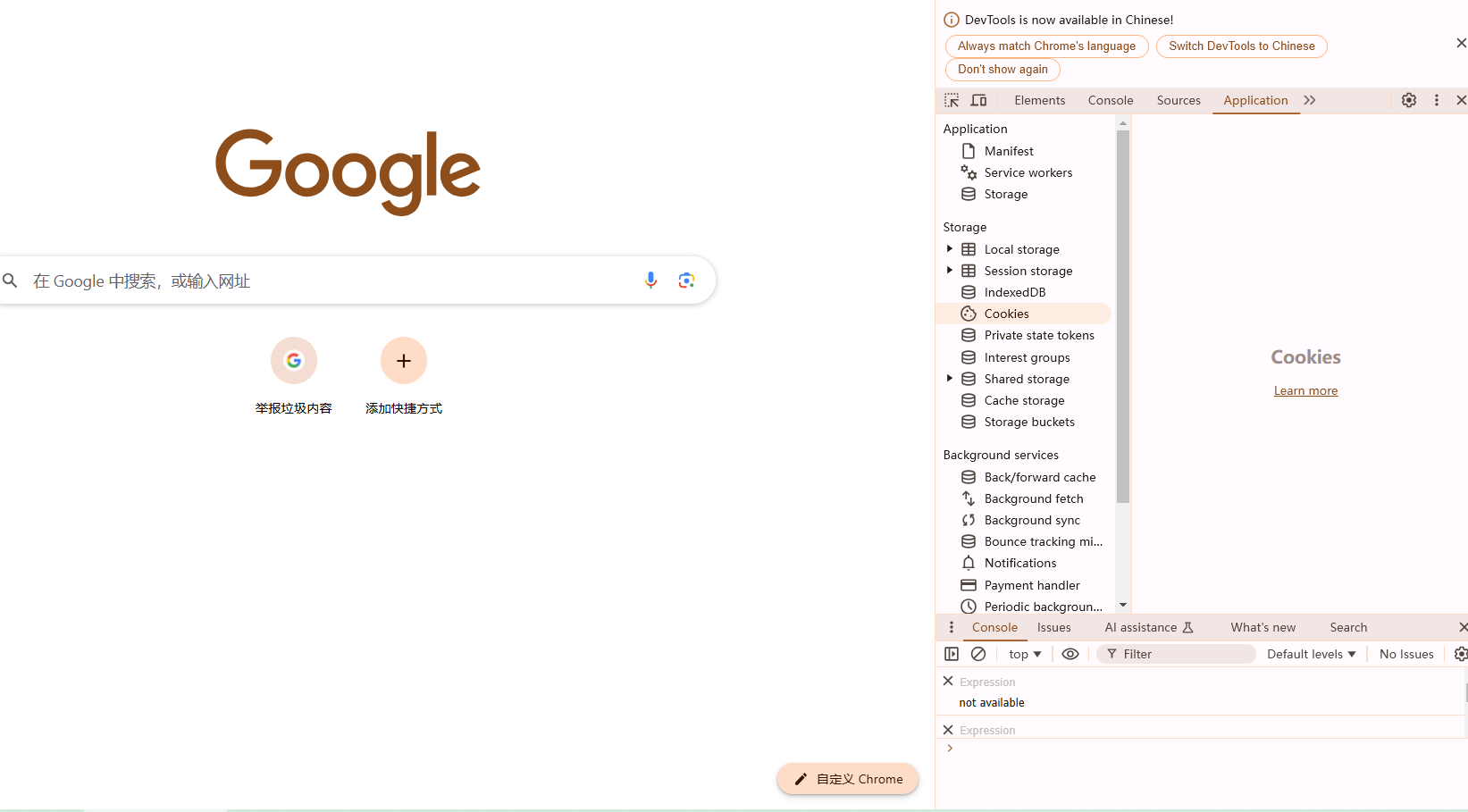
1.进入Application面板:在Chrome开发者工具中,点击顶部的“Application”选项卡。

2.选择Local Storage:在左侧菜单中,展开“Storage”部分,然后选择你要查看或编辑的网站域名下的“Local Storage”。
3.查看数据:你将看到一个列出了当前网页所有本地存储数据的列表,包括键名和对应的值。
4.编辑数据:点击你想要修改的数据项的值,可以进行编辑。修改完成后,按Enter键确认。
5.删除数据:点击数据项右侧的垃圾桶图标,即可删除该数据项。
三、清空所有Local Storage数据
如果你想要删除当前网页的所有本地存储数据,可以点击“Clear storage”按钮。系统会弹出一个对话框让你确认是否真的要删除所有数据,点击“Clear”按钮完成操作。
四、使用JavaScript API管理Local Storage
除了通过开发者工具手动管理Local Storage数据外,你还可以使用JavaScript API进行更灵活的操作。例如,使用`localStorage.removeItem('keyName')`删除指定键名的数据,或者使用`localStorage.clear()`清空所有数据。
五、注意事项
-隐私保护:由于Local Storage数据可能包含敏感信息,因此在处理这些数据时要格外小心。避免在不可信的网站上随意输入个人信息。
-跨域限制:Local Storage受到同源策略的限制,不同域名之间的数据不能共享。这意味着一个网站无法读取或写入另一个网站的本地存储数据。
-兼容性问题:虽然大多数现代浏览器都支持HTML5 Local Storage,但在一些旧版本的浏览器中可能存在兼容性问题。因此,在开发Web应用程序时应考虑这一点。
通过以上步骤和注意事项,你应该能够在Chrome浏览器中有效地管理和删除网页中的本地存储数据。