教程详情
在现代数字时代,浏览器已成为我们日常生活和工作中不可或缺的工具。随着互联网内容的日益丰富和复杂,我们经常需要在多个网页之间切换,以便同时处理多项任务或进行比较查阅。然而,传统的单标签页浏览方式往往难以满足这些高效工作的需求。为了解决这一问题,谷歌浏览器引入了分屏显示模式,这一创新功能极大地提升了用户的浏览体验和工作效率。

一、谷歌浏览器分屏显示模式概述
谷歌浏览器的分屏显示模式允许用户将浏览器窗口拆分为两个或多个独立的视窗区域,每个区域内可以独立显示不同的网页标签页。这样,用户就可以在同一个浏览器窗口内同时浏览多个网页,无需频繁地在不同标签页之间切换,从而大大节省了时间和精力。
二、使用步骤详解
1.打开谷歌浏览器并确保已安装最新版本
首先,确保你的电脑上已经安装了谷歌浏览器,并且是最新版本。如果不是,请前往谷歌浏览器官方网站下载并安装最新版本。
2.打开多个标签页
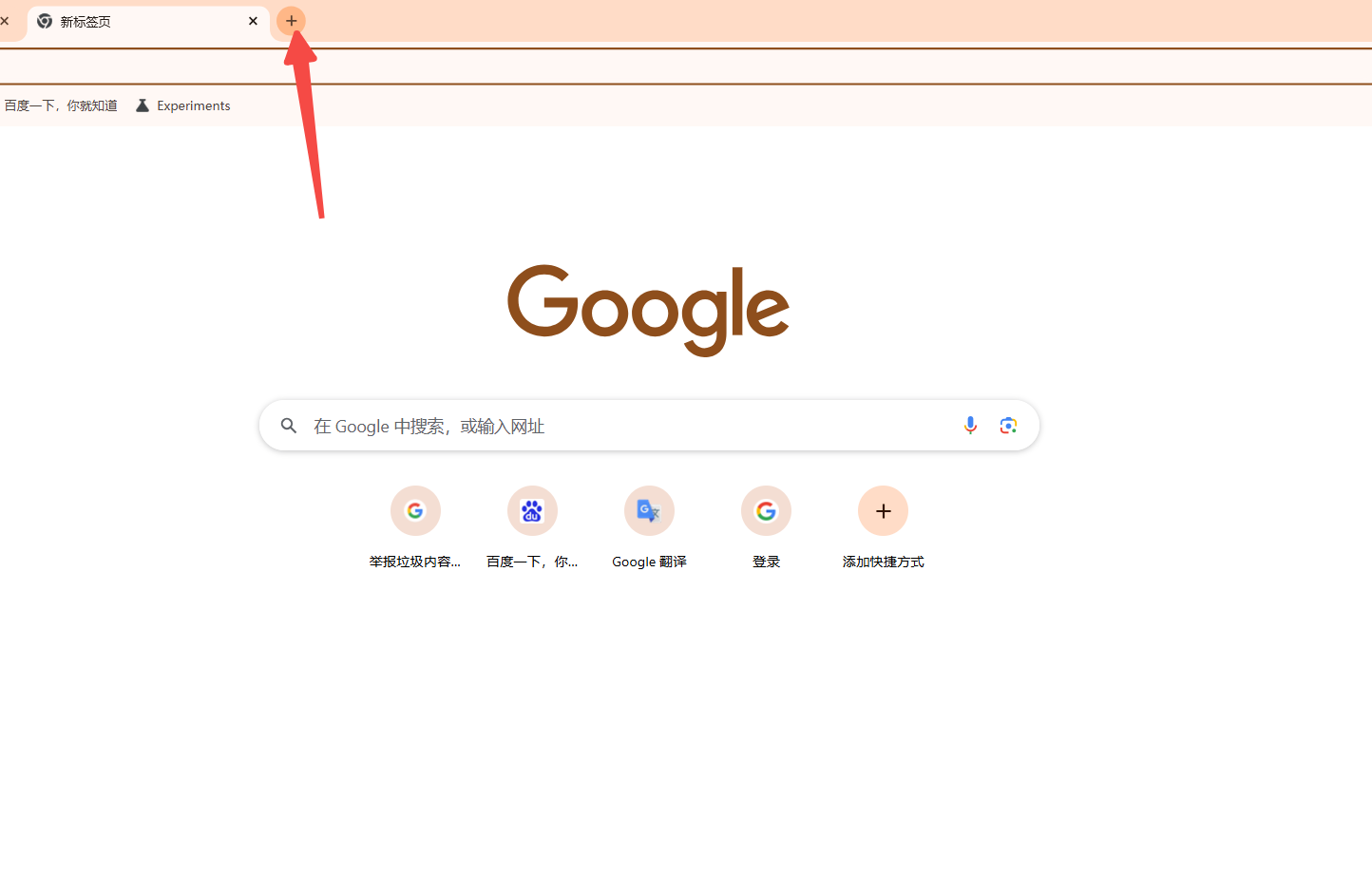
为了使用分屏功能,你需要先打开至少两个想要并排显示的标签页。你可以通过点击浏览器顶部的“新建标签页”按钮或使用快捷键(如Ctrl+T,Windows/Linux)或Cmd+T(Mac)来打开新标签页。

3.进入分屏模式
-拖拽法:鼠标左键按住一个标签页不放,然后向左或向右拖动,直到浏览器窗口自动调整大小并形成一个新的独立的视窗区域。松开鼠标左键后,选定的标签页便会分离出来,与原来的窗口并排放置,实现标签分屏的效果。
-右键菜单法:在你想要分屏的标签页上单击鼠标右键,选择“在此面板中打开链接”(Open link in this panel)。此时,当前标签页会被分离出来,并与原来的窗口并排放置。
-键盘快捷键法:部分扩展程序或插件可能提供额外的键盘快捷键来实现快速分屏。
4.调整分屏布局
一旦进入分屏模式,你可以通过拖动两个视窗区域之间的分隔条来调整它们的大小比例,以适应你的查看需求。此外,你还可以将分隔条拖动到窗口边缘来退出分屏模式,恢复单一的浏览器窗口。

三、应用场景示例
1.在线购物比价
你可以在一个标签页中打开商品详情页,在另一个标签页中打开其他网站进行价格比较。这样,你就可以轻松找到最优惠的价格。
2.资料查阅与文档编辑
在一个标签页中查阅资料,同时在另一个标签页中使用在线文档编辑器撰写文章或报告。这样,你就可以在查阅资料的同时进行创作,无需频繁切换窗口。
3.社交媒体监控
在一个标签页中登录微博,在另一个标签页中登录微信网页版。这样,你就可以同时监控多个社交媒体平台的信息,及时回复消息和动态。
四、注意事项
-确保你的谷歌浏览器是最新版本,以便使用最新的分屏功能。
-分屏功能在较大的屏幕上更为实用,可以充分利用屏幕空间进行多任务处理。
-在使用分屏功能时,请注意保护个人隐私,避免在公共场合泄露敏感信息。
-部分网站可能不支持分屏功能,因此可能需要单独打开一个浏览器窗口来查看这些网站。
五、结论
谷歌浏览器的分屏显示模式是一项非常实用的功能,它可以显著提升用户在处理多任务时的效率和便利性。通过简单的操作步骤,用户可以轻松实现标签分屏,并根据需要调整布局和大小。无论是在工作中还是生活中,这项功能都能为用户带来极大的便利。因此,如果你还没有尝试过谷歌浏览器的分屏显示模式,不妨现在就打开浏览器,体验一下它带来的高效与便捷吧!