教程详情
调试网页中的视频播放问题是一个常见的需求,特别是在开发和测试网站时。以下是通过Chrome浏览器进行视频播放问题调试的详细步骤:

一、操作步骤
1.打开开发者工具
首先,确保您已经在Chrome浏览器中打开了有问题的网页。然后,按下`Ctrl+Shift+I`(Windows/Linux)或`Cmd+Option+I`(Mac)来打开开发者工具。
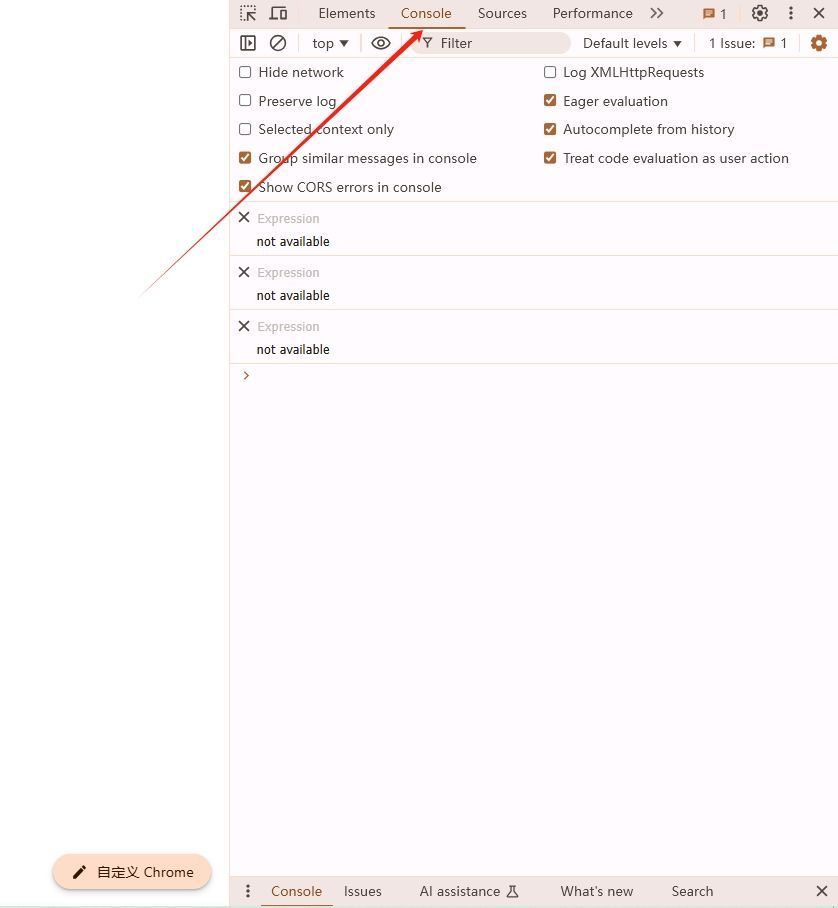
2.切换到Console标签
在开发者工具窗口中,点击顶部的"Console"标签,这将允许你查看JavaScript控制台输出,这对于调试JavaScript错误非常有用。

3.检查控制台错误
在Console标签中,查看是否有任何与视频播放相关的错误信息。这些错误可能会提供有关为什么视频无法正常播放的重要线索。
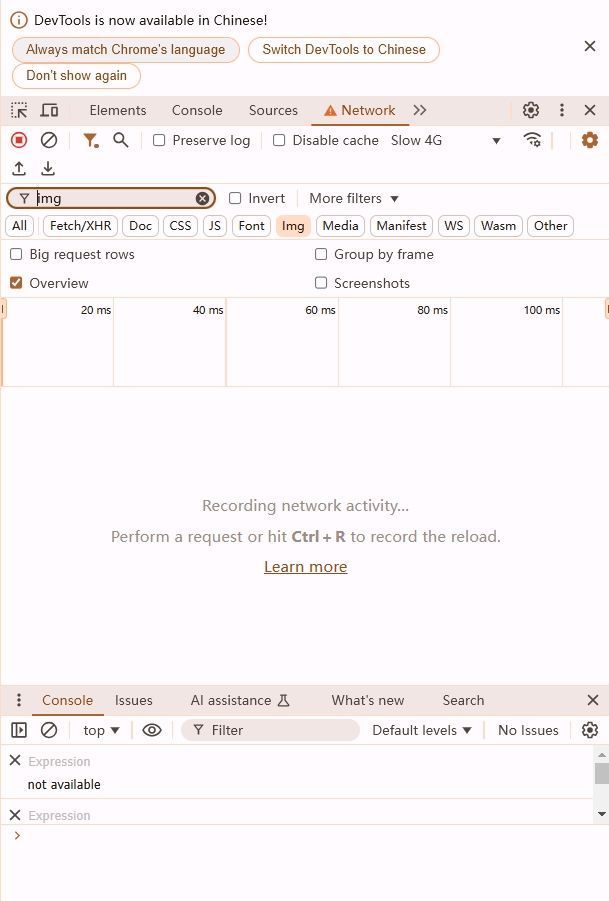
4.使用Network标签监控网络请求
切换到"Network"标签,刷新页面(按F5),然后开始播放视频。观察网络请求列表,找到与视频相关的请求。点击该请求,可以查看详细信息,包括响应头、响应内容等。

5.检查视频文件的MIME类型
确保视频文件的MIME类型正确。例如,MP4视频的正确MIME类型应该是`video/mp4`。如果MIME类型不正确,可能会导致视频无法播放。
6.检查视频文件的编码格式
确保视频文件的编码格式是浏览器支持的。例如,Chrome支持H.264和WebM格式的视频。如果视频使用了不支持的编码格式,也会导致播放问题。
7.检查HTML5视频元素的属性
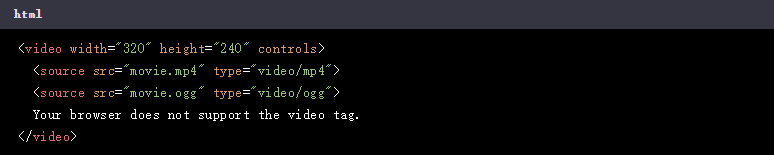
确保HTML5<video> 元素的`src`属性指向正确的视频文件路径,并且`controls`属性已启用,以便用户可以控制播放。

8.检查JavaScript代码
如果视频播放是通过JavaScript控制的,请检查相关JavaScript代码是否存在错误。你可以在Console标签中运行你的JavaScript代码,查看是否有任何错误信息。
9.使用Media Source Extensions API
如果你正在使用Media Source Extensions API来动态加载媒体资源,请确保API的使用是正确的,并且所有必要的事件处理程序都已设置。
10.检查浏览器控制台日志
有时,浏览器可能会在控制台中记录与视频播放相关的警告或错误信息。仔细检查这些日志,可能会发现导致问题的原因。
11.尝试不同的浏览器和设备
最后,尝试在不同的浏览器和设备上播放视频,以确定问题是否特定于Chrome或特定设备。这可以帮助你确定问题是出在浏览器、设备还是代码本身。
二、总结
通过以上步骤,你应该能够诊断并解决大多数与Chrome浏览器中视频播放相关的问题。如果问题仍然存在,可能需要更深入地分析代码或寻求专业帮助。