教程详情
在当今的数字化时代,网页开发与调试已成为日常工作中不可或缺的一部分。作为一名合格的Chrome用户,我将为您详细介绍Chrome浏览器的页面代码检查功能的使用方法。

一、打开开发者工具
1.快捷键方式:直接按下F12键或Ctrl+Shift+I(Windows/Linux)或Cmd+Option+I(Mac)。这种方式最为快捷,特别适合频繁切换开发者工具的开发者。
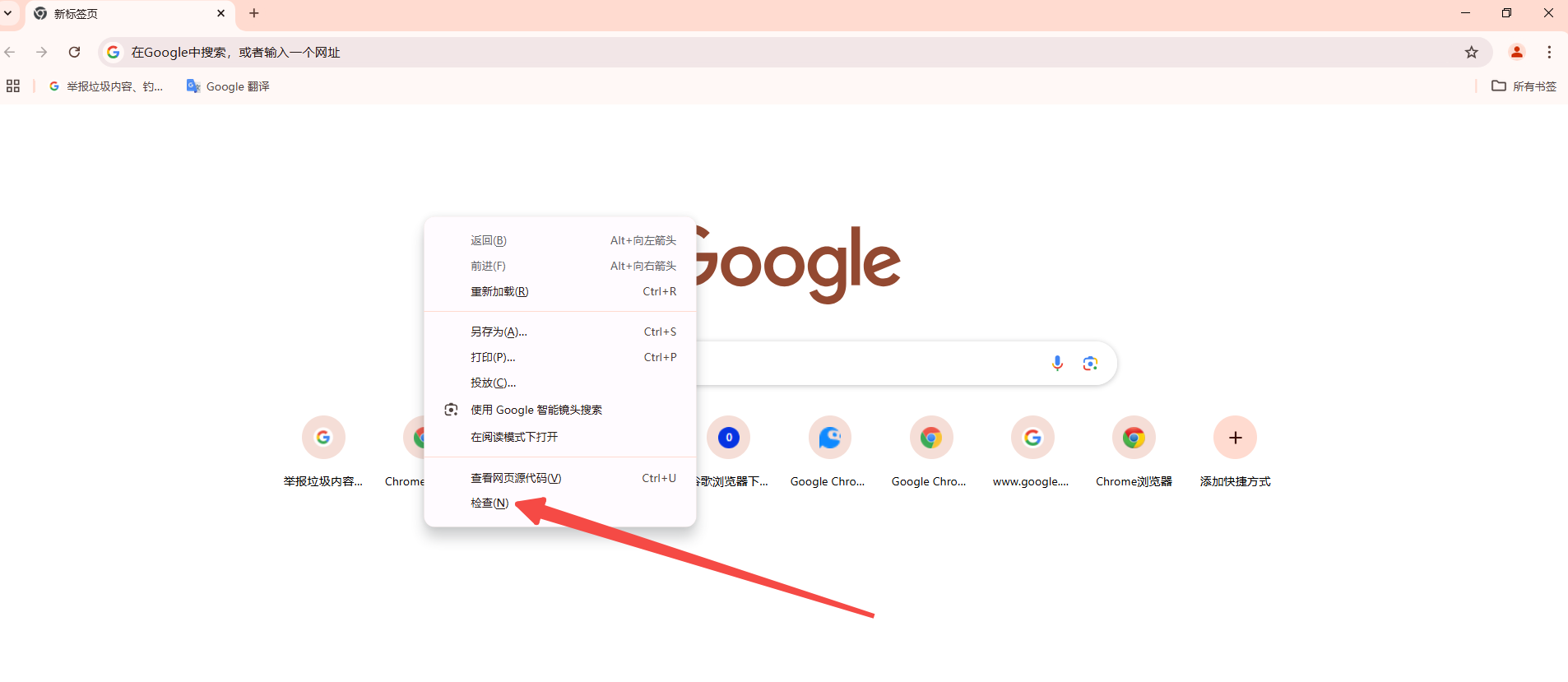
2.右键菜单方式:在想要检查的页面元素上点击鼠标右键,选择“检查”或“Inspect”。这种方法直观易用,适合初学者快速定位到特定元素的代码。

