教程详情
Chrome的开发者工具是一个强大的工具集合,它不仅可以帮助开发者进行网页调试和优化,还提供了丰富的性能分析功能。本文将详细介绍如何使用Chrome开发者工具的性能面板来分析和解决页面性能问题。

一、打开开发者工具
1.快捷键:你可以通过按`F12`或`Ctrl+Shift+I`(Windows/Linux)或`Cmd+Opt+I`(Mac)快速打开Chrome开发者工具。
2.菜单操作:点击Chrome右上角的三个竖点菜单,选择“更多工具”-“开发者工具”。

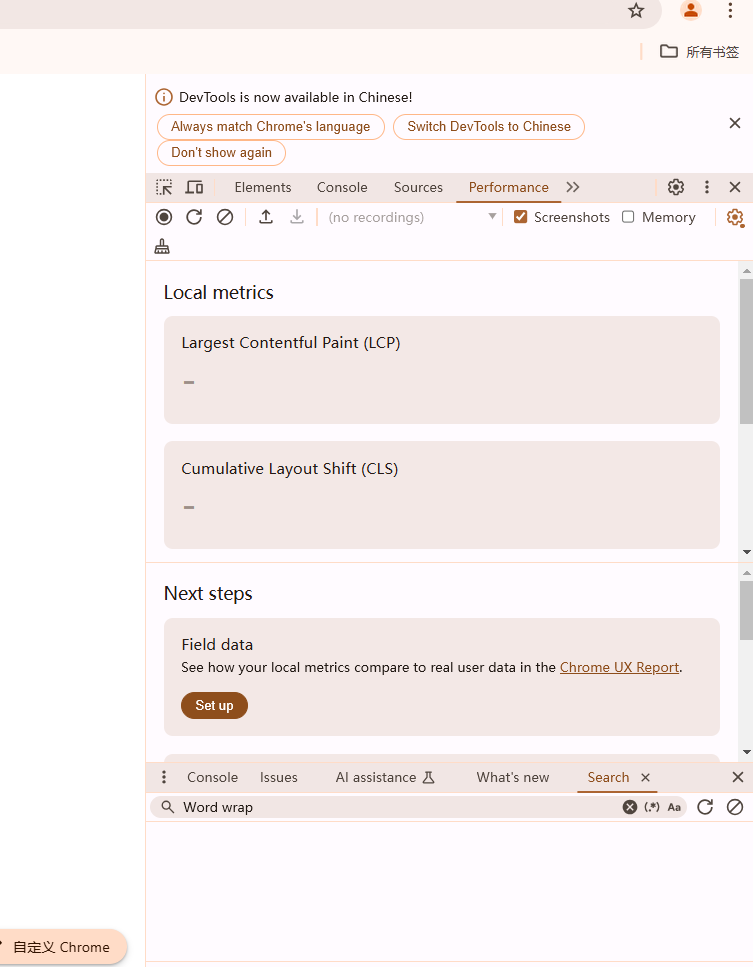
二、性能面板概述
在开发者工具中,点击“Performance”标签即可进入性能面板。性能面板可以记录和分析页面在运行时的所有活动,包括JavaScript执行、样式计算、布局、绘制等。

三、基本操作
1.记录性能:点击性能面板左上角的红色圆形按钮开始记录性能数据。你可以正常浏览网页,所有的用户交互都会被记录下来。再次点击红色按钮停止记录。
2.查看报告:记录停止后,Chrome会生成一份详细的性能报告,显示在性能面板的时间轴上。
四、分析报告
1.概览(Overview)
概览部分提供了一个总体的性能评分和关键指标,如首次有效绘制(FCP)、首次内容绘制(LCP)等。这些指标可以帮助你快速了解页面的整体性能表现。
2.火焰图(Flame Chart)
火焰图是性能报告中最有用的部分之一,它可以帮助你找出耗时最长的任务。火焰图中的每一个条形代表一个事件,条形越长表示耗时越长。通过展开火焰图,你可以查看具体的函数调用栈,从而定位到具体的代码行。
3.FPS图表
FPS(Frames Per Second)图表显示了页面的帧率变化情况。一个绿色背景的方块表示帧率在60fps以上,这是理想的帧率;红色背景则表示帧率低于这个数值,可能导致动画不流畅。通过分析FPS图表,你可以找出哪些时间段内帧率下降严重,进而优化这些时段的性能。
4.CPU使用情况
CPU使用情况图表显示了主线程在不同时间段内的繁忙程度。当CPU长时间处于满负荷状态时,可能会导致页面响应迟缓甚至卡顿。通过分析CPU图表,你可以找出哪些任务占用了大量的CPU资源,并考虑如何优化它们。
5.网络请求
网络请求部分显示了页面加载过程中所有资源的加载时间和顺序。通过分析这部分信息,你可以找出是否有资源加载缓慢影响了页面性能。
五、常见问题及优化建议
1.长任务阻塞:如果发现有长任务阻塞了主线程,可以考虑将这些任务拆分成多个小任务或使用Web Workers进行异步处理。
2.频繁的重排和重绘:如果FPS图表显示帧率较低且CPU图表中有大量紫色块(表示布局计算),则需要检查是否有频繁的DOM操作导致重排和重绘。可以通过减少不必要的DOM操作、使用CSS transform代替top/left等方式进行优化。
3.资源加载缓慢:对于网络请求中发现的加载缓慢的资源,可以考虑使用CDN加速、压缩资源大小或合并文件等方式进行优化。此外,确保服务器配置了正确的缓存策略也非常重要。
4.内存泄漏:如果发现JS Heap持续增长且没有下降趋势,可能存在内存泄漏问题。可以使用Chrome的Memory面板进一步分析和解决内存泄漏问题。
六、结语
通过合理使用Chrome开发者工具的性能面板,开发者可以有效地分析和解决页面性能问题。希望本文能够帮助你更好地利用这一工具,提升你的网页性能优化能力。