教程详情
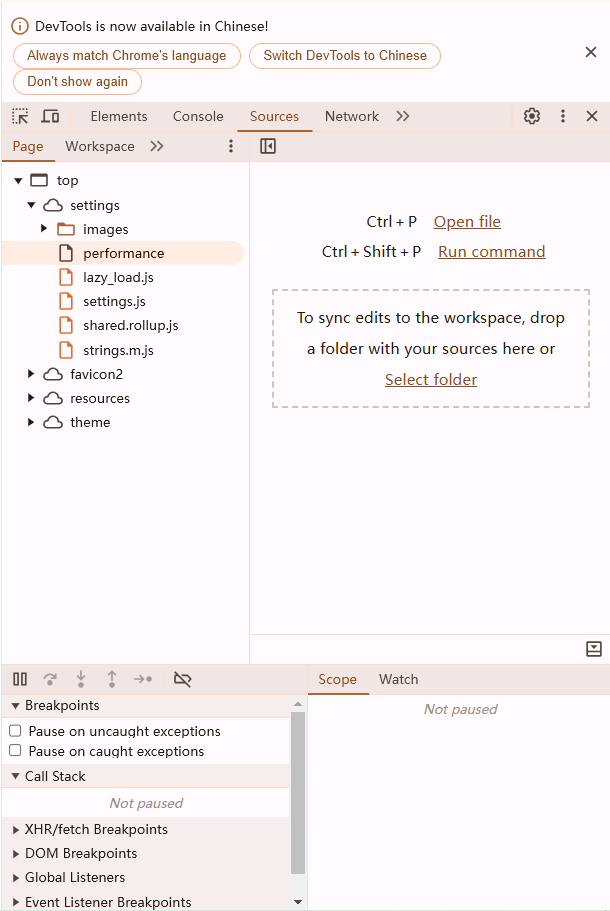
Chrome开发者工具是内嵌于Google Chrome浏览器中的一组强大调试工具,它不仅可以帮助开发者进行DOM操作和样式编辑,还提供了性能分析和网络通信追踪等功能。其中的网络面板(Network Panel)对于分析和优化网页的网络请求至关重要。本文将详细介绍如何使用Chrome开发者工具的网络分析功能。

一、工具栏
-记录网络请求日志:红色圆点表示正在记录网络请求日志,灰色则表示暂停记录。
-清空网络请求日志:点击此按钮可以清除当前页面的所有网络请求日志。
-过滤器:通过输入属性值来筛选特定的网络请求,例如`mime-type:image/gif larger-than:1K`。
-Preserve log:勾选后可以在页面刷新或跳转时保留网络请求日志。
-Disable cache:禁用缓存,用于模拟首次访问页面的情况。
-网络状况限制:可以选择在线、快速3G、慢速3G、离线等不同的网络状况,也可以自定义网络条件。

二、过滤器
-过滤输入框:支持按属性过滤请求,多个属性之间用空格分隔。
-隐藏data URL:勾选会隐藏以data:开头的请求。
-请求类型过滤器:根据请求类型(如JS、CSS等)过滤请求。
-资源加载的时间线:通过选中时间范围过滤该时间段内的请求。
三、请求列表
-Name:资源的名称。
-Status:HTTP状态代码。
-Type:已请求资源的MIME类型。
-Initiator:发起请求的对象或进程。
-Size:响应标头(数百字节)加响应正文的组合大小。
-Time:从请求开始至在响应中接收到最终字节的总持续时间。
-Timeline:所有网络请求的可视瀑布图。
四、使用实践
1.查看资源来源
在元素面板中右键点击文件并选择“Reveal in network panel”,可以定位该资源属于哪个请求。
2.过滤请求
可以根据Fetch/XHR、JS、CSS等选项过滤特定类型的请求,按住Ctrl(Mac下为Command)可以进行多选。正则表达式也可用于过滤,例如`/(css|js)$/`。
3.保存所有网页请求
打开Preserve Log选项,这样可以在刷新页面时保留所有请求日志,便于前后对比。
4.禁止缓存
打开Disable Cache选项,拒绝所有缓存,确保每次请求都是新的。
5.网页加载截图
网络面板提供网页加载截图功能,方便查看逐步加载过程。启用方法是勾选Capture screenshots。
6.禁止某些请求
可以通过命令菜单运行"Show Network request blocking"来禁止某些请求,例如禁止所有CDN文件。
7.模拟网络情况
可以选择不同的网络状况,如快速3G、慢速3G、离线等,或者自定义下载/上传速度和延迟。
8.查看Load事件
DOMContentLoaded和load事件的完成时间会在网络面板中显示,分别用蓝色和红色竖线表示。
9.查看请求情况
总数据包括网站总请求数量、传输的资源大小以及解压后的大小。开启Use large request rows可以详细查看每个请求的压缩前后大小。
10.分享请求
可以将所有的HTTP请求下载成HAR文件,便于与他人分享详细的接口信息。
11.清理网络请求
一键重置网络面板所有记录,恢复到初始状态。
五、高级技巧
-域名分片技术:通过让站点下面的资源放在多个域名下面,突破浏览器对单个域名的连接数限制,从而提高并发连接数。
-减少TTFB时间:通过增加缓存和使用CDN来减少服务器生成页面数据的时间。
-优化Content Download时间:通过减少文件大小,例如压缩和去掉不必要的注释。
通过以上详细的介绍和操作指南,相信您已经掌握了Chrome开发者工具网络分析功能的使用方法。这些技巧不仅能帮助您更好地理解和优化网页性能,还能提高您的开发效率。