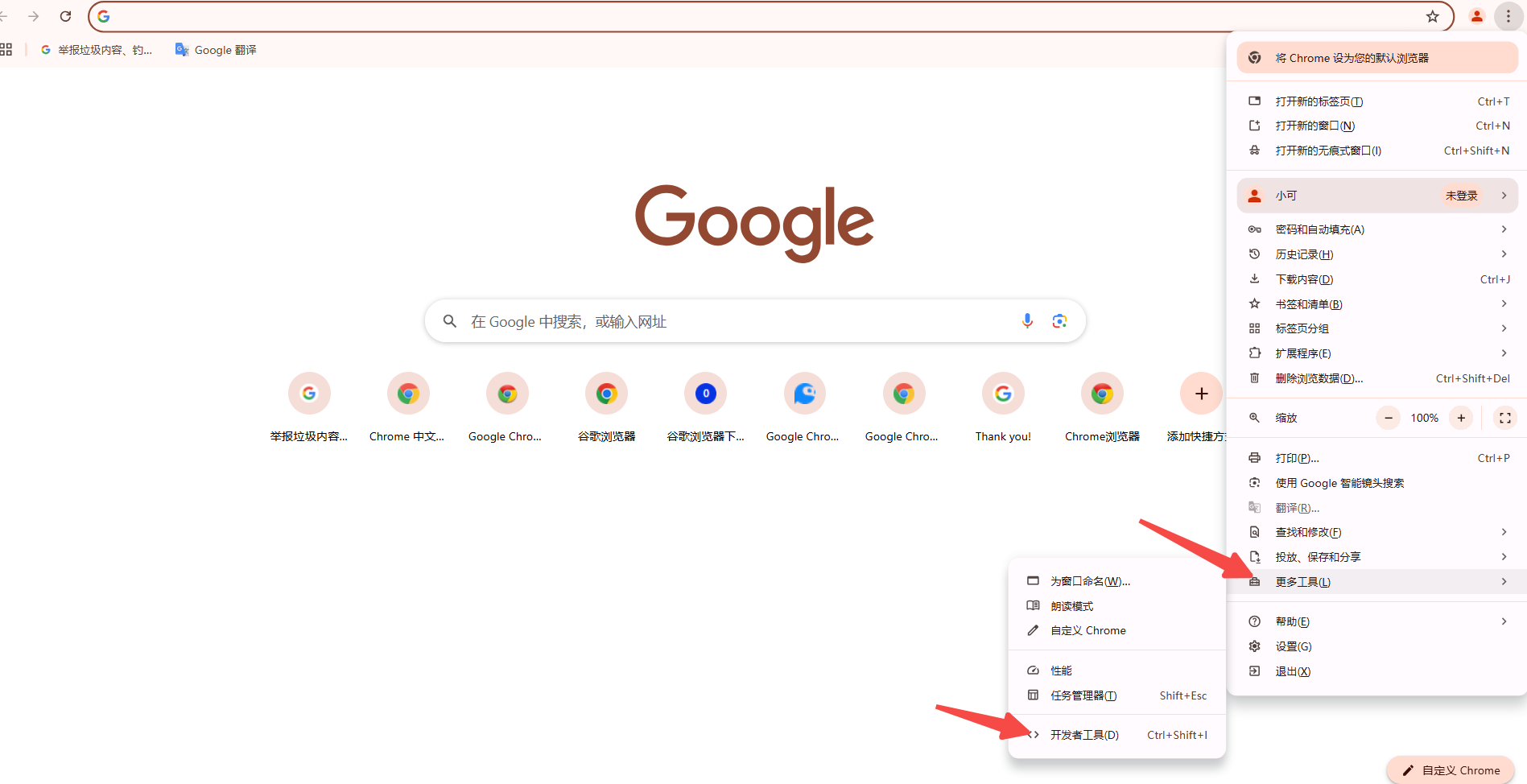
3.菜单栏方式:点击浏览器右上角的三点菜单,选择“更多工具”-“开发者工具”。这种方式相对隐蔽,但能保持开发者工具窗口的独立性,便于同时查看多个标签页的代码。

二、Elements面板详解
Elements面板是开发者工具中最为核心的部分,它展示了当前网页的HTML结构树,让您能够直接浏览和编辑页面的各个元素。
1.结构浏览与编辑:在Elements面板中,您可以通过点击元素名前的箭头来展开或折叠子元素,形成清晰的层次结构。双击某个元素或其属性值,即可进入编辑模式,实时修改页面内容并立即生效。
2.样式管理:选中任意元素后,右侧的Styles面板将显示该元素的所有CSS样式。您可以在这里查看、添加、修改或删除样式规则,甚至为特定状态(如悬停、点击)定义样式。
3.实时预览与调试:所有在Elements面板中的更改都会即时反映在浏览器视图中,无需刷新页面。这极大地提高了调试效率和准确性。
三、Network面板应用
Network面板是分析网页资源加载性能的利器。它记录了页面加载过程中的所有网络请求,包括文件、图片、脚本等资源的加载时间、大小及状态码等信息。
1.请求分析:通过点击左侧列表中的请求项,可以查看该请求的详细信息,如请求头、响应头、请求体及响应体等。这对于优化资源加载速度、减少不必要的请求具有重要意义。
2.性能优化:利用Network面板提供的数据,您可以识别出加载缓慢的资源、未压缩的文件或冗余的请求,从而针对性地进行优化。
四、Console面板的使用
Console面板是JavaScript开发者的必备工具。它不仅用于输出日志信息,还提供了强大的调试功能。
1.错误排查:当JavaScript代码运行时出现错误,Console面板会详细记录错误信息,包括错误类型、位置及调用栈等。这有助于您快速定位并修复问题。
2.动态执行与测试:您可以在Console面板中直接输入JavaScript代码并执行,这对于快速测试代码片段、验证API返回结果非常有用。
五、Sources面板的断点调试
Sources面板允许您查看网页中的所有源代码文件,并设置断点进行调试。这是深入理解代码逻辑、追踪变量变化的重要手段。
1.断点设置与管理:在源代码行号上点击即可设置断点,当代码执行到该行时会自动暂停。您可以在暂停状态下查看当前作用域内的变量值、调用堆栈及步进执行代码。
2.条件断点与日志断点:除了普通断点外,您还可以设置条件断点(仅在满足特定条件时暂停)和日志断点(在特定行打印日志信息),以满足更复杂的调试需求。
六、其他实用面板介绍
1.Application面板:用于查看和管理Web存储(LocalStorage、SessionStorage)、Cookies、IndexedDB等数据。这对于开发需要本地存储的应用非常有用。
2.Performance面板:提供详细的性能分析报告,包括帧率、内存使用情况、事件监听器等。通过录制和分析性能时间线,您可以找出影响网页性能的瓶颈并进行优化。
Chrome浏览器的页面代码检查功能是一个功能强大的工具集,涵盖了从HTML结构查看到网络请求分析再到JavaScript调试等多个方面。通过熟练掌握这些工具的使用方法,您将能够更加高效地开发和优化网页应用。希望本教程能够帮助您更好地理解和使用Chrome开发者工具!